用C/C++来实现 Node.js 的模块(二)_node.js
温故而知新,可以为湿矣
首先请大家记住这个 V8 的在线手册——http://izs.me/v8-docs/main.html。
还记得上次的 building.gyp 文件吗?
{
"targets": [
{
"target_name": "addon",
"sources": [ "addon.cc" ]
}
]
}
就像这样,举一反三,如果多几个 *.cc 文件的话就是这样的:
"sources": [ "addon.cc", "myexample.cc" ]
上次我们把俩步骤分开了,实际上配置和编译可以放在一起的:
$ node-gyp configure build
复习完了吗?没?!
好的,那我们继续吧。
表番
函数参数
现在我们终于要讲参数了呢。
让我们设想有这样一个函数 add(a, b) 代表把 a 和 b 相加返回结果,所以先把函数外框写好:
#include
using namespace v8;
Handle
{
HandleScope scope;
//... 又来!
}
Arguments
这个就是函数的参数了。我们不妨先看看 v8 的官方手册参考。
•int Length() const
•Local
其它的我们咱不关心,这两个可重要了!一个代表传入函数的参数个数,另一个中括号就是通过下标索引来访问第 n 个参数的。
所以如上的需求,我们大致就可以理解为 args.Length() 为 2,args[0] 代表 a 以及 args[1] 代表 b 了。并且我们要判断这两个数的类型必须得是 Number。
注意到没,中括号的索引操作符返回结果是一个 Local
•IsArray()
•IsBoolean()
•IsDate()
•IsFunction()
•IsInt32()
•IsNativeError()
•IsNull()
•IsNumber()
•IsRegExp()
•IsString()
•...
我就不一一列举了,剩下的自己看文档。。:.゚ヽ(*´∀`)ノ゚.:。
ThrowException
这个是我们等下要用到的一个函数。具体在 v8 文档中可以找到。
顾名思义,就是抛出错误啦。执行这个语句之后,相当于在 Node.js 本地文件中执行了一条 throw() 语句一样。比如说:
ThrowException(Exception::TypeError(String::New("Wrong number of arguments")));
就相当于执行了一条 Node.js 的:
throw new TypeError("Wrong number of arguments");
Undefined()
这个函数呢也在文档里面。
具体就是一个空值,因为有些函数并不需要返回什么具体的值,或者说没有返回值,这个时候就需要用 Undefined() 来代替了。
动手吧骚年!
在理解了以上的几个要点之后,我相信你们很快就能写出 a + b 的逻辑了,我就把 Node.js 官方手册的代码抄过来给你们过一遍就算完事了:
#include
using namespace v8;
Handle
{
HandleScope scope;
// 代表了可以传入 2 个以上的参数,但实际上我们只用前两个
if(args.Length()
{
// 抛出错误
ThrowException(Exception::TypeError(String::New("Wrong number of arguments")));
// 返回空值
return scope.Close(Undefined());
}
// 若前两个参数其中一个不是数字的话
if(!args[0]->IsNumber() || !args[1]->IsNumber())
{
// 抛出错误并返回空值
ThrowException(Exception::TypeError(String::New("Wrong arguments")));
return scope.Close(Undefined());
}
// 具体参考 v8 文档
// http://izs.me/v8-docs/classv8_1_1Value.html#a6eac2b07dced58f1761bbfd53bf0e366)
// 的 `NumberValue` 函数
Local
return scope.Close(num);
}
函数大功告成!
最后把尾部的导出函数给写好就 OK 了。
void Init(Handle
等你编译好之后,我们就能这样用了:
console.log(addon.add(1, 1) + "b");
你会看到一个 2b !✧。٩(ˊᗜˋ)و✧*。
回调函数
上一章我们只讲了个 Hello world,这一章阿婆主就良心发现一下,再来个回调函数的写法。
惯例我们先写好框架:
#include
using namespace v8;
Handle
{
HandleScope scope;
// ... 噼里啪啦噼里啪啦
return scope.Close(Undefined());
}
然后我们决定它的用法是这样的:
func(function(msg) {
console.log(msg);
});
即它会给回调函数传入一个参数,我们设想它是一个字符串,然后我们可以 console.log() 出来看。
首先你要有一个字符串系列
废话不多说,先给它一个字符串喂饱了再说吧。(√ ζ ε:)
不过我们得让这个字符串是通用类型的,因为 Node.js 代码是弱类型的。
Local
什么?你问我什么是 Local
那我稍稍讲一下吧,参考自这里和V8参考文档。
如文档所示,Local
然后下面就是讲 Local 了。
Handle 有两种类型, Local Handle 和 Persistent Handle ,类型分别是 Local
然后你要有个参数表系列
终端命令行调用 C/C++ 之后怎么取命令行参数?
