基于jQuery的图片不完全按比例自动缩小_javascript技巧
举例来说
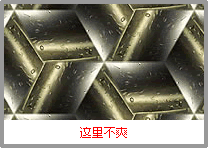
第一种情况:如图片大小为 600×350,显示区域大小为 200×140,如果图片根据目标宽度(200)按比例缩放后大小变成 116,那么显示在 200×140 就会很难看。如下图左
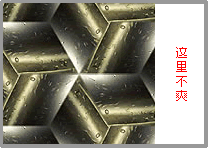
第二种情况:刚好相反,如图片大小为400×400,显示区域同样是200×140,如果图片根据目标高度(140)按比例缩放后大小变成 140,即 140×140,同样难看。如下图右


这时用 jQuery 获取图片大小再判断处理一下就稍微好点:如第一种情况按140高度算出宽度 140×600/350=240,然后图片按240×140显示,多余部分用 css 的 overflow:hidden 隐藏。
下面是我的处理方法:(注意 - 这里所说的是原图片宽高都大于目标显示框大小的情况下——所以才叫缩小)
Demo 》这里
Html 部分
假如显示区域的 class 为 thumbnail
css 部分
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 当然是先挂 jQuery 库了,怎样挂自行Google、百度
2. 核心代码
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});适用场所:固定大小的图片显示区域,如缩略图。
折腾完。
下面推荐个内容页面中常用图片大小控制代码:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>代码不用解释,值得注意的是两个地方:
第一:$(window).load(function() {
声明事件的部分使用$(window).load,不能使用$(document).ready。
我在百度和iteye网站看到有相关的文章,方法都是错误的。根本不起作用。
第二:$(".cont img").each( function()
这里是.each( function() { .... }),each在这里是对指定的图片集合对象逐一调用下面的方法。
这种方法兼容大部分的浏览器,效果也很便捷。
个人感觉这种方法比较顺手,另外,可以拓展为缩略图的控制方法。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





