深入分析js的冒泡事件_基础知识
在javascript的dom操作做肯定会遇到js的冒泡事件,最常见的是div弹窗事件如图解

当点击灰色部分是弹窗消失,点击黑色部分时没有效果。
通过下面一段代码来分析js的冒泡事件
html代码:
js冒泡事件分析
<script><br /> var box=document.querySelector(".box"),<br /> btn=document.querySelector(".btn");<br /> box.onclick=function(event){<br /> alert("我是div");<br /> }<br /> btn.onclick=function(event){<br /> alert("我是button");<br /> }<br /> </script>
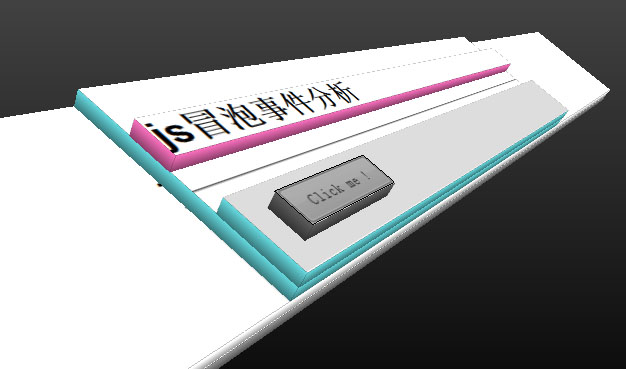
使用firefox浏览器的默认开发者工具的3d视图可以清晰的看出div层的先后顺序

图解:

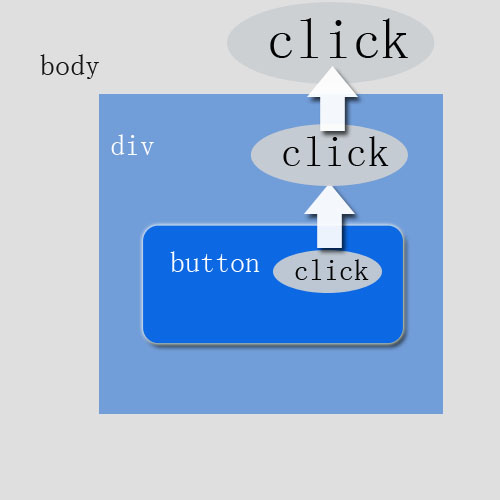
当点击按钮时会弹出“我是button”再弹出“我是div”,因为先触发按钮事件之后触发下一层div点击事件,
事件的触发是先进先出原则。
图解:

那么有些时候我们并不想多个事件的触发而导致冲突,所以event有stopPropagation();方法来阻止冒泡
还有一个event的方法也是比较常用的比如一个链接,点击链接时我不想跳转,则使用event.preventDefault();方法
实例代码如下
<script><br /> var box=document.querySelector(".box"),<br /> btn=document.querySelector(".btn");<br /> box.onclick=function(event){<br /> alert("我是div");<br /> }<br /> btn.onclick=function(event){<br /> alert("我是button");<br /> event.stopPropagation();<br /> }<br /> document.getElementById('link').onclick=function(event){<br /> alert("我是link");<br /> event.preventDefault();<br /> }<br /> /*区分event.stopPropagation();和event.preventDefault();<br /> 前者使用stopPropagation()方法阻止事件冒泡<br /> 后者是阻止默认的行为比如阻止超链接<br /> */<br /> </script>
小伙伴们是否能够全面理解js的冒泡事件了呢,有疑问就给我留言吧

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 JS 的 AI 时代来了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 时代来了!
Apr 08, 2024 am 09:10 AM
JS-Torch简介JS-Torch是一种深度学习JavaScript库,其语法与PyTorch非常相似。它包含一个功能齐全的张量对象(可与跟踪梯度),深度学习层和函数,以及一个自动微分引擎。JS-Torch适用于在JavaScript中进行深度学习研究,并提供了许多方便的工具和函数来加速深度学习开发。图片PyTorch是一个开源的深度学习框架,由Meta的研究团队开发和维护。它提供了丰富的工具和库,用于构建和训练神经网络模型。PyTorch的设计理念是简单和灵活,易于使用,它的动态计算图特性使
 js刷新当前页面的方法
Jan 24, 2024 pm 03:58 PM
js刷新当前页面的方法
Jan 24, 2024 pm 03:58 PM
js刷新当前页面的方法:1、location.reload();2、location.href;3、location.assign();4、window.location。详细介绍:1、location.reload(),使用location.reload()方法可以重新加载当前页面;2、location.href,可以通过设置location.href属性来刷新当前页面等等。
 不支持冒泡的事件:局限性及范围
Jan 13, 2024 pm 12:51 PM
不支持冒泡的事件:局限性及范围
Jan 13, 2024 pm 12:51 PM
冒泡事件(BubblingEvent)是指在DOM树中从子元素向父元素逐级触发的一种事件传递方式。大多数情况下,冒泡事件具有很好的灵活性和可扩展性,但是也存在一些特殊情况,这些情况下事件不支持冒泡。一、哪些事件不支持冒泡?虽然大部分的事件都支持冒泡,但存在一些事件是不支持冒泡的。以下是一些常见的不支持冒泡的事件:focus和blur事件load和unloa






