js时间日期格式化封装函数_javascript技巧
js虽然提供了各种获取时间Date对象的不同属性方法,如:getDate 方法 | getDay 方法 | getFullYear 方法 | getHours 方法 ... ... 等等,但是却没有像java那样提供一个方法来供用户来根据自身提供的模板(pattern),来格式化指定时间对象,所以自己就封装了一个小方法,只供大家闲来调侃-.-,有好的建议还望慷慨指荐哦。
用到知识点:
arguments:该对象代表正在执行的函数和调用它的函数的参数。不可显式创建,虽然有length属性,且能像数组一样以“[]”语法方式取值,但它并不是一个数组。 typeof object :运算符,返回一个用来表示表达式的数据类型的字符串。六种可能: "number," "string," "boolean," "object," "function," 和 "undefined."。 object.constructor:表示创建对象的函数。object必须是对象或函数的名称。基础数据没有该属性。 exec 方法:用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。没有找到匹配,则它返回 null。数组中同类型匹配元素不会重复出现。 str.split(Rex|str):以一个正则对象或子字符串,将一个字符串分割为子字符串,然后将结果作为字符串数组返回。 throw Error('msg'):抛出一个带有Message信息的Error。throw 后面可跟任何表达式。 还有一些for..in用法,三目运算符,substr这些就不讲了,比较简单。
代码片段:
/**
* ***js时间日期格式化***
*
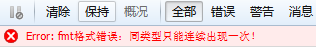
* 模版字符串采用严谨格式,超出则会抛出异常,且每类格式只可出现一次,如:yyyy-mm-yyyy 格式会抛异常
*
* y-年 length: 2/4位
* q-季度 length: 1位
* M-月 length: 1~2位
* d-日 length: 1~2位
* H-时 length: 1~2位24小时制,h:12小时制
* m-分 length: 1~2位
* s-秒 length: 1~2位
* S-毫秒 length: 固定1位
* @param {Date类型对象} date
* @param {String类型模板字符串} fmt
* @return 格式化后时间日期字符串
* @author lyt
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 参数个数校验
throw Error('arguments长度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 参数合法性校验
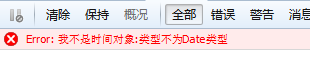
throw Error(arguments[0] + ':类型不为Date类型');
if (/H+/.test(fmt) && /h+/.test(fmt))
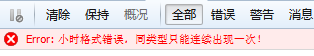
throw Error("小时格式错误,同类型只能连续出现一次!");
/* 模板参数校验,正则验证方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 获得匹配结果数组
if (!arr) // 匹配失败返回
return "";
if (fmt.split(Rex).length > 2) // 同一类型间隔出现多次
throw Error("fmt格式错误:同类型只能连续出现一次!");
return arr[0];
};
/**
* 提供月、天、时、分、秒通用匹配替换
* @param {对象o属性key} r
* @param {r对应正则对象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式错误:M只能出现1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0"+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 数据存储对象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24时
"h+": date.getHours() + "", // 12时
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 长度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式错误:y只能出现2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式错误:q只能出现1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小时格式错误:h只能出现1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0"+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒数格式错误:S只能出现1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}
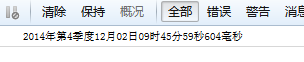
上几个演示效果,供大家参考:





其他效果就不一一列举了,感兴趣的可以把代码拷贝下来直接测试就行了,有任何BUG或者有待优化的地方请慷慨指正哦。
以上便是这款非常好用的封装函数的介绍了,是不是很实用呢,小伙伴们可以直接使用到自己的项目中。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微博怎么按日期查找以前的微博_微博按日期查找以前的微博方法
Mar 30, 2024 pm 07:26 PM
微博怎么按日期查找以前的微博_微博按日期查找以前的微博方法
Mar 30, 2024 pm 07:26 PM
1、首先打开手机网络浏览器,搜索微博网页版,进入后点击左上角头像按钮。2、然后点击右上角设置。3、点击设置里面的版本切换选项。4、接着在版本切换里选择彩版选项。5、点击搜索,进入搜索页面。6、输入关键词后,点击找人。7、出来的搜索完成界面点击筛选。8、最后在发布时间栏输入具体日期后,点击筛选即可。
 抖音10级灯牌多少钱?10级粉丝灯牌需要几天?
Mar 11, 2024 pm 05:37 PM
抖音10级灯牌多少钱?10级粉丝灯牌需要几天?
