Adobe Brackets 简单使用图文教程_HTML/Xhtml_网页制作
Adobe Brackets是一款开源、简洁强大的HTML、CSS和JavaScript集成开发环境,支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等,下面小编简单介绍Brackets的使用和设置:
一、项目设置
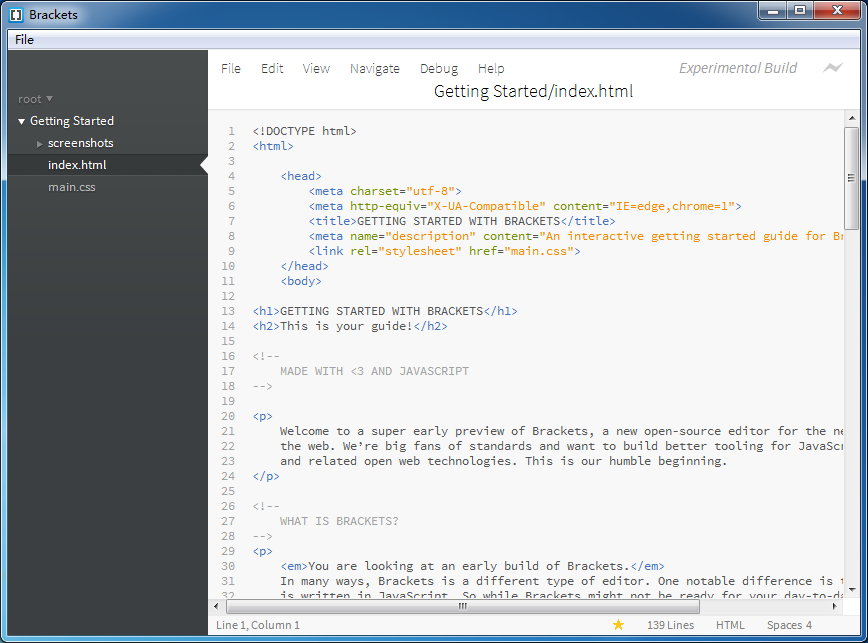
1、打开Brackets,整个界面很简洁,顶部菜单栏只提供file > exit退出编辑器功能。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。

2、打开项目 使用File > Open Folder命令打开项目文件夹,左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。

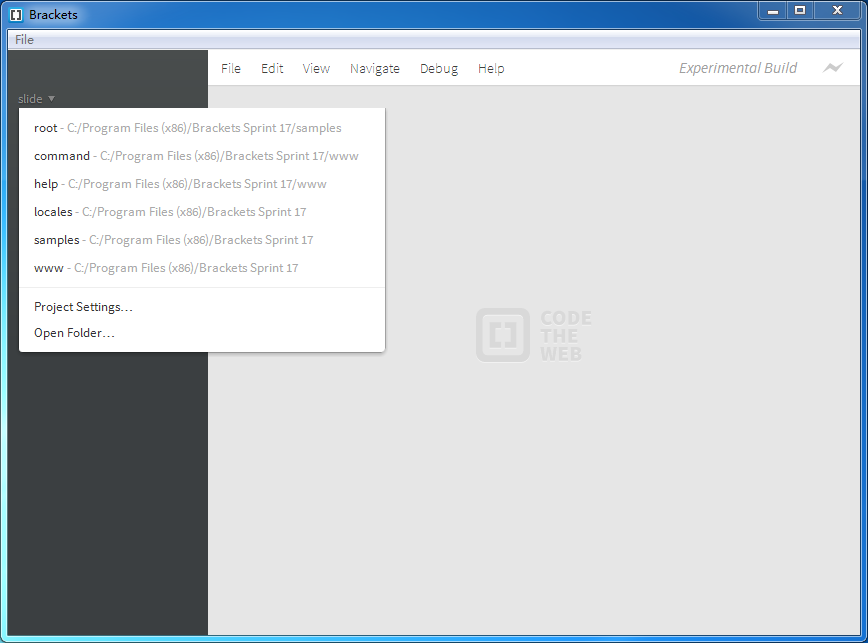
在项目名上单击左键,弹出项目编辑菜单,编辑菜单会显示历史项目,以及项目编辑命令。

