打造个性化的功能强大的Jquery虚拟键盘(VirtualKeyboard)_jquery
最近做项目,我负责做网页前端,客户需要利用触摸屏进行操作,不外接鼠标键盘,但要求能录入文字,包括数字,英文,中文。思考了一下,决定用JS实现虚拟键盘。
首先上网搜索了一下JS虚拟键盘,在经过仔细筛选后,相中了VirtualKeyboard,一款功能强大的JS虚拟键盘插件。
先简单介绍一下VirtualKeyboard,它内置了100多种键盘布局和200多种输入法,9套可选皮肤方案,而且支持自建输入法,功能相当强大。
先附上下载地址,目前的最新版本3.94:http://www.corallosoftware.it/Download/download.html 本教程使用的是3.71就不单独提供下载了,有需要的朋友可以下载我修改完毕的,在文章的最后
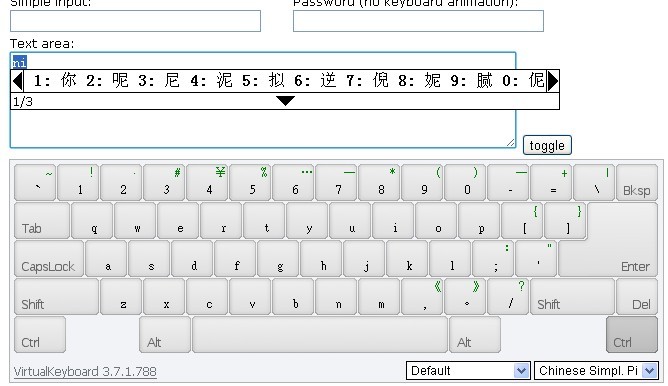
下载下来先查看它的演示文档,依次打开Jsvk\jscripts\demo_inline.html,看到虚拟键盘做的还是蛮漂亮的,而且支持中文拼音输入,完全符合预期。如下图所示:

集成到项目中去,说干就干!
首先将Jsvk\jscripts目录下的文件复制到项目中去,文本文件和html演示文件可以删掉。
项目页面中引用JS文件:
解释一下:vk_layout=CN%20Chinese%20Simpl.%20Pinyin 表示默认输入法设置为简体中文,
vk_skin=flat_gray 表示默认皮肤选用flat_gray。这两个可以根据个人需要进行设置。
调用/隐藏虚拟键盘的函数:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文本框的ID,softkey是虚拟键盘显示位置元素的ID。
下面是个简单的例子:
效果:

一步一步定制自己需要的功能
基本功能实现了,接下来就是中英文切换。先点击CapsLock切换到大写试试,结果失望了,中文状态下切换到大写输入的依然是中文。只能点击右下角的输入法选择菜单,找到US,切换到英文输入法。这可不行,每次都要在上百个选项里来回切换,用户体验得有多差啊!
于是,我有了初步想法,清空下拉列表,手动构建一个只有中文和英文选项的列表。要清空下拉列表,首先要知道它的ID,这种层一般都是动态创建的,于是找到Jsvk\jscripts\virtualkeyboard.js,打开一看,不出所料,代码是压缩过以后的,能直接读懂的都是神人。于是要先对它进行解压。打开http://jsbeautifier.org/,将JS文件中的代码复制到输入框中,点击一下按钮,解压完成。ctrl+a,ctrl+c复制到新的JS文件中,OK,可以阅读了。搜索”
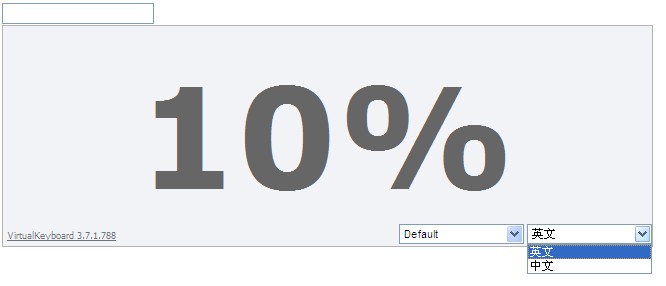
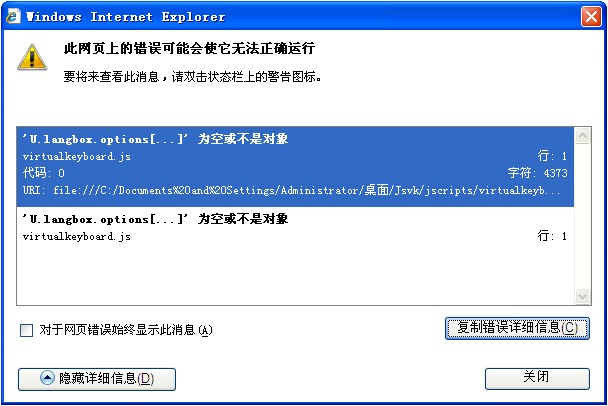
测试一下发现了问题,载入停在了10%,页面提示JS错误。


