冒泡排序
冒泡的原理是让最大元素或者最小元素”浮起来“
插入排序,选择排序,快速排序,冒泡排序都是比较排序
思路
依次比较相邻的两个数,将小数放在前面,大数放在后面。
step1:比较第1个和第2个数,将小数放前,大数放后。比较第2个数和第3个数,将小数放前,大数放后,如此继续,直至比较最后两个数,将小数放前,大数放后。
step2:在第二趟:仍从第一对数开始比较(因为可能由于第2个数和第3个数的交换,使得第1个数不再小于第2个数),将小数放前,大数放后,一直比较到倒数第二个数(倒数第一的位置上已经是最大的),第二趟结束,在倒数第二的位置上得到一个新的最大数(其实在整个数列中是第二大的数)。
如此下去,重复以上过程,直至最终完成排序。
由于在排序过程中总是小数往前放,大数往后放,相当于气泡往上升,所以称作冒泡排序。
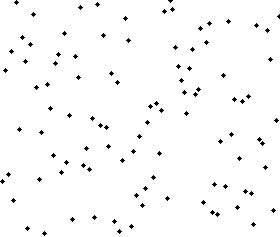
冒泡排序的动画效果
实现:此段代码比较简单,是属于算法里面最基础最基础最基础的代码。。。
要注意三点
1.交换类的方法在javascript中可以用 a=[b,b=a][0] 这个非常巧妙的方法来解决,
代替
这种交换方法
2.要注意循环变量的缓存,这里缓存了array.length
3.要注意内嵌的那个循环,是从第一个数比较到倒数第n个数,n则为比较的step数
function bubbleSort(array) {
var l=array.length;
for (var i = 0; i < l; i++) {//比较的step数为数组的长度
for (var j = 0; j < l-i; j++) {//内嵌交换的次数是从第一个数比较到倒数第总长-n个数,n则为比较的step数
if (array[j] < array[j - 1]) {
array[j] = [array[j - 1], array[j - 1] = array[j]][0]//在这里交换元素
}
}
for (var k = 0; k < l; k++) {
console.log(array[k] + ",");
}
console.log('这是第'+(i+1)+'次排序')
}
}
var a = [6,54,6,22,5,7,8,2,34];
bubbleSort(a);动画效果

插入排序(Insertion Sort)
非常简单,就是我们摸牌插牌的步骤!
思路:
1首先假设我们摸了一张牌,我们手里目前所有牌设为empty = []摸了一张push(arr[0])
2取出下一个牌,设为a,在我们所有的牌empty(已经排序)从后向前扫描
3如果手里这张牌empty[empty.length-n](已排序)大于新元素,将该牌移到下一位置(腾空间)empty[empty.length-n]= empty[empty.length-n+1]
4重复步骤3,直到找到已排序的牌empty[empty.length-n]小于或者等于a
5将a插入到该位置中 empty[empty.length-n]=a
6重复步骤2
但是javascript代码实现起来还是稍微有些难度的,代码如下:
function insert(arr) {
var l = arr.length;
var empty = [];//空数组,表示我们的手
empty.push(arr[0]);//我们先摸起来一张
for (var i = 1; i < l; i++) {//注意这里起点是1,因为我们已经摸了一张了!
if (arr[i] > empty[empty.length - 1]) {
empty[empty.length] = arr[i]
} //如果比有序数组empty还大,直接放到末尾
for (var j = empty.length; j > 0 && arr[i] < empty[j - 1]; j--) { //从最大值跟arr进行比较,为了给arr腾空。当arr<有序数组的某一位时,就不用移动了。
empty[j] = empty[j - 1]; //向右移动
empty[j - 1] = arr[i]; //把值放到空出来的位置上
}
//console.log(empty)
}
return empty
}那么这里比较重要的知识点是&&符号,表示“与”,即两边的条件都要满足,表达式才成立。
&&符号也可以代替if比如 if(a){fun()} 等于 a&&b
另外一点非常重要
设数组是arr,则他的“最后一项” 是arr[arr.length-1]。
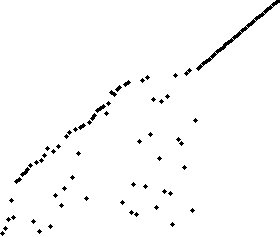
排序动画
选择排序(Selection sort)
也是一种简单的排序算法。
思路:
把最小元素找出来-扔到数组里-再找次小的-扔到数组里,以此类推。
首先在未排序数组中找到最小元素,找的方法可以利用不断判断并赋值的手段,即:设数组第一个元素array[0]为最小元素,那么“最小元素”在数组中的序号就为0
之后遍历数组,若数组第二个元素比他还要小,那么说明第二个为最小元素,把“0” 更新为“1”。
遍历完毕后,我们就知道这一系列的最小元素下标为“n”;直接拿出来存放到排序序列的起始位置(array[n])
然后,再从剩余未排序元素中继续寻找最小元素,然后放到排序序列末尾。注意,此时遍历的下标就从1开始了。因为我们已经挑出了一个最小元素了。
以此类推,直到所有元素均排序完毕。
function selectSort(array) {
var min;
var l = array.length;//缓存长度
for (var i = 0; i < l; i++) {//开始进行循环,一共循环l次,就可以找出l个元素了
min = i;//假设第一个为最小元素
for (var j = i + 1; j < l; j++) {//从第一个开始循环,遍历
if (array[min] > array[j])//判断之后的是否比前面的小
min = j;//更新“最小”的下标
}
if (min != i) {//这里因为是在同一个数组内进行操作,所以直接交换元素即可。比如数组第一项是i,那么我找出了最小元素为array[min],那么我就需要把这个min跟i交换。以此类推。
array[i]= [array[min],array[min]=array[i]][0];//交换元素
}
}
return array;
}这里仍然注意的是交换的写法 array[i]= [array[min],array[min]=array[i]][0]
可以方便的把array[i]与array[min]交换~
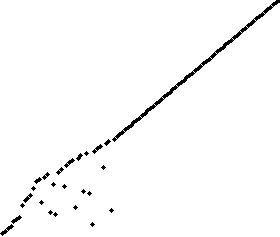
排序动画