Open Folder命令:打开新的项目。
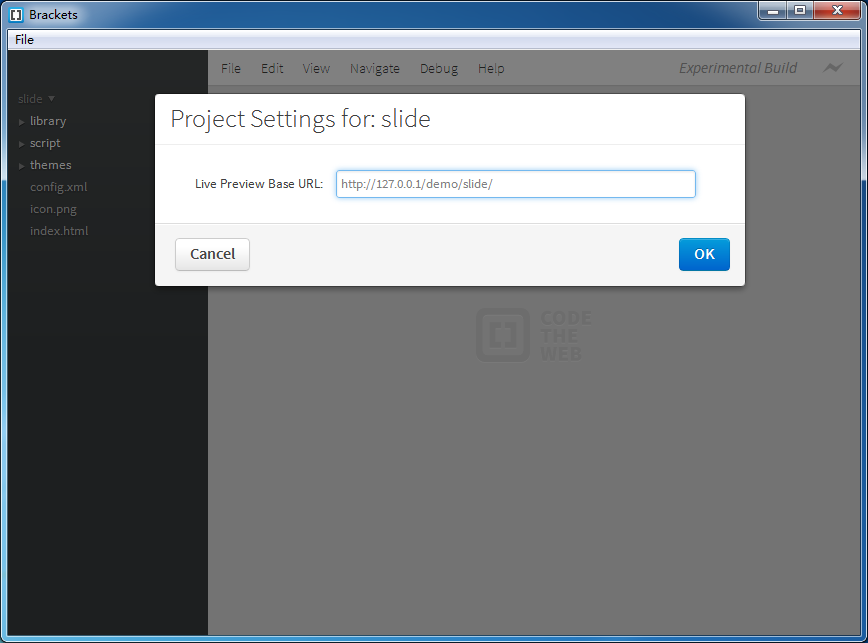
Project Settings命令:设置当前项目的Web地址,在页面调试预览时会用到。
设置要求:必须是http://开头的web地址。

如上图,设置为http://127.0.0.1/demo/slide时,在浏览器预览时,会通过web地址打开相应的页面。

如果没有设置,会通过文件的盘符地址打开页面。

二、文件编辑
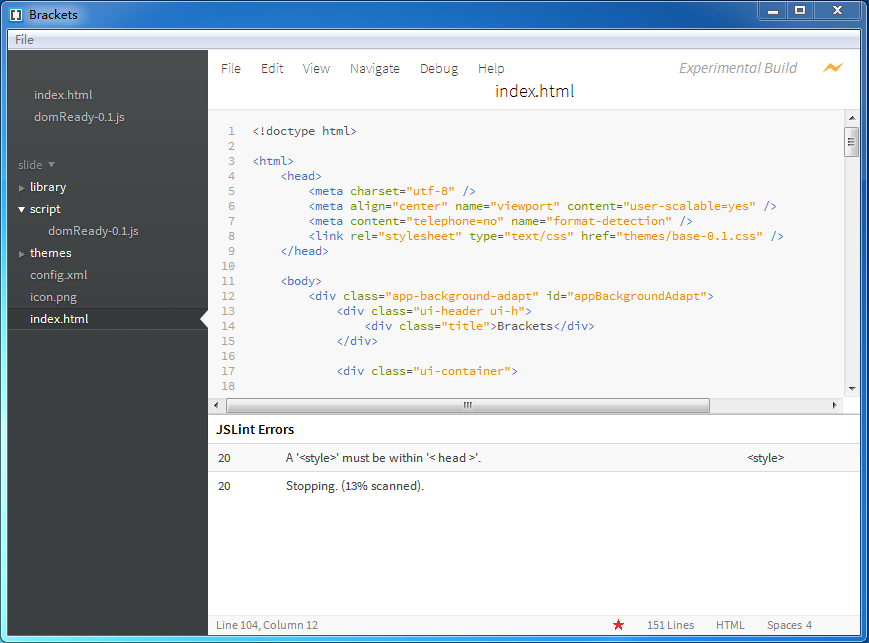
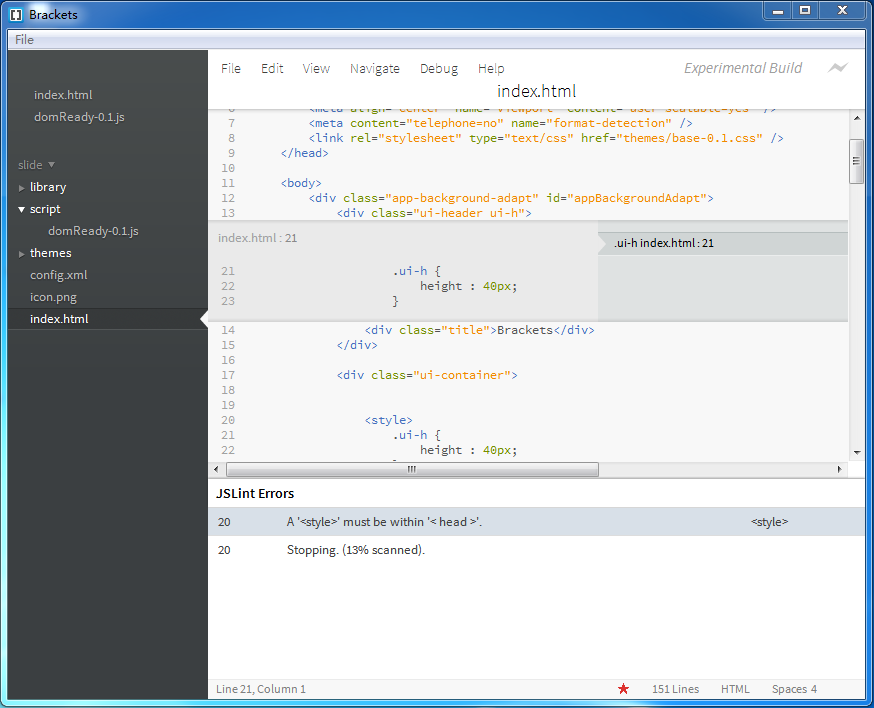
在文件树中点击index.html,主区域打开index.html的文档。

