基于jQuery实现的文字按钮表单特效整理_jquery
1.jQuery幻灯片按钮控制图片过渡特效
基于jQuery实现的幻灯片按钮控制图片过渡特效源码,共有4幅图片进行自动切换,且切换时有幻灯片过度的效果。用户还可自定义幻灯片的标题文字和内容。是一款非常优秀的特效源码。

2.htm5+CSS3实现的表单美化带输入验证特效
纯html5+css3实现的表单美化效果,以及具有输入验证特效的代码,此种特效在网站非常实用。

3.jquery制作的带有遮罩弹出层实现登录注册等表单
实现了点击后在原始页面上弹出想用页面的代码,此段代码广泛应用于各个网站的各种页面内,非常实用。

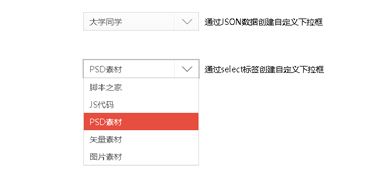
4.jQuery基于DropDownList.js插件实现的下拉框美化效果
基于DropDownList.js插件实现的下拉框美化的代码,此段代码在网站中非常常见。

5.基于HTML5与TweenMax.js实现的可多角度旋转3D图片动画
TweenMax是一个很常用的动画制作框架,TweenMax.js是TweenMax的JS版本,今天我们就结合TweenMax.js和HTML5来实现一款超炫的3D图片墙动画,几张图片围成一个围墙,然后图片墙可以随着鼠标的移动而旋转,旋转速度可以根据鼠标来变化,非常酷的HTML5 3D动画应用。

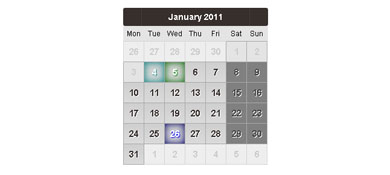
6.HTML5/CSS3实现的华丽的日期选择器源码
是一款外观比较华丽的HTML5/CSS3日历应用,这款日历应用的特点是拥有非常酷的日期选择效果,鼠标滑过日期时即会有立体的背景展现出来,相比之前分享的HTML5/CSS3带日期区间的日期选择插件,虽然功能上稍逊一筹,但总体来讲还是非常实用的一款HTML5日历的。

7.基于HTML5的SVG实现的狐狸奔跑动画特效
超级酷的HTML5动画,它是一只快速奔跑的狐狸,奔跑的动作非常自然逼真,长长的狐狸尾巴也会随着摆动。另外,这款HTML5狐狸奔跑动画也是基于SVG的,前面我们也介绍过很多SVG的动画效果,可见SVG在动画制作上也有很大的优势。

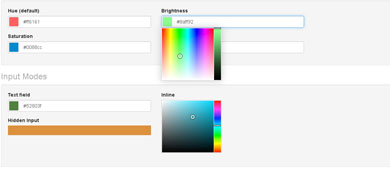
8.jQuery与MiniColors.js插件实现的网页颜色选取
可以实现点击后弹出颜色库,然后,我们可以随意选择自己喜欢的颜色的代码,大家可能遇到过这样的需求,网站发布的文章,根据情况不同,需要给这篇文章不同颜色的标题.曾经还有人留了一个表单然后打开dw或者photoshop查找颜色代码.然后把代码填写进去.用这么繁琐的一个过程来实现不同文章的不同颜色.不过这一款jquery插件就能让你不用那么麻烦的去查找颜色代码,直接客观的找到你要的颜色,并且能及时的返回到你的输入框内.你需要做的就是把选择好的颜色代码存入数据库即可.

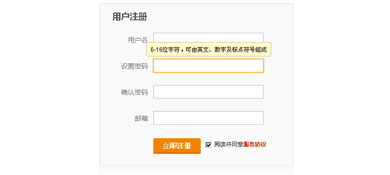
9.jQuery实现的用户注册表单上方弹窗提示文字特效
不仅可以在输入的表单上方提示注意事项,同时也可以进行输入验证的代码。

10.html5实现的个性逐句回答问题填写答案直至完成全部表单即可进行下一步特效
可以使用在网页中的任何地方的代码,比如,网站首页的开始部分,只有填写完所有表单才可以进入网站首页,或者只有完成全部表单才可以进入下一步,同时,表单未填写时,是不允许跳过的,同时也是适合招聘网站使用的,在问题里,我们可以改成与招聘信息相关的问题,总而言之,这段代码非常实用,需要此段代码的朋友们可以前来下载使用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么我的笔记本电脑在按下电源按钮后无法启动?
Mar 10, 2024 am 09:31 AM
为什么我的笔记本电脑在按下电源按钮后无法启动?
Mar 10, 2024 am 09:31 AM
您的Windows笔记本电脑无法启动的原因可能有多种。内存故障、电池耗尽、电源按钮故障或硬件问题都是常见原因。下面提供了一些解决方案,帮助您解决这个问题。按下电源按钮后笔记本电脑无法启动如果您的Windows笔记本电脑在按下电源按钮后仍无法启动,您可以采取以下步骤来解决问题:你的笔记本充满电了吗?执行硬重置清理你的笔记本电脑重新拔插内存透明的CMOS型电池带上你的笔记本电脑去修理。1]您的笔记本电脑充满电了吗?首先要做的事情是检查您的笔记本电脑是否已经完全充电。如果电池耗尽,笔记本电脑将无法启动
 iPhone 16长什么样?iPhone 16有哪些变化?
Apr 07, 2024 pm 05:10 PM
iPhone 16长什么样?iPhone 16有哪些变化?
Apr 07, 2024 pm 05:10 PM
iPhone15系列发布之后,有关苹果新品iPhone16的外观和配置相关爆料就没断过。iPhone16长什么样?iPhone16有改进吗?近日,有海外博主展示了iPhone16系列机型的设计,整体设计和iPhone15系列基本上相同。从图片中可以看到,iPhone16系列全系标配了一个全新的“拍摄”按钮,让用户更加方便地进行拍照。此外,其它设计细节暂时还不得而知。消息显示,这颗新增的按钮将用于拍摄视频,位于电源按钮下方。以往的消息曾提到其可能是一颗电容式固态按钮,但最近的说法显示这应该还是一颗
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在编写网站或应用程序时,表单是不可或缺的一部分。Laravel作为一款流行的PHP框架,提供了丰富而强大的表单类,使得表单处理变得更加简单和高效。本文将介绍一些Laravel表单类的使用技巧,帮助你提高开发效率。下面通过具体的代码示例来详细讲解。创建表单要在Laravel中创建表单,首先需要在视图中编写相应的HTML表单。在处理表单时,可以使用Laravel
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