#include
void main(int argc, char* argv[])
{
// ...
}
对了,这里的 argc 就是命令行参数个数,argv[] 就是各个参数了。那么调用 Node.js 的回调函数,v8 也采用了类似的方法:
~~QAQ 卡在了 Handle
经过我多方面求证(SegmentFault和StackOverflow以及一个扣扣群),终于解决了上面这个函数仨参数的意思。
后面两个参数就不多说了,一个是参数个数,另一个就是一个参数的数组了。至于第一个参数 Handle
It is the same as apply in JS. In JS, you do
var context = ...;
cb.apply(context, [ ...args...]);
The object passed as the first argument becomes this within the function scope. More documentation on MDN. If you don't know JS well, you can read more about JS's this here: http://unschooled.org/2012/03/understanding-javascript-this/
—— 摘自 StackOverflow
总之其作用就是指定了被调用函数的 this 指针。这个 Call 的用法就跟 JavaScript 中的 bind()、call()、apply() 类似。
所以我们要做的事情就是先把参数表建好,然后传入这个 Call 函数供其执行。
第一步,显示转换函数,因为本来是 Object 类型:
Local
第二步,建立参数表(数组):
Local
最后调用函数系列
调用 cb ,把参数传进去:
cb->Call(Context::GetCurrent()->Global(), 1, argv);
这里第一个参数 Context::GetCurrent()->Global() 所代表的意思就是获取全局上下文作为函数的 this;第二个参数就是参数表中的个数(毕竟虽然 Node.js 的数组是有长度属性的,但是 C++ 里面数组的长度实际上系统是不知道的,还得你自己传进一个数来说明数组长度);最后一个参数就是刚才我们建立好的参数表了。
终章之结束文件系列
相信这一步大家已经轻车熟路了吧,就是把函数写好,然后放进导出函数里面,最后申明一下。
我就直接放出代码吧,或者直接跑去 Node.js 的文档看也行。
#include
using namespace v8;
Handle
{
HandleScope scope;
Local
const unsigned argc = 1;
Local
cb->Call(Context::GetCurrent()->Global(), argc, argv);
return scope.Close(Undefined());
}
void Init(Handle
NODE_MODULE(addon, Init)
Well done! 最后剩下的步骤就自己去吧。至于 Js 里面这么调用这个函数,我在之前已经提到过了。
番外
嘛嘛,我感觉我的学习笔记写得越来越奔放了求破~
今天就先写到这里吧,写学习笔记的过程中我又涨姿势了,比如说那个 Call 函数的参数意义。
如果你们觉得本系列学习笔记对你们还有帮助的话,就来和我一起搞基吧么么哒~Σ>―(〃°ω°〃)♡→

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![WLAN扩展模块已停止[修复]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN扩展模块已停止[修复]
Feb 19, 2024 pm 02:18 PM
WLAN扩展模块已停止[修复]
Feb 19, 2024 pm 02:18 PM
如果您的Windows计算机上的WLAN扩展模块出现问题,可能会导致您与互联网断开连接。这种情况常常让人感到困扰,但幸运的是,本文提供了一些简单的建议,可以帮助您解决这个问题,让您的无线连接重新正常运行。修复WLAN扩展模块已停止如果您的Windows计算机上的WLAN可扩展性模块已停止工作,请按照以下建议进行修复:运行网络和Internet故障排除程序禁用并重新启用无线网络连接重新启动WLAN自动配置服务修改电源选项修改高级电源设置重新安装网络适配器驱动程序运行一些网络命令现在,让我们来详细看
 WLAN可扩展性模块无法启动
Feb 19, 2024 pm 05:09 PM
WLAN可扩展性模块无法启动
Feb 19, 2024 pm 05:09 PM
本文详细介绍了解决事件ID10000的方法,该事件表明无线局域网扩展模块无法启动。在Windows11/10PC的事件日志中可能会显示此错误。WLAN可扩展性模块是Windows的一个组件,允许独立硬件供应商(IHV)和独立软件供应商(ISV)为用户提供定制的无线网络特性和功能。它通过增加Windows默认功能以扩展本机Windows网络组件的功能。在操作系统加载网络组件时,WLAN可扩展性模块作为初始化的一部分启动。如果无线局域网扩展模块遇到问题无法启动,您可能会在事件查看器的日志中看到错误消
 C语言中的常量是什么,可以举一个例子吗?
Aug 28, 2023 pm 10:45 PM
C语言中的常量是什么,可以举一个例子吗?