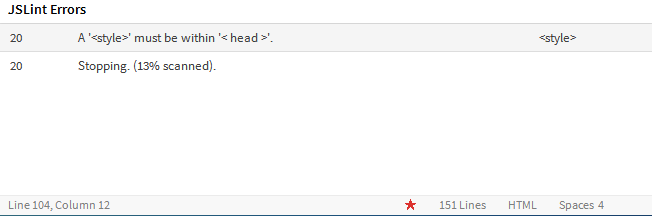
1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。

2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。

当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。
需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
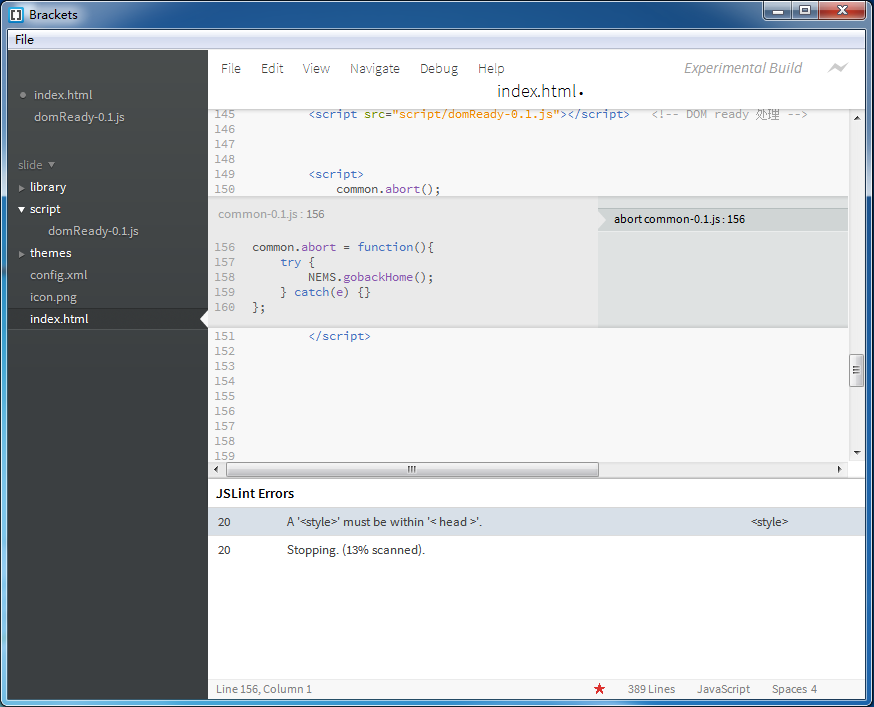
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。

