空格 在ie、firefox、chrome浏览器中显示距离不一致_HTML/Xhtml_网页制作
在ie、firefox、chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同。
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
| 我是第一行 |
| nbsp;nbsp;nbsp;nbsp;我是第二行 |
| nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行 |
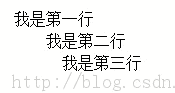
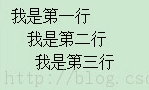
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
一、修改页面的编码格式
鍜岄〉闈㈢殑缂栬瘧鏂瑰紡(myeclipse涓

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 mysql空格表示什么
Jul 20, 2023 pm 05:17 PM
mysql空格表示什么
Jul 20, 2023 pm 05:17 PM
mysql空格是一种特殊字符,用于分隔关键字、标识符、值以及其他语句元素,空格可以在SQL语句中的多个位置使用,并且通常不会影响语句的执行。空格的用途:1、用于分隔关键字和标识符;2、用于分隔运算符和值;3、用于分隔函数、列和表别名;4、用于缩进和对齐。
 全角空格与半角空格的不同之处
Mar 25, 2024 pm 12:45 PM
全角空格与半角空格的不同之处
Mar 25, 2024 pm 12:45 PM
全角空格与半角空格的不同之处在我们使用文字处理软件或者编辑文字内容的时候,有时候会遇到空格这个概念。空格在排版和格式化文本时是一个很基础的元素,不过很多人可能并不知道全角空格和半角空格之间的区别。在日常使用中,我们或许能感受到全角空格和半角空格在不同的情境下会产生不同的效果,但可能并没有意识到这其中的细微差别。首先,全角空格和半角空格的区别在于它们所占据的宽
 vue怎么替换空格
Dec 22, 2022 am 09:40 AM
vue怎么替换空格
Dec 22, 2022 am 09:40 AM
vue实现替换空格的方法:1、创建一个vue示例文件;2、通过正则表达式“string = string.replace(/\s/g," ");”替换所有的空格;3、通过“console.log(string);”输出替换后的字符串即可。
 如何正确地在 Go 语言中使用空格
Mar 29, 2024 pm 03:42 PM
如何正确地在 Go 语言中使用空格
Mar 29, 2024 pm 03:42 PM
Go语言是一种简单、高效、并发性强的编程语言,它是由Google开发的一种开源语言。在Go语言中,空格的使用是非常重要的,它能够提高代码的可读性和易维护性。本文将介绍如何正确地在Go语言中使用空格,并提供具体的代码示例。为什么需要正确使用空格在编程过程中,空格的使用对于代码的可读性和美观性非常重要。恰当地使用空格可以让代码更加清晰、易读,从而减
 全角空格和半角空格有什么区别
Mar 15, 2024 pm 03:49 PM
全角空格和半角空格有什么区别
Mar 15, 2024 pm 03:49 PM
区别:1、全角空格的显示宽度与中文字符相同,占用两个字节,输入时需要使用中文输入法,而半角空格的宽度为中文字符的一半,占用一个字节,直接按下空格键即可输入;2、在文本排版时,全角空格使得布局更加宽松,而半角空格则更紧凑。
 Golang替换空格的实用技术分享
Mar 13, 2024 am 09:15 AM
Golang替换空格的实用技术分享
Mar 13, 2024 am 09:15 AM
标题:Golang替换空格的实用技术分享随着互联网的普及和发展,程序设计和开发变得愈发重要。在编程过程中,数据处理是一个非常关键的部分。处理文本数据时,常常会遇到需要替换空格的情况,本文将分享如何在Golang中实现替换空格的技术,并提供具体的代码示例。为什么需要替换空格?空格是文本数据中常见的特殊字符之一,有时候我们需要将空格替换成其他字符,或者去除掉空格
 WPS打字后面自动出现空格怎么办?WPS打字后面自动出现空格取消方法
Mar 13, 2024 pm 05:40 PM
WPS打字后面自动出现空格怎么办?WPS打字后面自动出现空格取消方法
Mar 13, 2024 pm 05:40 PM
wps是一款十分好用的办公软件,不过也有很多的用户们在问WPS打字后面自动出现空格怎么办?下面就让本站来为用户们来仔细的介绍一下WPS打字后面自动出现空格取消方法吧。 WPS打字后面自动出现空格取消方法 1、检查键盘设置:首先,检查一下键盘设置是否正常。有些键盘可能会有特殊功能键或快捷键,例如空格键可能会被设置为连续输入多个空格。确保键盘没有触发任何异常设置。 2、检查输入法设置:如果你使用了输入法软件,请检查其设置。某些输入法可能会有自动空格功能,需要手动关闭。进入输入法设置,找到相
 php如何去掉字符串两端空格
Feb 20, 2021 pm 04:22 PM
php如何去掉字符串两端空格
Feb 20, 2021 pm 04:22 PM
php去掉字符串两端空格的方法:1、直接使用trim()函数去掉两端空格,该函数可以移除字符串两侧的空白字符或其他预定义字符,语法“trim(string)”;2、使用trtrim()和ltrim()函数分别去除字符串右侧和左侧的空白字符或其他预定义字符,语法“rtrim(ltrim(string))”。






