推荐8款jQuery轻量级树形Tree插件_jquery
由于其拥有庞大,实用的插件库,使得jQuery变得越来越流行。今天将介绍一些最好的jQuery树形视图插件,具有扩展和可折叠的树视图。这些都是轻量级的,灵活的jQuery插件,它将一个无序列表转换为可展开和折叠的树。

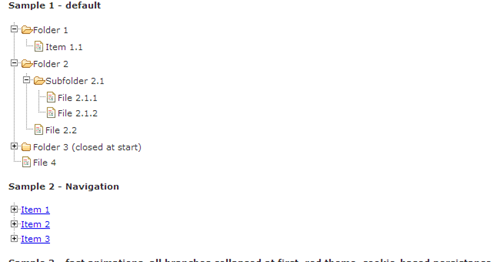
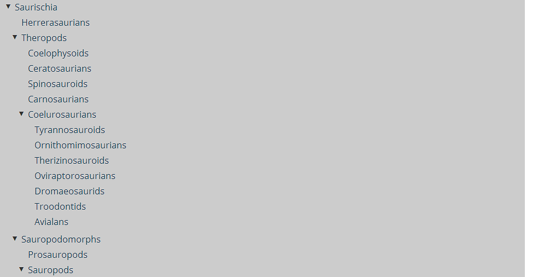
Treeview – Expandable and Collapsible Tree jQuery Plugin
jQuery Treeview是一个轻巧和灵活的jQuery插件。它将一个无序列表转换成一个可扩展和可折叠的树,非常适合导航增强。

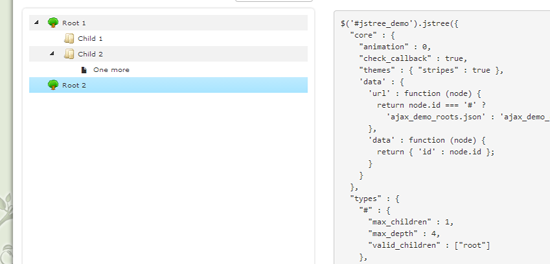
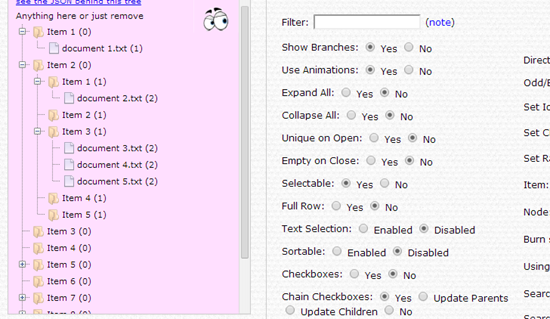
jsTree – jQuery Tree Plugin
jsTree 是一个基于Javascript,支持多浏览器的Tree view jQuery插件。

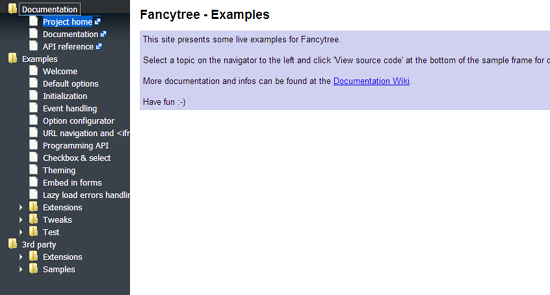
Fancytree – jQuery Tree View Plugin
Fancytree是一个 JavaScript 动态树形jQuery插件,支持持久化,键盘操作,复选框,表格,拖放,以及延迟加载。

