分享28款免费实用的 JQuery 图片和内容滑块插件_jquery
jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的。一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动;另一种是垂直滑动。当然具体的特效就有很多种了,不一一解释了。大部分的都是一些类似幻灯片的效果,也有带视差效果的。实现方式也大都是基于jquery+html5+CSS3,大部分插件的兼容性都不错。

今天给大家分享的就是一些网站中常用的和不常用的一些Jquery Slider插件。这些jquery插件可以实现图片和内容的滑块效果。有一些非常的炫酷,有一些非常的小清新,有一些非常的时尚。总之,我相信那么多款插件中总会有你喜欢的。
好了,直接上插件吧。另外说一点,这些滑块插件都是国外的,小白可能不太会使用。搞开发的应该没什么大问题的。插件特别的多。介绍内容就不一一写了,自己去看看具体效果就知道了。
Ultimate Fade In Free jQuery Slideshow Plugin

Skippr Free Images Slideshow Effect

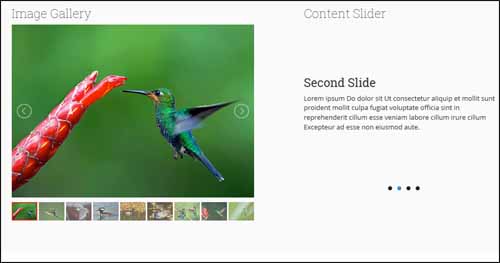
jQuery lightSlider Lightweight Responsive Free Content Slider

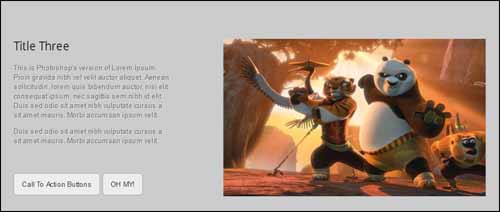
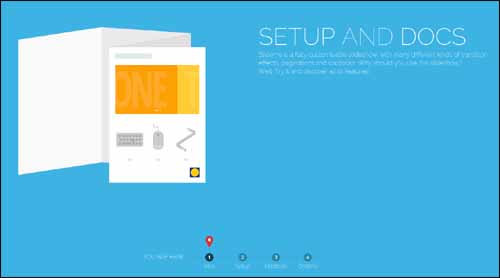
Elegant Responsive Pure CSS3 Free jQuery Slider Download

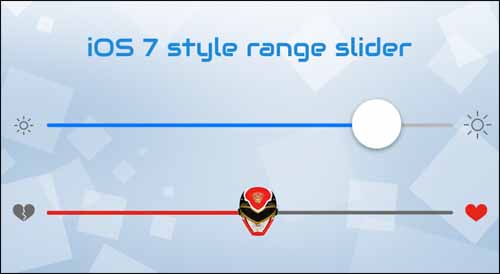
Powerange iOS 7 Style Range Slider

Devrama Slider – jQuery Image/HTML Slider Plugin

PgwSlider Free Responsive Slider for jQuery

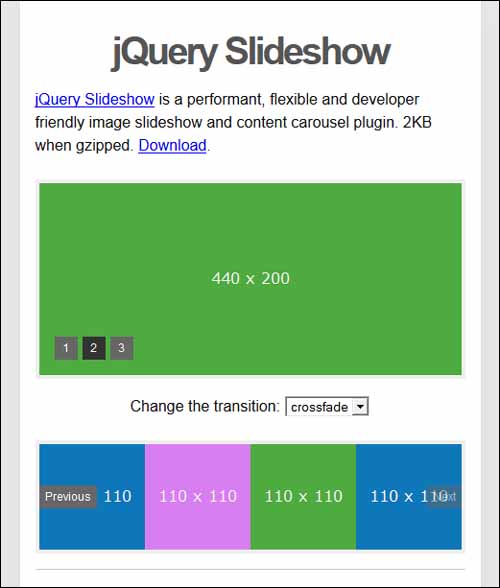
Free jQuery Slideshow Plugin

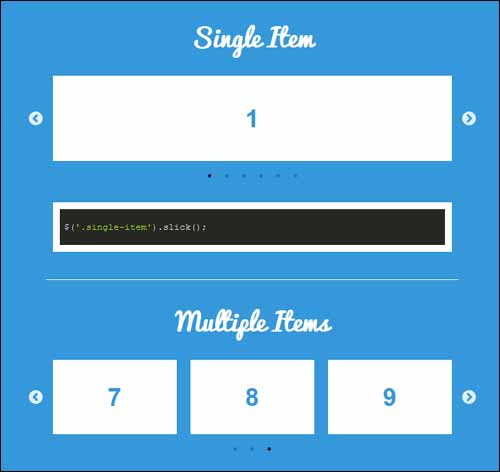
Slick – jQuery Responsive Touch Carousel Free Slider Plugin

SmallCarousel Free jQuery Slider Plugin Download

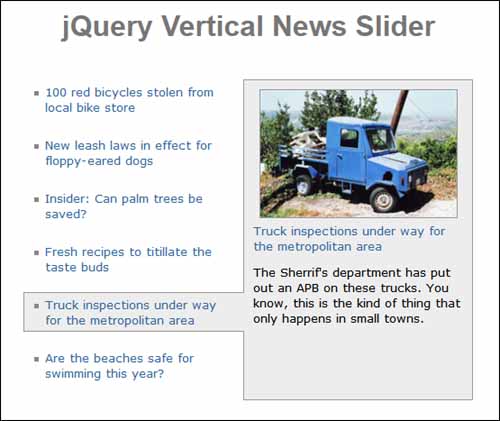
Free jQuery Vertical News Slider

Inspiration for Item Transitions Free jQuery Sliders

Tilted Content Free jQuery Slideshow Plugin

Useful Free jQuery Flip Book Slider Effect Download

Slideme – Responsive and Powerful jQuery Slideshow

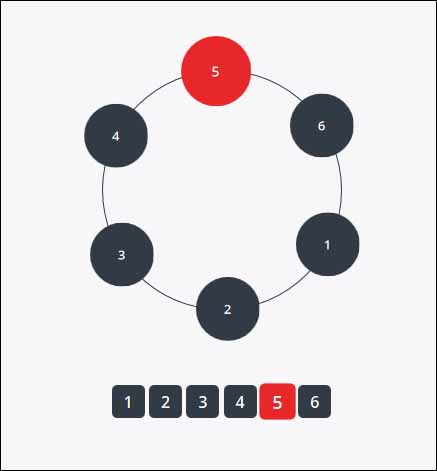
Awesome Rotating CSS Image Carousel
Interactive Particles Slideshow
Swiper
Triple Panel Image Slider


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...