Egret引擎开发指南之运行项目_node.js
这是一个令人兴奋的小结,因为在这个小结中你终于能够看到你的第一个Demo的运行效果。
1.使用Egret工具运行游戏
运行Egret项目,我们需要一个已运行的HTTP服务器。在前面安装Egret的教程中,我们已经为大家推荐了一款HTTP服务器。现在我们来看一下如何使用我们egret提供的最简单的HTTP服务器来运行我们的项目。
和前面的教程一样,我们首相在终端中定位我们的项目,使用<font face="NSimsun">cd</font>命令。
然后我们执行一个简单的命令来启动Egret的HTTP服务器,命令如下:
<font face="NSimsun">egret startserver HelloWorld</font>
这个命令中<font face="NSimsun">egret startserver</font>为启动egret内部服务器的命令,而后面的<font face="NSimsun">HelloWorld</font>则是我们的项目名称。
当命令运行后,你会看到如图中的效果。

随后,egret工具会启动你的浏览器,启动的浏览器为当前操作系统的默认浏览器。egret工具启动Chrome后,会打开指定的网页,默认网页为http://localhost:3000/HelloWorld/launcher/index.html
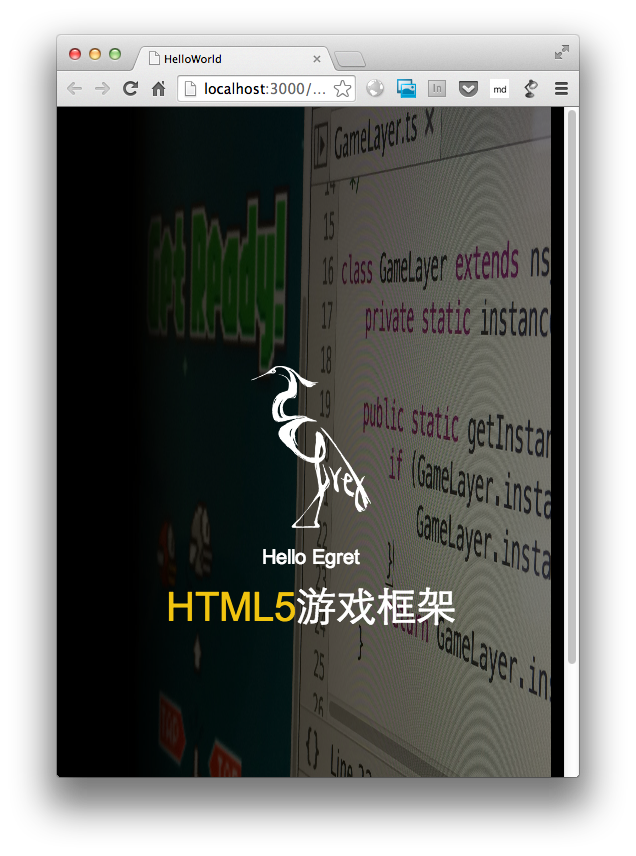
此时你会在Chrome中看到一个带有简单动画的Hello World效果,效果如下图:

这里我们简单对服务器地址进行以下是说明,默认提供的服务器地址为<font face="NSimsun">http://localhost:3000/HelloWorld/launcher/index.html</font>。egret为我们启动的HTTP服务器访问地址为<font face="NSimsun">http://localhost:3000/</font>,其中<font face="NSimsun">http://localhost</font>为本机访问地址,<font face="NSimsun">3000</font>为我们使用的端口号,egret默认使用的端口号为“3000”。请确保在启动服务器之前,3000端口为未使用状态。
2.使用第三方HTTP服务器工具运行游戏
如果你安装了其他HTTP工具,那么现在你可以将其打开并运行
将游戏项目中的<font face="NSimsun">bin-debug</font>、<font face="NSimsun">launcher</font>、<font face="NSimsun">resources</font>文件夹拷贝到HTTP服务器的根目录或同级目录下。访问你的服务器地址即可运行游戏。
访问地址规则为 <font face="NSimsun">http://你的服务器地址/launcher/index.html</font>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
在PowerPoint中可以运行JavaScript,通过VBA调用外部JavaScript文件或嵌入HTML文件来实现。1.使用VBA调用JavaScript文件,需启用宏并具备VBA编程知识。2.嵌入包含JavaScript的HTML文件,简单易行但受安全限制。优点包括扩展功能和灵活性,劣势涉及安全性、兼容性和复杂性,实际应用需注意安全性、兼容性、性能和用户体验。