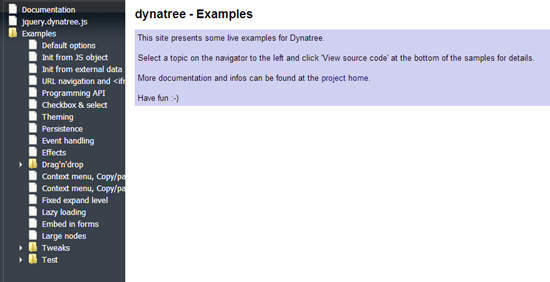
Dynatree – jQuery Tree View Plugin
Dynatree是一个jQuery Tree View 插件能够用于使用JavaScript动态创建html树形控件。

jqTree – Customizable jQuery Tree Plugin
jqTree 是一个可定制的jQuery树插件,支持树节点的拖放。

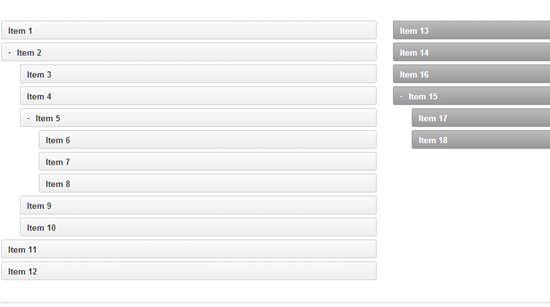
Nestable – jQuery Plugin
Nestable是一个jQuery的树视图插件使用拖放功能来重新排列顺序。能够很好得支持触摸屏。

aciTree : A treeview jQuery Plugin
aciTree是一个可定制,跨浏览器的树状视图jQuery插件。它提供了用于控制元素级别的API,内置使用AJAX功能来加载整个树。

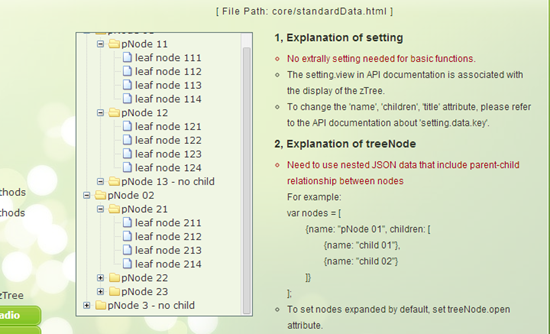
zTree : jQuery Tree Plugin
zTree是一个强大的树视图jQuery插件。 zTree的主要优点包括出色的性能,灵活的配置和多种功能的组合。

以上就是8个炫酷的jQuery树形视图插件以及示例了,非常的有用,需要的小伙伴直接拿走吧

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 使用tree生成文件目录树进行展示
Mar 01, 2024 pm 05:46 PM
使用tree生成文件目录树进行展示
Mar 01, 2024 pm 05:46 PM
tree是一个命令行工具,它以树状格式递归地列出一个目录的内容,使得所有的目录、子目录和文件以分层的方式列出,从而直观地展示文件和文件夹的组织结构。以下是tree在Windows和Linux系统下的安装和使用方法Linux下tree的安装与使用Linux下安装tree:aptupdate&&aptinstalltree以下是tree命令的常用方式。#显示指定路径下的目录树tree/d/temp#限制最大的展示深度tree-L3#只显示目录不显示文件tree-d#显示包括隐藏的文件和目录tr
 谷歌浏览器如何允许动画插件运行
Mar 28, 2024 am 08:01 AM
谷歌浏览器如何允许动画插件运行
Mar 28, 2024 am 08:01 AM
谷歌浏览器如何允许动画插件运行?谷歌浏览器功能十分强大,不少小伙伴喜欢使用这款浏览器观看视频动画,不过要想看各类动画视频就需要在浏览器里安装动画插件,不少小伙伴使用的是谷歌浏览器,安装好动画插件之后还是无法关爱视频,这种问题应该如何处理呢。接下来就让小编给大家带来谷歌浏览器允许动画插件运行具体步骤,感兴趣的朋友快来看看吧。谷歌浏览器允许动画插件运行具体步骤1、先在电脑上运行谷歌浏览器,在主页的右上角点击主菜单按钮(如图所示)。 2、打开主菜单之后,选择下方的“设置”选项(如图所示)。 3、在设置