Mar 11, 2024 pm 05:37 PM
在抖音平台上,许多用户都渴望获得等级认证,其中10级灯牌更是展示用户在抖音上的影响力和认可度。本文将深入探讨抖音10级灯牌的价格以及达到这一等级所需的时间,以帮助用户更好地了解这一过程。一、抖音10级灯牌多少钱?抖音10级灯牌的价格会受市场波动和供需情况的影响而有所差异,一般价格在几千元到万元之间。这个价格主要包括灯牌本身的成本和可能的服务费用。用户可以通过抖音官方渠道或第三方服务机构购买10级灯牌,但在购买时要留意选择合法渠道,以免遭遇虚假或欺诈交易。二、10级粉丝灯牌需要几天?达到10级灯牌
 PPT讲义打印自动出现的日期进行去掉的操作方法
Mar 26, 2024 pm 08:16 PM
PPT讲义打印自动出现的日期进行去掉的操作方法
Mar 26, 2024 pm 08:16 PM
1、先说说我刚开始用的方法,或许大家也在用。先是打开【视图】——】备注模版【。2、打开后确实能看到日期的地方。3、先选择它,并把它删除。4、删除后点击【关闭母版视图】。5、再打开打印预览,发现日期还是在。6、其实这个日期不是在这个地方删除的。应该是在【讲义母版】那里。看下图。7、找到日期后把它删除。8、现在在打开预览看一下,就没有这个日期了。注意:其实这个方法也很容易记,因为打印的是讲义,所以应该找【讲义母版】。
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 艾尔登法环通关需要多久
Mar 11, 2024 pm 12:50 PM
艾尔登法环通关需要多久
Mar 11, 2024 pm 12:50 PM
玩家在艾尔登法环中进行游戏时可以体验游戏主线剧情,以及收集游戏成就,有很多玩家不知道艾尔登法环通关需要多久,玩家的通关流程在30个小时。艾尔登法环通关需要多久答:30个小时。1、这个30个小时的通关时长指的虽然不是高手般的速通,但是也省略了很多的流程。2、如果你想获得更好的游戏体验或者是体验完整的剧情,那么时长上肯定要花费更多的时间。3、如果玩家是全收集大约要100-120小时。4、如果是只走主线刷BOSS大约:50-60小时。5、如果是想全部体验:150小时打底。
 小红书发布作品时间怎么设置?发布作品时间准确吗?
Mar 24, 2024 pm 01:31 PM
小红书发布作品时间怎么设置?发布作品时间准确吗?
Mar 24, 2024 pm 01:31 PM
小红书,一个充满生活气息与知识分享的平台,让越来越多的创作者在此畅所欲言。要想在小红书上获得更多的关注和点赞,除了内容质量之外,发布作品的时间也是至关重要的。那么,如何设置小红书发布作品的时间呢?一、小红书发布作品时间怎么设置?1.了解用户活跃时间首先,需要明确小红书用户的活跃时间。通常来说,晚上8点到10点以及周末下午是用户活跃度较高的时段。然而,这个时间段也会受到受众群体和地域等因素的影响而有所不同。因此,为了更好地把握用户活跃时段,建议对不同群体的行为习惯进行更详细的分析。通过了解用户的活
 Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux文件时间查看技巧详解在Linux系统中,文件的时间信息对于文件管理和跟踪变更非常重要。Linux系统通过三种主要时间属性来记录文件的变更信息,分别是访问时间(atime)、修改时间(mtime)和更改时间(ctime)。本文将详细介绍如何查看和管理这些文件时间信息,并提供具体的代码示例。1.查看文件时间信息通过使用ls命令结合参数-l可以列出文
 手机格式化恢复方法大揭秘(手机故障?别急)
May 04, 2024 pm 06:01 PM
手机格式化恢复方法大揭秘(手机故障?别急)
May 04, 2024 pm 06:01 PM
现如今,无法开机等,卡顿,我们难免会遇到一些问题,比如系统崩溃、但在使用过程中、手机已成为我们生活中不可或缺的一部分。我们往往束手无策、而有时、对于这些问题的解决方法。帮助你解决手机故障,本文将为大家介绍一些手机格式化恢复的方法、让手机重新恢复正常运行。备份数据——保护重要信息安全通讯录等,如照片、联系人、以免在格式化过程中丢失、在进行手机格式化之前、首先要考虑的是备份手机上的重要数据和文件。确保数据的安全性、或者选择将文件传输至云存储服务中,可以通过连接电脑进行备份。使用系统自带恢复功能——简






