Cordova 如何实现所有的h5html 来自于远程服务器呢?
Cordova 如何实现所有的h5html 来自于远程服务器呢?网上搜了半天,竟然没有人问这个问题,是说大家都把Cordova 里面的www目录一起打包到apk 里面么
回复内容:
谢邀最简单的方式。你找个服务器放上你的静态页面
然后在你cordova 项目中找到 config.xml 中的
把 src 中的值改成 http://http://you.server.xxx
就能直接访问服务端的页面了。
然后如果要调用 native 功能的话。你需要先放在本地调试好。然后把
位于 project/platforms/ios/www/ (或对应安卓目录) 下的
cordova.js
cordova_plugins.js
plugins 文件夹
一起上传到服务器
然后调用摄像头扫描二维码什么的功能也能使用了。
至于为什么大家不这么做呢。一个是因为流量消耗较多,载入速度是个大问题。
然后还一个。这样做似乎无法通过 appstore 的审核。
大概就是这样 处于安全的考虑,淘宝、微信、支付宝、天猫 等,他们的网页应该是放在服务器端。 额,这个嘛

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
如果考虑最新更新(v15.29.34.29 beta)的 APK 拆解,谷歌的人工智能助手 Gemini 将变得更加强大。据报道,这家科技巨头的新人工智能助手可能会获得一些新的扩展。这些扩展
 如何进行授权的APK渗透测试
May 20, 2023 pm 12:29 PM
如何进行授权的APK渗透测试
May 20, 2023 pm 12:29 PM
作为一个渗透测试小白,本文的目的是希望能为那些和我一样的小白提供一些测试思路。涉及的内容可能比较基础,表哥们见谅。APK解包拿到apk之后直接用7-Zip解压可以得到几个文件夹、一个AndroidManifest.xml文件、一个dex文件。使用dex2jarhttps://sourceforge.net/projects/dex2jar/将这个dex文件解压会生成一个jar文件,然后使用jd-gui就可以查看java源代码了。当然可以从源码里找代码的漏洞,但是一般会有混淆,在这也不做深入讨论。
 如何在 Windows 11 上打开 APK 文件
Apr 14, 2023 am 11:19 AM
如何在 Windows 11 上打开 APK 文件
Apr 14, 2023 am 11:19 AM
您是否下载过以字母 APK 结尾的文件?这通常发生在适用于手机并加载到您的计算机上的应用程序上。这些文件中的大多数都以字母 APK 结尾。您可能一直在尝试打开这些文件,但由于它们不寻常的扩展名而无法弄清楚它们的存储位置或如何打开它们。如果您正在寻找一种在 Windows 11 上打开此类文件的方法,并且已经通过 Google 搜索了您的头发,请不要担心!它实际上比这容易得多。事实上,这样做是免费的,您甚至不需要安装任何东西。好吧,你必须为你的操作系统下载一个 APK 文件打开器——但前提是你还没
 怎么把apk软件改名称
Dec 08, 2023 am 10:23 AM
怎么把apk软件改名称
Dec 08, 2023 am 10:23 AM
更改步骤:1、确保已经将要更改名称的APK文件保存到计算机上;2、右键点击APK文件,选择“重命名”选项;3、将原有的文件名替换为你想要的新名称。确保只更改文件名部分,而不要更改文件的扩展名“.apk”;4、按Enter键或点击窗口中的“重命名”按钮来保存更改即可。
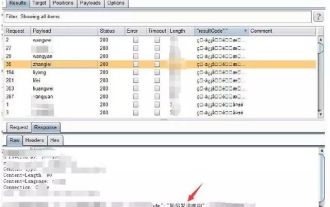
 frida如何抓apk网络包
May 16, 2023 pm 07:16 PM
frida如何抓apk网络包
May 16, 2023 pm 07:16 PM
一.埋头分析踩坑路从系统的角度去寻找hook点,而不是为了抓包而抓包。1.okhttp调用流程publicstaticfinalMediaTypeJSON=MediaType.get("application/json;charset=utf-8");OkHttpClientclient=newOkHttpClient();Stringpost(Stringurl,Stringjson)throwsIOException{RequestBodybody=RequestBody
 unity发布出来的安卓apk该如何加密
May 13, 2023 am 11:10 AM
unity发布出来的安卓apk该如何加密
May 13, 2023 am 11:10 AM
Unity3D程序的安全问题代码安全问题Unity3D程序的核心程序集文件Assembly-CSharp.dll是标准的.NET文件格式,附带了方法名、类名、类型定义等丰富的元数据信息,使用DnSpy等工具可以轻易地将其反编译和篡改,代码逻辑、类名和方法名等一览无余。代码逻辑一但被反编译,很容易滋生各种类型的外挂,破坏游戏平衡,如果代码逻辑中存在漏洞,也容易被挖掘和利用,可能对开发商造成无法预料的损失。资源安全问题Unity3D程序在编译打包阶段会通过Unity编辑器将资源打包成AssetBun
 Win11 apk安装指南
Jan 03, 2024 pm 10:24 PM
Win11 apk安装指南
Jan 03, 2024 pm 10:24 PM
众所周知,微软宣布了win11将能够运行安卓应用程序,并且可以安装本地apk,但是在更新win11之后用户发现自己不知道怎么安装本地apk,其实是因为目前微软还没有为win11实装这款功能,需要等待功能实装才能使用。win11怎么安装本地apk:1、根据微软的说法,win11在实装了这个功能之后,直接双击下载好的apk文件就可以直接安装了。2、安装完成后用户也可以直接在系统中运行了。3、虽然现在已经是正式版win11了,但是微软目前还没有为win11实装这个功能。4、所以如果用户想要在win11
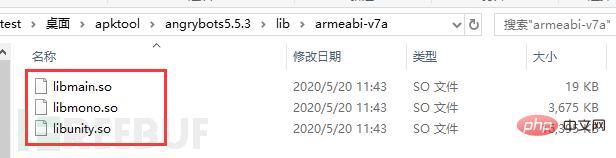
 如何进行APK简单代码注入
May 14, 2023 am 11:43 AM
如何进行APK简单代码注入
May 14, 2023 am 11:43 AM
一、前言apk在未加密的情况下,通过反编译,得到smail文件。将需要注入的代码注入即可。之后封装、签名即可!二、制作apk使用androidstudio生成一个简单的apk。使用默认代码即可。packagecom.example.myapplication1;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;publicclassMainActivityextendsAppCompatActivity{






