javascript中2个感叹号的用法实例详解_javascript技巧
在javascript代码中经常会见到!!的情况,本文即以实例形式较为深入的分析javascript中2个感叹号的用法。分享给大家供大家参考之用。具体分析如下:
javascript中的!!是逻辑"非非",即是在逻辑“非”的基础上再"非"一次。通过!或!!可以将很多类型转换成bool类型,再做其它判断。
一、应用场景:判断一个对象是否存在
假设有这样一个json对象:
{ color: "#E3E3E3", "font-weight": "bold" }需要判断是否存在,用!!再好不过。
如果仅仅打印对象,无法判断是否存在:
var temp = { color: "#A60000", "font-weight": "bold" };
alert(temp);
结果:[object: Object]
如果对json对象实施!或!!,就可以判断该json对象是否存在:
var temp = { color: "#A60000", "font-weight": "bold" };
alert(!temp);
结果:false
var temp = { color: "#A60000", "font-weight": "bold" };
alert(!!temp);
结果:true
二、通过!或!!把各种类型转换成bool类型的惯例
1.对null的"非"返回true
var temp = null; alert(temp);
结果:null
var temp = null; alert(!temp);
结果:true
var temp = null; alert(!!temp);
结果:false
2.对undefined的"非"返回true
var temp; alert(temp);
结果:undefined
var temp; alert(!temp);
结果:true
var temp; alert(!!temp);
结果:false
3.对空字符串的"非"返回true
var temp=""; alert(temp);
结果:空
var temp=""; alert(!temp);
结果:true
var temp=""; alert(!!temp);
结果:false
4.对非零整型的"非"返回false
var temp=1; alert(temp);
结果:1
var temp=1; alert(!temp);
结果:false
var temp=1; alert(!!temp);
结果:true
5.对0的"非"返回true
var temp = 0; alert(temp);
结果:0
var temp = 0; alert(!temp);
结果:true
var temp = 0; alert(!!temp);
结果:false
6.对字符串的"非"返回false
var temp="ab"; alert(temp);
结果:ab
var temp="ab"; alert(!temp);
结果:false
var temp="ab"; alert(!!temp);
结果:true
7.对数组的"非"返回false
var temp=[1,2]; alert(temp);
结果:1,2
var temp=[1,2]; alert(!temp);
结果:false
var temp=[1,2]; alert(!!temp);
结果:true
相信本文所述对大家的javascript程序设计的学习有一定的借鉴价值。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
解析JSP注释的使用方法和分类
Feb 01, 2024 am 08:01 AM
JSP注释的分类及用法解析JSP注释分为两种:单行注释:以结尾,只能注释单行代码。多行注释:以/*开头,以*/结尾,可以注释多行代码。单行注释示例多行注释示例/**这是一段多行注释*可以注释多行代码*/JSP注释的用法JSP注释可以用来注释JSP代码,使其更易于阅
 Fliqlo显示感叹号怎么办-Fliqlo显示感叹号的解决方法
Mar 04, 2024 am 11:22 AM
Fliqlo显示感叹号怎么办-Fliqlo显示感叹号的解决方法
Mar 04, 2024 am 11:22 AM
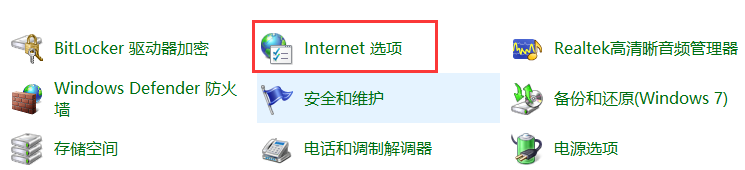
近期有很多小伙伴咨询小编Fliqlo显示感叹号怎么办,接下来就让我们一起学习一下Fliqlo显示感叹号的解决方法吧,希望可以帮助到大家。1、进入控制面板,在控制面板中选择internet选项,如下图所示。2、进入Internet属性页面,如下图所示。3、点击高级选项卡,如下图所示。4、同时勾选“使用TLS1.0,1.1,1.2”,这样就可以正常使用Fliqlo了,如下图所示。上面就是小编为大家带来的Fliqlo显示感叹号怎么办的全部内容,希望对大家能够有所帮助哦。
 WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPSdatedif函数的用法
Feb 20, 2024 pm 10:27 PM
WPS是一款常用的办公软件套件,其中的WPS表格功能被广泛使用于数据处理和计算。在WPS表格中,有一个非常有用的函数,即DATEDIF函数,它用于计算两个日期之间的时间差。DATEDIF函数是英文单词DateDifference的缩写,它的语法如下:DATEDIF(start_date,end_date,unit)其中,start_date表示起始日期
 如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
如何正确使用C语言的exit函数
Feb 18, 2024 pm 03:40 PM
c语言exit函数怎么用,需要具体代码示例在C语言中,我们常常需要在程序中提前终止程序的执行,或者在某个特定的条件下退出程序。C语言提供了exit()函数来实现这个功能。本文将介绍exit()函数的用法,并提供相应的代码示例。exit()函数是C语言中的标准库函数,它包含在头文件中。它的作用是终止程序的执行,并且可以带一个整型
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函数是用于判断指定表达式或列是否为NULL的函数。它返回一个布尔值,如果表达式为NULL则返回1,否则返回0。ISNULL()函数可以在SELECT语句中使用,也可以在WHERE子句中进行条件判断。1.ISNULL()函数的基本语法:ISNULL(expression)其中,expression是要判断是否为NULL的表达式或
 使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
使用苹果快捷指令的方法
Feb 18, 2024 pm 05:22 PM
苹果快捷指令怎么用随着科技的不断发展,手机已经成为了人们生活中不可或缺的一部分。而在众多手机品牌中,苹果手机凭借其稳定的系统和强大的功能一直备受用户的喜爱。其中,苹果快捷指令这一功能更是让用户们的手机使用体验更加便捷和高效。苹果快捷指令是苹果公司为其iOS12及更高版本推出的一项功能,通过创建和执行自定义指令,帮助用户简化手机操作流程,以达到更高效的工作和
 解决win11充电时出现感叹号问题的方法
Dec 22, 2023 pm 05:45 PM
解决win11充电时出现感叹号问题的方法
Dec 22, 2023 pm 05:45 PM
在更新win11后,有的笔记本电池遇到了充电有感叹号的问题,这可能是由于我们的电池损坏,也可能只是电源管理驱动过期了,更新一下驱动就可以解决了。win11充电有感叹号解决方法:方法一:1、首先尝试拔出笔记本电池,连接电源充电。2、如果问题解决,说明电池坏了,更换电池即可。3、如果还是有感叹号,那应该是驱动问题,尝试方法二来解决。方法二:1、驱动问题需要先进入我们的笔记本官网。(以联想为例)2、接着进入“服务”选项,进入“驱动下载”3、进入后选择“在本站查找驱动”,再搜索我们的笔记本型号。4、进入






