jquery ui bootstrap 实现自定义风格_jquery
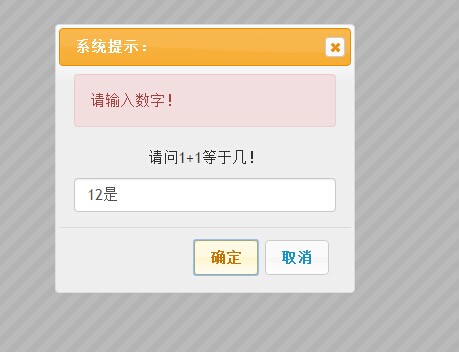
首先看一下自定义提示框的效果图
alert 普通的提示当然可以自定义样式

confrim 确认框 支持callback
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = function (message, callback)
回调函数参数为 true/false

prompt 邀请用户输入框
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = function (message, callback, regex, regexmsg)
这里 message 为提示消息 *
callback 为回调函数 * 回传参数为 用户输入的值(userinputmsg)
regex 和 regexmsg 这2个参数是 选填项 用于验证用户输入,2个参数需要同时出现。不能单独使用。

以下是js的实现,
当前这个是整合了 jquery ui 和 bootstrap 自己封装的一个 alert 提示。
(函数(){
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(函数 () {
$("#dialogalert").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“爆炸”,
持续时间:500
},
按钮:{
确定: function () {
$(this).dialog("关闭");
}
}
});
$("#dialogconfirm").dialog({
模态:true,
自动打开:假,
显示:{
效果:“幻灯片”,
持续时间:500
},
隐藏:{
效果:“下降”,
持续时间:500
},
按钮:{
确定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("关闭");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("关闭");
}
}
});
$("#dialogprompt").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“泡芙”,
持续时间:500
},
按钮:{
确定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
返回;
} 其他 {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
}
}
});
});
window.shalert = 函数(消息){
$("#dialogalert .msgcontent").html(消息);
$("#dialogalert").dialog("打开");
};
//message提示的信息,callback(true/false)回调函数
window.shconfirm = 函数(消息,回调){
$("#dialogconfirm .msgcontent").html(消息);
$("#dialogconfirm").dialog("打开");
_shconfirm.shconfirmCallBack = 回调;
};
//message提示的信息,callback(msg)回调函数(用户输入的消息),param:regex输入的正则验证,regexmsg正则验证不通过的提示
window.shprompt = 函数(消息、回调、正则表达式、regexmsg){
$("#dialogprompt .msgcontent").html(消息);
$("#dialogprompt").dialog("打开");
_shprompt.shpromptObj = {
回调:回调,
正则表达式:正则表达式,
正则表达式消息:正则表达式消息
};
}
})();
以下是调用代码
confirm //比可惜的是 js没法模拟 js脚本暂停 所以只能以回调函数的方式 来继续下一步操作。
function ShConfirm() {
shconfirm("确定要这么做吗!", function (result) {
if (result) {
alert("点击了确定");
} else {
alert("点击了取消");
}
});
}
function ShPrompt() {
shprompt("请问1 1等于几!", function (text) {
alert("用户输入了:" text);
}, /^d{1,}$/, "请输入数字!");
}
shalert 就直接用就行了。和 js的alert 效果一样。
源码我已经放在了 百度网盘上,欢迎大家学习交流。
源码下载地址
http://pan.baidu.com/s/1c00Cl36
这个控件其实还有可重构的部分,比如初始化方法等等这些都没有提取出来,因为任务紧所以先这么用着。
下一次优化时会处理这些问题。
原版风格是这样的,可以通过修改引用的css上实现 demo上有详细说明。



以上就是本文全部内容了,怎么样,受益匪浅吧。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
通过以下五步在 Eclipse 中引入 Bootstrap:下载 Bootstrap 文件并解压缩。导入 Bootstrap 文件夹到项目中。添加 Bootstrap 依赖项。在 HTML 文件中加载 Bootstrap CSS 和 JS。开始使用 Bootstrap 增强用户界面。
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
Bootstrap中介效应检验在Stata中的解读步骤:检查系数符号:确定中介效应的正负向。检验p值:小于0.05表示中介效应显着。检查置信区间:不包含零表明中介效应显着。比较中值p值:小于0.05进一步支持中介效应的显着性。
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
Bootstrap检验采用重抽样技术评估统计检验的可靠性,用于证明中介效应的显着性:首先计算直接效应、间接效应和调解效应的置信区间;其次根据Baron和Kenny或Sobel方法计算调解类型的显着性;最后估计自然间接效应的置信区间。
 edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
1、下图是edius默认的屏幕布局,默认的EDIUS窗口布局是横向版式,因此在单显示器环境中,许多窗口是重叠在一起的,且预览窗口为单窗口模式。2、您可以通过【视图】菜单栏启用【双窗口模式】,使预览窗口同时显示播放窗口和录制窗口。3、您可以通过【视图菜单栏>窗口布局>常规】来恢复默认屏幕布局。另外您还可以自定义适合您的布局方式,并保存为常用屏幕布局:将窗口拖动成适合自己的布局,然后点击【视图>窗口布局>保存当前布局>新建】,在弹出的【保存当前布局】小窗口中输入布局名称,单击确定
 bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
Bootstrap 中介检验通过多次重新抽样数据来评估调解效应:间接效应置信区间:表示调解效应估计范围,如果区间不含零,则效应显着。 p 值:评估置信区间不含零的概率,小于 0.05 表示显着。样本量:用于分析的数据样本数量。 Bootstrap 次采样次数:重复抽样的次数(500-2000 次)。若置信区间不含零且 p 值小于 0.05,则调解效应显着,表明中介变量解释了自变量和因变量之间的关系。
 bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
Bootstrap 和 Spring Boot 的主要区别在于:Bootstrap 是一个轻量级 CSS 框架,用于网站样式,而 Spring Boot 是一个强大、开箱即用的后端框架,用于 Java web 应用程序开发。Bootstrap 基于 CSS 和 HTML,而 Spring Boot 基于 Java 和 Spring 框架。Bootstrap 专注于创建网站外观,而 Spring Boot 专注于后端功能。Spring Boot 可与 Bootstrap 集成,以创建功能齐全、美观