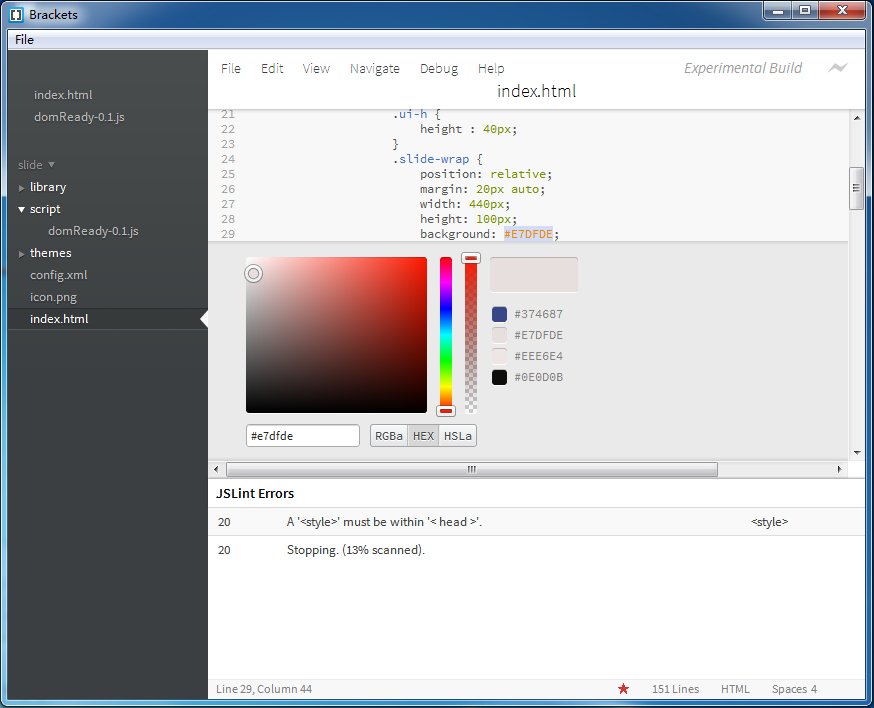
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

