Google Maps API地图应用示例分享_javascript技巧
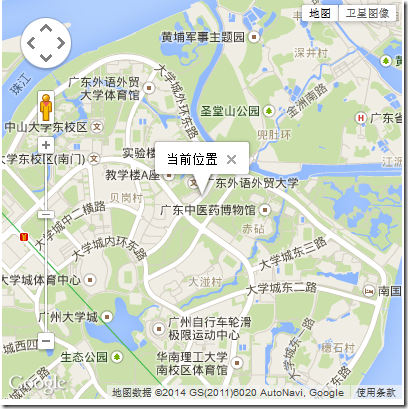
效果(新版Firefox中测试):

代码:
<br><br><br> <meta http-equiv="content-type" content="text/html;charset=utf-8"><br> <title>Google Map</title><br> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script><br> <script type="text/javascript"><br /> function init()<br /> {<br /> // 获取当前位置<br /> navigator.geolocation.getCurrentPosition(function(position)<br /> {<br /> var coords = position.coords;<br /> // 设定地图参数,将当前位置的经纬度设置为中心点<br /> var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);<br /> var myOptions = <br /> {<br /> // 放大倍数<br /> zoom:14, <br /> // 标注坐标<br /> center:latlng,<br /> // 地图类型<br /> mapTypeId:google.maps.MapTypeId.ROADMAP<br /> };<br /> var map1;<br /> // 显示地图<br /> map1 = new google.maps.Map(document.getElementById('map'),myOptions);<br /> // 创建标记<br /> var marker = new google.maps.Marker(<br /> {<br /> position:latlng,<br /> map:map1<br /> });<br /> // 设定标注窗口,附上注释文字<br /> var infowindow = new google.maps.InfoWindow(<br /> {<br /> content:"当前位置"<br /> });<br /> // 打开标注窗口<br /> infowindow.open(map1,marker);<br /> });<br /> }<br /> </script><br><br><br> <div id="map"></div><br><br>Google Maps JavaScript API v3(参考文档):https://developers.google.com/maps/documentation/javascript/basics
百度地图API的参考文档:http://developer.baidu.com/map/jsmobile.htm

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 据传 Google Pixel 9 和 Pixel 9 Pro 将在发布时配备 Creative Assistant AI
Jun 22, 2024 am 10:50 AM
据传 Google Pixel 9 和 Pixel 9 Pro 将在发布时配备 Creative Assistant AI
Jun 22, 2024 am 10:50 AM
目前,四款新 Pixel 智能手机预计将于今年秋季上市。回顾一下,据传该系列将在发布时推出 Pixel 9 和 Pixel 9 Pro。然而,Pixel 9 Pro 将成为 iPhone 16 Pro 的竞争对手,而不是 Pixel 8 Pro(目前)
 Google AI 为开发者发布 Gemini 1.5 Pro 和 Gemma 2
Jul 01, 2024 am 07:22 AM
Google AI 为开发者发布 Gemini 1.5 Pro 和 Gemma 2
Jul 01, 2024 am 07:22 AM
从 Gemini 1.5 Pro 大语言模型 (LLM) 开始,Google AI 已开始为开发人员提供扩展上下文窗口和节省成本的功能。以前可通过等候名单获得完整的 200 万个代币上下文窗口
 谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
如果考虑最新更新(v15.29.34.29 beta)的 APK 拆解,谷歌的人工智能助手 Gemini 将变得更加强大。据报道,这家科技巨头的新人工智能助手可能会获得一些新的扩展。这些扩展
 Pixel 9 Pro XL 的 Google Tensor G4 在 原神 方面落后于 Tensor G2
Aug 24, 2024 am 06:43 AM
Pixel 9 Pro XL 的 Google Tensor G4 在 原神 方面落后于 Tensor G2
Aug 24, 2024 am 06:43 AM
谷歌最近回应了有关 Pixel 9 系列 Tensor G4 性能的担忧。该公司表示,该 SoC 的设计初衷并不是为了超越基准。相反,该团队专注于使其在 Google 想要的领域表现良好。
 尽管做出了七年更新承诺,谷歌 Pixel 9 智能手机仍不会搭载 Android 15
Aug 01, 2024 pm 02:56 PM
尽管做出了七年更新承诺,谷歌 Pixel 9 智能手机仍不会搭载 Android 15
Aug 01, 2024 pm 02:56 PM
Pixel 9 系列即将发布,原定于 8 月 13 日发布。根据最近的传言,Pixel 9、Pixel 9 Pro 和 Pixel 9 Pro XL 将与 Pixel 8 和 Pixel 8 Pro(亚马逊售价 749 美元)一样,配备 128 GB 存储空间。
 谷歌 Pixel 9 Pro XL 接受桌面模式测试
Aug 29, 2024 pm 01:09 PM
谷歌 Pixel 9 Pro XL 接受桌面模式测试
Aug 29, 2024 pm 01:09 PM
谷歌在 Pixel 8 系列中引入了 DisplayPort 替代模式,并且在新推出的 Pixel 9 系列中也采用了该模式。虽然它主要是为了让您通过连接的屏幕镜像智能手机显示,但您也可以将其用于桌面
 新的 Google Pixel 桌面模式在新鲜视频中展示,可能是 Motorola Ready For 和 Samsung DeX 的替代方案
Aug 08, 2024 pm 03:05 PM
新的 Google Pixel 桌面模式在新鲜视频中展示,可能是 Motorola Ready For 和 Samsung DeX 的替代方案
Aug 08, 2024 pm 03:05 PM
自从 Android Authority 展示谷歌隐藏在 Android 14 QPR3 Beta 2.1 中的新 Android 桌面模式以来,已经过去了几个月。紧随 Google 为 Pixel 8 和 Pixel 8 添加 DisplayPort Alt 模式支持之后
 谷歌向大多数用户开放 AI Test Kitchen & Imagen 3
Sep 12, 2024 pm 12:17 PM
谷歌向大多数用户开放 AI Test Kitchen & Imagen 3
Sep 12, 2024 pm 12:17 PM
谷歌的 AI Test Kitchen 包括一套供用户使用的 AI 设计工具,现已向全球 100 多个国家的用户开放。此举标志着世界各地的许多人第一次能够使用 Imagen 3、Googl






