CSS 在线手册
/ CSS 下拉菜单
CSS 下拉菜单
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
下拉菜单实例

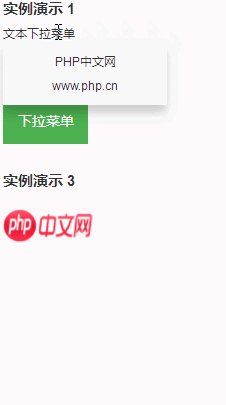
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。
实例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>php 中文网</p>
<p>www.php.cn</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例解析
HTML 部分:
我们可以使用任何的 HTM,元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽带一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
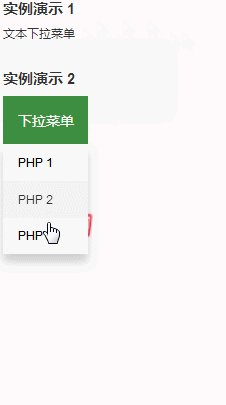
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:
php中文网 1 php中文网 2 php中文网 3
这个实例类似前面的实例,当我们在下拉列表中添加了链接,并设置了样式:
实例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉菜单</h2>
<p>鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="http://www.runoob.com">php.cn 1</a>
<a href="http://www.runoob.com">php.cn 2</a>
<a href="http://www.runoob.com">php.cn 3</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
下拉内容对齐方式
实例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php.cn</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉内容的对齐方式</h2>
<p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p>
<div class="dropdown" style="float:left;">
<button class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
<div class="dropdown" style="float:right;">
<button class="dropbtn">右</button>
<div class="dropdown-content">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
更多实例
实例:图片下拉
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<h2>下拉图片</h2>
<p>移动鼠标到图片上显示下拉内容。</p>
<div class="dropdown">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="100" height="50">
<div class="dropdown-content">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="400" height="200">
<div class="desc">学的不仅是技术,更是梦想!</div>
</div>
</div>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
该实例演示了如何如何在下拉菜单中添加图片。
实例:导航条下拉
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover, .dropbtn {
background-color: #111;
}
.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
该实例演示了如何在导航条上添加下拉菜单。


