本章给大家介绍CSS下拉菜单被FLASH遮住的解决办法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
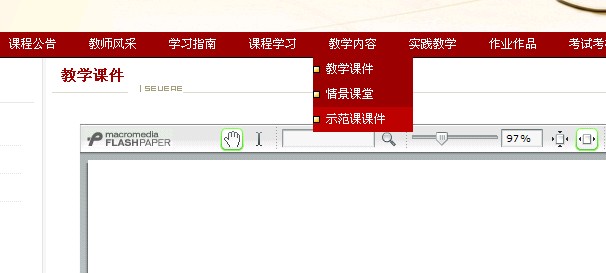
在做项目时,发现了“CSS下拉菜单被FLASH遮住”的问题,如图所示:
经过百度与试验,可以采如下方法解决:
<embed loop="false" play="true" type="application/x-shockwave-flash" src="/EIT_FJ/upload/flash/%E7%94%B5%E5%AD%90%E5%AE%9E%E9%AA%8C%E6%8E%88%E8%AF%BE%E8%AE%A1%E5%88%92(10_12).swf" width="100%" height="500" menu="false" wmode="transparent"></embed>
效果图:

技术无界,交流出真知。



