HTML多表头表格代码_HTML/Xhtml_网页制作
html
本文为大家介绍了多表头表格是如何实现,下面有个不错的示例,大家可以参考下 1、多表头表格代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多表头表格</title>
<style type="text/css">
body{
width:98%;
height:100%;
font-size:12px;
background-color:#FCF;
text-align:center;
}
#tab{
width:100%;
height:100%;
font-size:12px;
font-family:Verdana, Geneva, sans-serif Georgia, "Times New Roman", Times, serif;
font-weight:bolder;
background-color:#9F0;
}
</style>
</head>
<body>
<table id="tab" cellpadding="1" cellspacing="1" border="1">
<tr>
<th rowspan="2">序号</th>
<th colspan="2">王五</th>
<th colspan="2">李四</th>
<th colspan="2">孙传</th>
<th colspan="2">胡平</th>
<th rowspan="2">合计</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th>1</th>
<th>78</th>
<th>96</th>
<th>67</th>
<th>98</th>
<th>88</th>
<th>75</th>
<th>94</th>
<th>69</th>
<th> </th>
</tr>
<tr>
<th>2</th>
<th>89</th>
<th>68</th>
<th>77</th>
<th>87</th>
<th>84</th>
<th>76</th>
<th>71</th>
<th>87</th>
<th> </th>
</tr>
<tr>
<th>3</th>
<th>75</th>
<th>78</th>
<th>89</th>
<th>74</th>
<th>65</th>
<th>68</th>
<th>98</th>
<th>90</th>
<th></th>
</tr>
<tr>
<th>4</th>
<th>79</th>
<th>89</th>
<th>65</th>
<th>62</th>
<th>64</th>
<th>87</th>
<th>97</th>
<th>91</th>
<th></th>
</tr>
<tr>
<th>5</th>
<th>89</th>
<th>96</th>
<th>67</th>
<th>76</th>
<th>74</th>
<th>84</th>
<th>67</th>
<th>81</th>
<th></th>
</tr>
<tr>
<th>6</th>
<th>94</th>
<th>90</th>
<th>97</th>
<th>74</th>
<th>62</th>
<th>81</th>
<th>78</th>
<th>78</th>
<th></th>
</tr>
<tr>
<th>7</th>
<th>78</th>
<th>89</th>
<th>77</th>
<th>87</th>
<th>45</th>
<th>86</th>
<th>77</th>
<th>98</th>
<th></th>
</tr>
<tr>
<th>8</th>
<th>65</th>
<th>67</th>
<th>94</th>
<th>68</th>
<th>87</th>
<th>69</th>
<th>78</th>
<th>68</th>
<th></th>
</tr>
<tr>
<th>9</th>
<th>86</th>
<th>98</th>
<th>87</th>
<th>87</th>
<th>65</th>
<th>78</th>
<th>98</th>
<th>79</th>
<th></th>
</tr>
<tr>
<th>10</th>
<th>88</th>
<th>75</th>
<th>77</th>
<th>97</th>
<th>97</th>
<th>77</th>
<th>70</th>
<th>87</th>
<th></th>
</tr>
</table>
</body>
</html>登录后复制
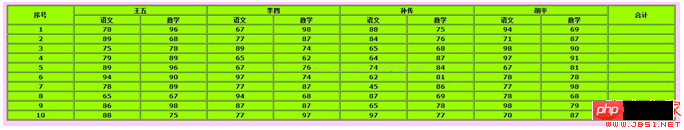
2、运行结果 
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