Aug 28, 2023 pm 10:45 PM
常量也称为变量,一旦定义,其值在程序执行期间就不会改变。因此,我们可以将变量声明为引用固定值的常量。它也被称为文字。必须使用Const关键字来定义常量。语法C编程语言中使用的常量语法如下-consttypeVariableName;(or)consttype*VariableName;不同类型的常量在C编程语言中使用的不同类型的常量如下所示:整数常量-例如:1,0,34,4567浮点数常量-例如:0.0,156.89,23.456八进制和十六进制常量-例如:十六进制:0x2a,0xaa..八进制
 VSCode和VS C++IntelliSense无法工作或拾取库
Feb 29, 2024 pm 01:28 PM
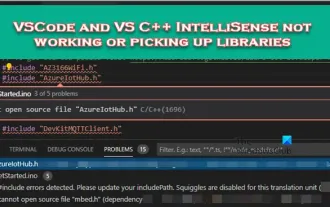
VSCode和VS C++IntelliSense无法工作或拾取库
Feb 29, 2024 pm 01:28 PM
VS代码和VisualStudioC++IntelliSense可能无法拾取库,尤其是在处理大型项目时。当我们将鼠标悬停在#Include<;wx/wx.h>;上时,我们看到了错误消息“CannotOpen源文件‘string.h’”(依赖于“wx/wx.h”),有时,自动完成功能无法响应。在这篇文章中,我们将看到如果VSCode和VSC++IntelliSense不能工作或不能提取库,你可以做些什么。为什么我的智能感知不能在C++中工作?处理大文件时,IntelliSense有时
 修复Xbox错误代码8C230002
Feb 27, 2024 pm 03:55 PM
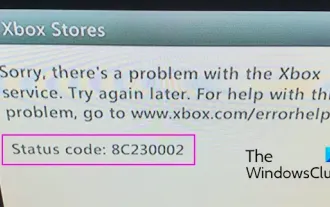
修复Xbox错误代码8C230002
Feb 27, 2024 pm 03:55 PM
您是否由于错误代码8C230002而无法在Xbox上购买或观看内容?一些用户在尝试购买或在其控制台上观看内容时不断收到此错误。抱歉,Xbox服务出现问题。稍后再试.有关此问题的帮助,请访问www.xbox.com/errorhelp。状态代码:8C230002这种错误代码通常是由于暂时的服务器或网络问题引起的。但是,还有可能是由于帐户的隐私设置或家长控制等其他原因,这些可能会阻止您购买或观看特定内容。修复Xbox错误代码8C230002如果您尝试在Xbox控制台上观看或购买内容时收到错误代码8C
 递归程序在C++中找到数组的最小和最大元素
Aug 31, 2023 pm 07:37 PM
递归程序在C++中找到数组的最小和最大元素
Aug 31, 2023 pm 07:37 PM
我们以整数数组Arr[]作为输入。目标是使用递归方法在数组中找到最大和最小的元素。由于我们使用递归,我们将遍历整个数组,直到达到长度=1,然后返回A[0],这形成了基本情况。否则,将当前元素与当前最小或最大值进行比较,并通过递归更新其值以供后续元素使用。让我们看看这个的各种输入输出场景−输入 −Arr={12,67,99,76,32};输出 −数组中的最大值:99解释 &mi
 C++程序打印数字的螺旋图案
Sep 05, 2023 pm 06:25 PM
C++程序打印数字的螺旋图案
Sep 05, 2023 pm 06:25 PM
以不同格式显示数字是学习基本编码问题之一。不同的编码概念,如条件语句和循环语句。有不同的程序中,我们使用特殊字符(如星号)来打印三角形或正方形。在本文中,我们将以螺旋形式打印数字,就像C++中的正方形一样。我们将行数n作为输入,然后从左上角开始移向右侧,然后向下,然后向左,然后向上,然后再次向右,以此类推等等。螺旋图案与数字123456724252627282982340414243309223948494431102138474645321120373635343312191817161514
 Ansible工作原理详解
Feb 18, 2024 pm 05:40 PM
Ansible工作原理详解
Feb 18, 2024 pm 05:40 PM
Ansible工作原理从上面的图上可以了解到:管理端支持local、ssh、zeromq三种方式连接被管理端,默认使用基于ssh的连接,这部分对应上面架构图中的连接模块;可以按应用类型等方式进行HostInventory(主机清单)分类,管理节点通过各类模块实现相应的操作,单个模块,单条命令的批量执行,我们可以称之为ad-hoc;管理节点可以通过playbooks实现多个task的集合实现一类功能,如web服务的安装部署、数据库服务器的批量备份等。playbooks我们可以简单的理解为,系统通过






