jQuery 基础选择器(二)
基本选择器

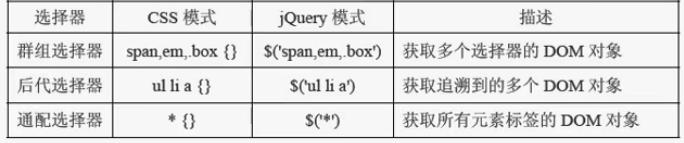
群组选择器
请看下面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>请看下面一段实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p class="p1">php.cn</p>
<p class="p1">php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>使用群组方式 让id是div的,class 是p1 还有span 标签变成红色
代码如下:
$("#dv,.p1,span").css("color","red");
后代选择器
下面我们来写一个实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>请看上面代码,我想让 li 标签的a 标签的颜色变成红色
我们可以这样写,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li a").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>看如上代码 我们 $("ul li a").css("color","red");
其实我们写成$("ul a").css("color","red"); 也是可以的,但是为了准确性,我们写全会比较好,
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>看以上代码,如果我们写上$("ul a").css("color","red"); 那么 ul 下面的 a 标签都会变红色
但是我们最初想要的是 li 标签下的 a 标签变成红色
所以,这个时候我们就需要写全 即 $("ul li a").css("color","red");
通配选择器 *
看如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("*").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
<p> php.cn </p>
<p> php.cn </p>
<p> php.cn </p>
<span>php 中文网</span>
</body>
</html>













