用到CSS样式和HTML标签元素
为了对html不同标签加边框虚线,我们选择几个常用标签对齐设置边框虚线效果。
1、html常用标签
p标签
span
ul li
table tr td
2、实例用到CSS属性单词
border
width
height
3、实现虚线的CSS重点介绍
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)
border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述
我们对以上几个标签设置相同宽度、相同高度、边框效果。
5、完整HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <ol class="dp-xml">
<li class="alt">nbsp;html> </li>
<li class="alt"> <meta> </li>
<li class="alt">
<title>html边框虚线演示 www.pcss5.com</title> <style> </style>
</li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block} </li>
<li class="alt"> </li>
<li class="alt"> <p>p盒子</p> </li>
<li class="alt">
<span>span盒子</span> <ul> </ul>
</li>
<li class="alt">
<li>ul li列表</li> <li>ul li列表</li> <li class="alt"> <table> <li class="alt">
<tr> <td>表格</td> <li class="alt">
<td>表格2</td> </li>
</tr> </li>
<li class="alt">
<tr> <td>数据</td> <li class="alt">
<td>数据2</td> </li>
</tr> </li>
<li class="alt">
</table> </li>
<li class="alt"> </li>
</ol>
|
登录后复制
以上实例对html中不同标签设置相同的样式,包括相同边框虚线。
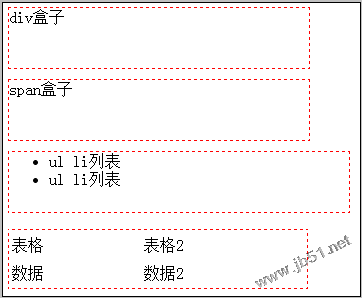
6、浏览器效果截图

html不同标签设置边框虚线效果截图