9款2014最热门jQuery实用特效推荐_jquery
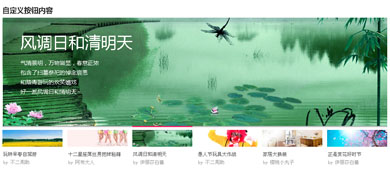
1.jQuery cxSlide实现的三款多功能大气焦点图轮播
jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图片都连接到不同的地址,并且还拥有鼠标悬浮内图时,其它图片都变暗了的效果,另外一款是,带有带缩略图和文字描述效果的焦点图轮播代码。该实例中的三款焦点图轮播代码都适合于任意网站,需要此款代码的朋友们可以前来下载使用。

2.jQuery多功能弹出层插件Lightcase源码
这是一款JQuery多功能弹出层插件Lightcase源码,是一款可扩展的lightbox插件,支持所有主流浏览器和移动设备,支持弹出层多种类型的媒体,如:图片,swf视频,html5视频,ajax内容,iframe等。

3.jQuery/html5实现手机触屏点击弹出导航菜单
这是一款基于jQuery与html5实现的手机触屏点击弹出导航菜单效果源码,点击右上角的菜单按钮即可弹出下拉菜单,并且有二级菜单显示切换功能。整体界面效果清新自然,美观大方,是一款非常实用的优秀特效源码。

4.jquery点击小图弹出大图全屏幻灯片插件
这是一款基于jquery实现的全屏幻灯片插件源码,点击小图即可弹出大图幻灯片的全屏切换效果。且大图幻灯片有左右切换按钮,右上方有幻灯片关闭按钮,是一款非常优秀的特效源码。

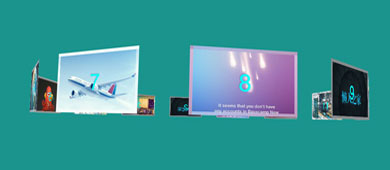
5.3D立体式图片360度旋转轮回效果
一款3D立体式图片360度旋转轮回效果源码立体效果很棒,保持360度立体式旋转,类似旋转木马一样的效果。

6.基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图
基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图特效源码是一款左右切换,类似手机客户端的banner图片切换效果源码,支持自动切换,代码简洁,左右切换平滑。

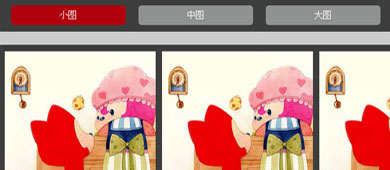
7.基于jQuery实现的可调整图片大小排列方式
jQuery可调整图片大小排列方式特效类似于以前文章里的那种文字大中小切换的样式,只是现在变化的是图片而已,利用jQuery的animate属性,分别给图片三个尺寸,点击的时候将对应的尺寸赋值给图片的宽度、高度即可。

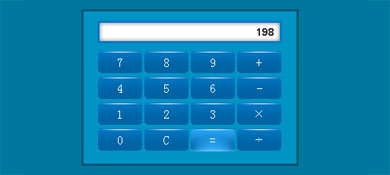
8.js实现简易的计算器
这是一款基于js实现的计算器小程序,计算器的功能非常简单,能实现简单的加减乘除运算,尽管非常简单,但计算器的外观还算不错,另外,更加高级的运算功能你也可以自己实现,毕竟用Javascript可以实现所有的数学运算。

9.HTML5桌面式相册特效
今天我们要分享一款基于HTML5和jQuery的相册应用,在浏览相册中的图片时,图片就像放在桌面上一下可以以任意姿势摆放。你也可以拖动图片,让其在桌面的任意位置移动。点击图片上的关闭按钮之后,图片会变成废纸状并消失。

这里给大家推荐的都是本站访问量较高的jQuery特效,有需要的小伙伴自己参考下。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