三、即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
四、部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Adobe Acrobat Reader中禁用自动更新
Mar 14, 2024 pm 08:58 PM
如何在Adobe Acrobat Reader中禁用自动更新
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader是一款用于查看和编辑PDF文件的功能强大的工具。该软件提供免费和付费两个版本。如果您需要使用AdobeAcrobatReader进行PDF文件的编辑,那么您需要购买其付费套餐。为了保持AdobeAcrobatReader与最新的增强功能和安全修复程序同步,软件默认情况下启用自动更新功能。不过,如果您希望,您也可以选择禁用自动更新。本文将向您介绍如何在AdobeAcrobatReader中禁用自动更新。如何在AdobeAcrobatReader中禁用自动更新我们
 Adobe Acrobat Pro9怎样插入图片-Adobe Acrobat Pro9插入图片的方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9怎样插入图片-Adobe Acrobat Pro9插入图片的方法
Mar 04, 2024 pm 11:50 PM
你们在办公中是不是也在使用AdobeAcrobatPro9软件?不过你们知道AdobeAcrobatPro9怎样插入图片吗?下文小编就为大伙带来了AdobeAcrobatPro9插入图片的方法,感兴趣的一同来下文看看吧。在AdobeAcrobatPro9中打开Sample.pdf文档,点开文档右边的“工具”-“内容”-选择“编辑对象”,鼠标光标变成实心箭头+右下角小方框。右键单击文档空白处,然后选择“插入图像”。一个对话框会弹出,接着在对话框中选择ElenaGilbert.JPEG图像文件(请确
 Adobe Illustrator CS6怎样设置键盘增量-Adobe Illustrator CS6设置键盘增量的方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6怎样设置键盘增量-Adobe Illustrator CS6设置键盘增量的方法
Mar 04, 2024 pm 06:04 PM
很多用户办公中都在使用AdobeIllustratorCS6软件,那么你们知道AdobeIllustratorCS6怎样设置键盘增量吗?接着,小编就为大伙带来了AdobeIllustratorCS6设置键盘增量的方法,感兴趣的用户快来下文看看吧。第一步:启动AdobeIllustratorCS6软件,如下图所示。第二步:在菜单栏中,依次单击【编辑】→【首选项】→【常规】命令。第三步:弹出【键盘增量】对话框,在【键盘增量】文本框中输入需要的数字,最后单击【确定】按钮。第四步:使用快捷键【Ctrl】
 Adobe即将关闭两款安卓Photoshop应用,推荐用户使用Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe即将关闭两款安卓Photoshop应用,推荐用户使用Photoshop Express
May 05, 2024 pm 12:43 PM
5月5日消息,Adobe公司最近向用户发出通知,表明将于2024年6月4日正式关闭Android平台上的PhotoshopMix与PhotoshopFix两款应用程序。近年来,Adobe公司已转变其在移动平台上的Photoshop产品策略,从推出针对特定使用场景的独立工具,如PhotoshopMix和PhotoshopFix,转向以套件形式在安卓、iOS以及网页端提供全面的Photoshop功能。PhotoshopMix曾让用户能够轻松将两张或更多图片进行拼接组合,而PhotoshopFix则提
 Sora进驻Adobe视频编辑软件!新版Premiere Pro开启AI剪辑时代
Apr 16, 2024 pm 03:20 PM
Sora进驻Adobe视频编辑软件!新版Premiere Pro开启AI剪辑时代
Apr 16, 2024 pm 03:20 PM
Sora要被集成在Adobe视频剪辑软件里了。在最新发布的PremierPro概念演示里,Adobe展示了与OpenAI合作的探索成果:在主镜头之外,完全由Sora生成一段B-roll辅助镜头。除了Sora之外,其他流行AI视频工具Runway和Pika也将作为可选项。其中Runway在演示中与Sora用法类似,可以生成一段全新的辅助镜头。Pika则可以做到将现有镜头自然延伸数秒。需要强调的是,这些功能还处于早期预览和研究阶段,尚未透露何时发布。与之相比,由Adobe自己的AI产品Firefly
 Adobe Reader XI怎么删除最近打开的文件-Adobe Reader XI删除最近打开的文件方法
Mar 04, 2024 am 11:13 AM
Adobe Reader XI怎么删除最近打开的文件-Adobe Reader XI删除最近打开的文件方法
Mar 04, 2024 am 11:13 AM
近期有很多小伙伴咨询小编AdobeReaderXI怎么删除最近打开的文件,接下来就让我们一起学习一下AdobeReaderXI删除最近打开文件的方法教程吧,希望可以帮助到大家。第一步:首先"win+R"快捷键打开运行输入"regedit",回车打开,如图所示。第二步:进入新界面后,依次点击左侧的"HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles",选中"c1"右击选择"删除"选项,如图所示。第三步:接着在弹出
 Macromedia Flash 8线条工具怎么使用-Macromedia Flash 8线条工具使用的方法
Mar 04, 2024 pm 05:40 PM
Macromedia Flash 8线条工具怎么使用-Macromedia Flash 8线条工具使用的方法
Mar 04, 2024 pm 05:40 PM
本章节为你们带来的文章是关于MacromediaFlash8软件的,你们晓得MacromediaFlash8线条工具怎么使用吗?下文就是小编为各位带来的MacromediaFlash8线条工具使用的方法,对此感兴趣的用户快来下文看看吧。单击flash工作舞台,然后单击“属性”键下拉框打开属性控制面板在属性控制面板中找到颜色选择框,点击它选择背景色在弹出来的颜色选择框中输入"#99FF66",之后敲键盘中的“ENTER”(回车键)应用颜色找到工具选择栏,选择“线条”工具在属性控制面板中找到颜色选择
 Adobe PhotoShop CS6如何设置图片边缘渐隐-Adobe PhotoShop CS6设置图片边缘渐隐教程
Mar 04, 2024 am 11:07 AM
Adobe PhotoShop CS6如何设置图片边缘渐隐-Adobe PhotoShop CS6设置图片边缘渐隐教程
Mar 04, 2024 am 11:07 AM
有很多朋友还不知道AdobePhotoShopCS6如何设置图片边缘渐隐,所以下面小编就讲解了AdobePhotoShopCS6设置图片边缘渐隐的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先我们导入想修改的图片,并选择左边的魔棒工具,如图所示。第二步:然后使用魔棒选中“图片外轮廓区域”,如图所示。第三步:选中后鼠标右键点击它,选择“羽化”,如图所示。第四步:然后设置羽化半径并保存(这里半径就代表了渐隐边缘的大小,设置越大),如图所示。第五步:设置完成后就能发现