通过错误描述大概猜到是我构建的option有问题,但具体问题出在哪我几经跟踪调试也没找到,如果哪位大侠找到错误还望不吝赐教!
遇到错误久攻不下,转变思路吧!
初步设想失败了,于是我转变思路,既然我构建的有问题,那好,我不构建了,你自己构建,但多余的我不需要。
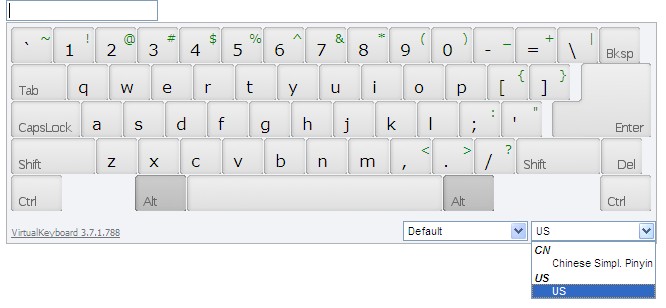
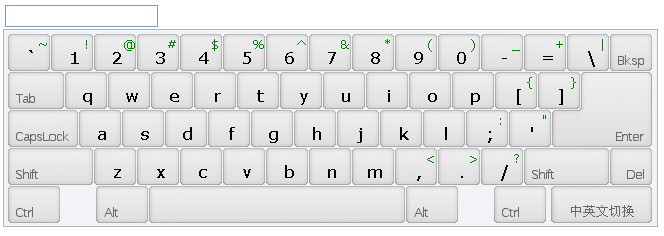
按照这个思路,我重新研究加载代码,发现输入法加载的JS是在Jsvk\jscripts\layouts\layouts.js中定义的。于是果断删除多余的选项,只留下了Chinese Simpl. Pinyin和US两个选项。改完后的效果图如下,只有中文和英文两个选项,清爽多了。

这还不是我想要的!
中英文切换实现了,但操作还不够便捷,我需要的是一键切换,为什么不在键盘中增加一个切换键呢?
首先找到皮肤文件,Jsvk\jscripts\css\flat_gray\button_set.png,我要自己动手加个按键!
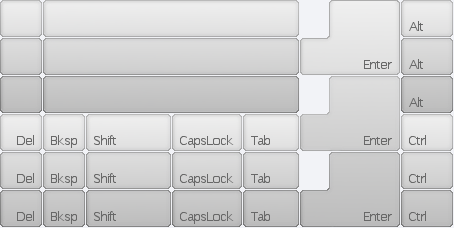
原图:

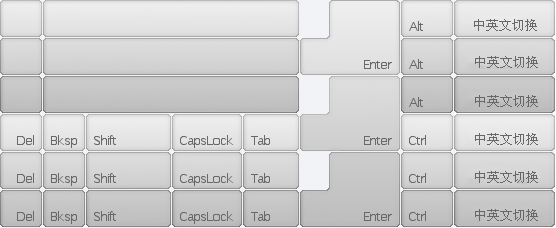
修改后:

只改图片肯定不够,按钮定位在样式表里,继续修改样式表!在样式表Jsvk\jscripts\css\flat_gray\keyboard.css最后加入下面的代码。
#kbDesk div#kb_binput_method {
float: right;
width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
接下来要在JS文件中给按钮定义事件。打开virtualkeyboard.js,找到
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
在下面加上59: 'input_method',记得在'ctrl_right'后面加上逗号。修改后:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
继续找到按钮点击响应代码:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
修改为:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
}
else {
VirtualKeyboard.switchLayout("US US");
}
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!
OK,大功告成!看下效果图

外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后:

写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 电脑上的虚拟键盘怎么调出来
Feb 28, 2024 pm 06:52 PM
电脑上的虚拟键盘怎么调出来
Feb 28, 2024 pm 06:52 PM
在电脑中用户可以自由开启和关闭虚拟键盘的显示。有些用户并不清楚电脑上的虚拟键盘怎么调出来,在任务栏属性的工具栏中打勾,再到任务栏点击即可。接下来就是小编为用户带来的电脑虚拟键盘调出设置方法的介绍,感兴趣的用户快来一起看看吧!电脑上的虚拟键盘怎么调出来答:在任务栏属性的工具栏中打勾,再到任务栏点击即可详情介绍:1、鼠标在任务栏右击,点击下方的【属性】。2、在任务栏属性中选择【工具栏】。3、将【触摸键盘】前的方框打上勾,再点击右下的【应用】。4、即可在电脑右下任务栏看到键盘标志。5、点击该标志,即可
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s




