JavaScript对象基础知识
对象
对象的概念
人就是一个“对象”,人的特征:身高、体重、姓名、性别、年龄。每个人可以有不同的本事(方法):打电脑、炒股、开汽车等。
对象是由“属性”和“方法”构成。
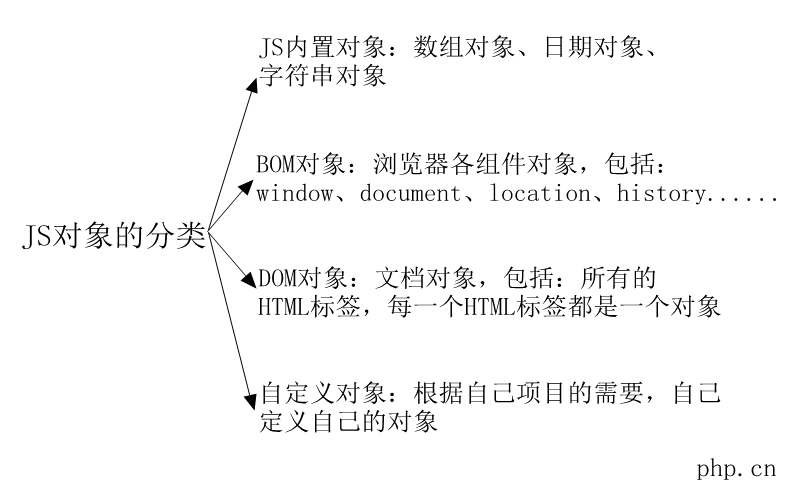
JS中对象分类

本章重点介绍JS内置对象及简单的自定义对象,BOM对象和DOM对象,我们在之后章节详细介绍
自定义对象
本章只做简单介绍
1、使用new关键字结合构造函数Object()来创建一个空的对象
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2、使用大括号{}来创建一个对象
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>JS内置对象
String对象:字符串对象,提供了对字符串进行操作的属性和方法。
Array对象:数组对象,提供了数组操作方面的属性和方法。
Date对象:日期时间对象,可以获取系统的日期时间信息。
Boolean对象:布尔对象,一个布尔变量就是一个布尔对象。(没有可用的属性和方法)
Number对象:数值对象。一个数值变量就是一个数值对象。
Math对象:数学对象,提供了数学运算方面的属性和方法。
下面来详细介绍每一个内置对象














