使用 js 正则表达式为关键词添加链接_javascript技巧
要求把一段html脚本中的疾病名添加到疾病库的链接,只添加一次,要避开超链接或图片链接。
最初是用的 str.replace('糖尿病', '糖尿病');
结果找了半天,愣是没找到替换后的效果,原来是有个图片的title中包含糖尿病,被它捷足先登了。
因此要把链接、 上图: 以上就是使用 js 正则表达式为关键词添加链接的全部代码了,简单吧,有需要的小伙伴可以参考下标签避开,但

s = "先看一个糖尿病病历
"
"![]() 糖尿病王医生
糖尿病王医生
"
"糖尿病简介
糖尿病发病率
糖尿病症状
"
" ";
document.write(s);
a_reg = /
img_reg = /
var ix = 0;
var arr_ele = [];
//先把2类标签全部替换为{{index}},然后处理剩下的文字,再把
标签的内容替换回去
while(true){
if(-1 == s.toLowerCase().indexOf('
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
ix ;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
ix ;
}
console.log(s);
}
document.write('
-------------------------
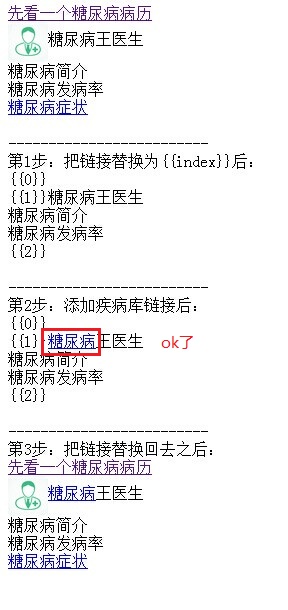
第1步:把链接替换为{{index}}后:
' s '
');
s = s.replace(/糖尿病/i, "糖尿病");
document.write('
-------------------------
第2步:添加疾病库链接后:
' s '
');
if(arr_ele){
for(var i=0; i
}
}
document.write('
-------------------------
第3步:把链接替换回去之后:
' s '
');

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 小米 14 Ultra怎么调整光圈?
Mar 19, 2024 am 09:01 AM
小米 14 Ultra怎么调整光圈?
Mar 19, 2024 am 09:01 AM
光圈大小的调整对于拍照效果有着至关重要的影响,小米14Ultra在相机光圈调节方面提供了前所未有的灵活性。为了让大家都能顺利调节光圈,实现光圈大小的自由调节,小编在这里为大家带来了小米14Ultra怎么设置光圈的详细教程。小米14Ultra怎么调整光圈?启动相机,切换至“专业模式”,选择主摄-W镜头。点击光圈,打开光圈转盘,A为自动,按需选择f/1.9或f/4.0。
 Cheat Engine怎么设置中文?ce修改器设置中文的方法
Mar 18, 2024 pm 01:20 PM
Cheat Engine怎么设置中文?ce修改器设置中文的方法
Mar 18, 2024 pm 01:20 PM
Ce修改器(CheatEngine)是一款专用于对游戏内存进行修改和编辑的游戏修改工具,那么在CheatEngine中怎么设置中文呢?接下来小编为大伙讲述ce修改器设置中文的方法内容,希望可以帮助到有需要的朋友。在我们下载的新软件中,若发现它不是中文界面,可能会让人感到困惑。尽管这款软件不是由中国开发的,但我们仍有方法将其转换为中文版本。只需简单地应用中文补丁,就能解决这个问题。在下载并安装了CheatEngine(ce修改器)软件后,打开安装位置,找到名为languages的文件夹,如下图所示
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 荣耀 90 GT怎么更新荣耀MagicOS 8.0?
Mar 18, 2024 pm 06:46 PM
荣耀 90 GT怎么更新荣耀MagicOS 8.0?
Mar 18, 2024 pm 06:46 PM
荣耀90GT是一款性价比很高的智能手机,拥有出色的性能和出色的用户体验。然而,有时候我们可能会遇到一些问题,比如荣耀90GT怎么更新荣耀MagicOS8.0呢?这个步骤因为不同的手机不同的机型可能会有些区别,那么,让我们一起来探讨一下,如何正确地升级系统吧。荣耀90GT怎么更新荣耀MagicOS8.0?2月28日消息,荣耀今天为旗下90GT/100/100Pro三款手机推送MagicOS8.0公测更新,包版本号为8.0.0.106(C00E106R3P1)1.确保您的荣耀90GT的电池电量充足,
 PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测在编写PHP程序时,经常需要对用户输入的数据进行验证,其中一个常见的验证是检查数据是否符合指定的数字格式。在PHP中,可以使用正则表达式来实现这种验证。本文将介绍如何使用PHP正则表达式来验证数字格式,并提供具体的代码示例。首先,让我们看一下常见的数字格式验证要求:整数:只包含数字0-9,可以以正负号开头,不包含小数点。浮点
 如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
要使用正则表达式在Golang中验证电子邮件地址,请执行以下步骤:使用regexp.MustCompile创建一个正则表达式模式,匹配有效的电子邮件地址格式。使用MatchString函数检查字符串是否与模式匹配。该模式涵盖了大多数有效的电子邮件地址格式,包括:局部用户名可以包含字母、数字和特殊字符:!.#$%&'*+/=?^_{|}~-`域名至少包含一个字母,后面可以跟字母、数字或连字符顶级域名(TLD)不能超过63个字符长
 如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
在Go中,可以使用正则表达式匹配时间戳:编译正则表达式字符串,例如用于匹配ISO8601时间戳的表达式:^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$。使用regexp.MatchString函数检查字符串是否与正则表达式匹配。
 用Golang函数简化文件上传处理
May 02, 2024 pm 06:45 PM
用Golang函数简化文件上传处理
May 02, 2024 pm 06:45 PM
答案:是,Golang提供的函数可以简化文件上传处理。详情:MultipartFile类型提供对文件元数据和内容的访问。FormFile函数从表单请求中获取特定文件。ParseForm和ParseMultipartForm函数用于解析表单数据和多部分表单数据。使用这些函数简化了文件处理流程,让开发者专注于业务逻辑。






