从JQuery源码分析JavaScript函数的apply方法与call方法_javascript技巧
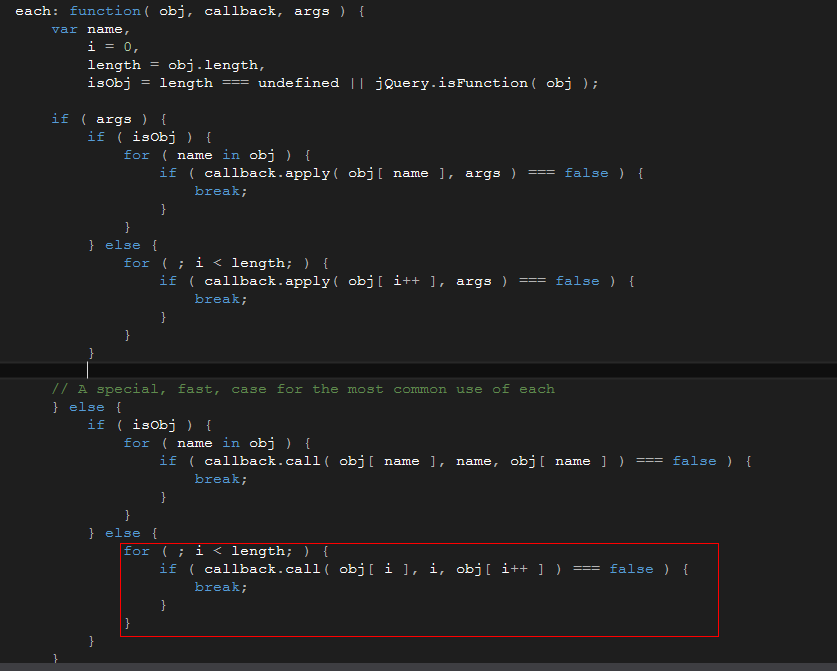
May 16, 2016 pm 04:35 PM最近在使用jQuery的$.each方法时很,突然想到$.each($(‘div'),function(index,entity){});中的这个index和entity是哪冒出来的,而且可有可无的,而且这么高大上的能告诉我们当前遍历的下标和实例。所以看了一下jQuery源代码,是这么写的:

调试的时候走的是标红的这段代码,然后用到了callback.call这个函数,于是翻看了一下《js高级程序设计》,其中有比较深的解释。
首先,function是一个指向Function对象,函数名是一个指向函数的指针。那么在函数体内,就会有一个作用域,即this关键字。
this关键字指的是函数运行的作用域,举个例子来说:
上面这段代码中的函数funcA定义在全局环境中,那么函数体内的this即window对象。
下面该到call和apply的说明了。以call函数为例,call的第一个参数,就是改变函数的作用域,后面的参数为传入函数的所需的参数,必须与原函数的参数一直,举例说明:
我们定义funcB函数的中,调用了funcA的call函数,这个时候我们改变了funcA中this的指向,原本指向window的,现在指向了call的第一个参数testO这个对象。而且调用call时,因为funcA函数有两个参数,所以如果要想funcA传递参数,必须一一指出参数,即后面的两个参数a和b,或者可以只穿第一个参数
即:funcA.call(testO);或者只传a,即:funcA.call(testO,a);
而apply与call的区别仅在于,apply的第二个参数可以是数组形式,而且不必一一指出参数,funcA.apply(testO,[a,b])
介绍完call与apply的基本用法,该说说他哥俩真正的用武之地了,扩充函数赖以运行的作用域。
上面这段代码演示了call的作用。第一个函数调用,this指向了window,所以弹出了window的color属性。
第二个函数可能有些朋友以为也会弹出透明,但是请先确定我们的函数运行在$(function(){});中,这个jQuery的函数,了解jQuery的朋友都很清楚,在
$(function(){});中this的作用域指向的是document,然后我们调用testFunc,要弹出document的color,当然是未定义的。
第三个函数将testFunc的this指向了document的亲爹window,弹出window的color当然也是没有问题的。
第四个函数就更加直白了,把window传进去了
第五个函数,将testFunc的this指向了testObj,弹出了红色。
讲到这里,用法大家应该都有所了解了,但是具体怎么去理解怎么去使用还是看自己的套路。
我是这么理解的,可以把这种用法看成是C#或者java中的泛型方法。比如一个C#方法的定义
public void Test
这样我们就可以实现对方法的扩展,实现通用的目的。
以上都是本人自己的看法和观点,有什么不对之处还请大家指出来共同学习。

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