快速排序
快速排序是目前最强大的排序算法,算法利用了递归的思想。
思路
从数组中挑出一个元素,称为 “基准”,这个可以直接利用length/2挑出来
遍历数组,所有元素比基准值小的摆放在基准前面,所有元素比基准值大的摆在基准的后面(相同的数可以到任一边)。通俗来讲:男的站左边,女的站右边。。
之后我们得到了一个这样的数组 array= 比基准小的部分组成的数组lArray+基准+比基准大的部分组成的数组rArray。
那么我们之后只需要再把lArray,rArray进行“同样的”处理即可~
这就需要用到 递归 的写法了。处理之后,lArray又分成了 lArray的基准,比lArray基准还小的,比lArray基准还大的。。
那么我们不断的进行操作,男的站左边,女的站右边。。
直到我们发现,lArray的长度变成1了,不足以再分下去了,我们认为排序结束。
function quickSort(arr) {
var l = arr.length;//缓存数组长度
if(arr.length <= 1){return arr}; //如果我们拿到的lArray,rArray长度比1都小,那就不用排了~
var num = Math.floor(arr.length / 2);//取数组中间的那个数。注意length/2不一定是整数,用Math.floor取整
var numValue = arr.splice(num, 1)[0];//利用splice方法,取一个元素出来,注意语法
var left = [];//创建左边基准容器
var right = [];//创建右边基准容器
for (var i = 0; i < l; i += 1) {//开始遍历数组
arr[i] < numValue ? left.push(arr[i]) : right.push(arr[i]);//男的站左边,女的站右边。。
}
return quickSort(left).concat([numValue], quickSort(right))//递归,继续对左右数组进行操作。
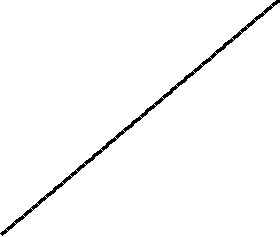
}动画效果:

这里注意 arr.splice(num,1)虽然只抽了一个数,但splice的结果也是数组,需要[0],要不然结果就会很奇葩的出现一堆array(1)的数组了。。。
splice的参考:http://www.jb51.net/w3school/js/jsref_splice.htm
Math.floor即Math对象的参考http://www.jb51.net/w3school/js/js_obj_math.htm
递归是什么:http://baike.baidu.com/view/96473.htm
以上四个算法除了快速排序,都是简单排序算法,而这四个算法在面试中考的都非常频繁~
在这里仍然要强调一点,以上的算法大量使用了循环及数组的相关知识,一定要背熟!




