原生js事件的添加和删除的封装_javascript技巧
在IE浏览器中添加或删除事件用attachEvent、detachEvent。在其他标准浏览器中则用addEventListener、removeEventListener。下面的对事件的添加和删除做了封装。直接看代码吧!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}其他补充关于addEventListener第三个参数的含义
addEventListener的第三个参数
W3C DOM里用来新增触发事件的函数叫AddEventListener,不过我一直不知道这个函数的第三个参数是要做什么用的,总是随便设,也没发现差异再哪,前两天看ppk on javascript终于看到说明了,至于很久以前就有的DOM的标准文件,我其实根本没去找过这个参数的资讯。
这个参数叫做useCapture,是一个boolean值,就是true or false,如果送出true的话就是浏览器会使用Capture方式,false的话是Bubbling,只有在特定状况下才会有影响,通常建议是false,而会有影响的情形是目标元素(target element)有祖先元素(ancestor element),而且也有同样的事件对应函数,我想,看图会比较清楚。

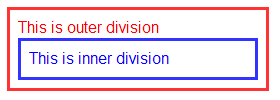
范例有两层的div方块
像这张图所显示的,我的范例有两层div元素,而且都设定有click事件,一般来说,如果我在内层蓝色的元素上click不只会触发蓝色元素的click事件,还会同时触发红色元素的click事件,而useCapture这个参数就是在控制这时候两个click事件的先后顺序。如果是false,那就会使用bubbling,他是从内而外的流程,所以会先执行蓝色元素的click事件再执行红色元素的click事件,如果是true,那就是capture,和bubbling相反是由外而内,会先执行红色元素的click事件才执行蓝色元素的click事件。附上两个范例,capture和bubbling,两个档案只有差在此一参数不同,可以发现事件的发生顺序不一样了。
那如果不同层的元素使用的useCapture不同呢?就是会先从最外层元素往目标元素寻找设定为capture的事件,到达目标元素执行目标元素的事件后,再寻原路往外寻找设定为bubbling的事件。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 事件 ID 4660:已删除对象 [修复]
Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]
Jul 03, 2023 am 08:13 AM
我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在运行iOS16或更高版本的iPhone上,您可以直接在锁定屏幕上显示即将到来的日历事件。继续阅读以了解它是如何完成的。由于表盘复杂功能,许多AppleWatch用户习惯于能够看一眼手腕来查看下一个即将到来的日历事件。随着iOS16和锁定屏幕小部件的出现,您可以直接在iPhone上查看相同的日历事件信息,甚至无需解锁设备。日历锁定屏幕小组件有两种风格,允许您跟踪下一个即将发生的事件的时间,或使用更大的小组件来显示事件名称及其时间。若要开始添加小组件,请使用面容ID或触控ID解锁iPhone,长按
 在JavaScript中,'oninput'事件的用途是什么?
Aug 26, 2023 pm 03:17 PM
在JavaScript中,'oninput'事件的用途是什么?
Aug 26, 2023 pm 03:17 PM
当在输入框中添加值时,就会发生oninput事件。您可以尝试运行以下代码来了解如何在JavaScript中实现oninput事件-示例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有:1、window事件;2、鼠标事件,是当用户在文档上面移动或单击鼠标时而产生的事件,包括鼠标单击、移入事件、移出事件等;3、键盘事件,是用户每次按下或者释放键盘上的按键时都会产生事件,包括按下按键事件、释放按键按键等;4、表单事件,例如当元素获得焦点时会触发focus()事件,失去焦点时会触发blur()事件,表单提交时会触发submit()事件。
 如何在PHP项目中实现日历功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?在开发Web应用程序时,日历功能和事件提醒是常见的需求之一。无论是个人日程管理、团队协作,还是在线活动安排,日历功能都可以提供便捷的时间管理和事务安排。在PHP项目中实现日历功能和事件提醒可以通过以下步骤来完成。数据库设计首先,需要设计数据库表来存储日历事件的相关信息。一个简单的设计可以包含以下字段:id:事件的唯一
 原生js实现append()方法
Feb 18, 2024 pm 02:37 PM
原生js实现append()方法
Feb 18, 2024 pm 02:37 PM
原生js实现append()方法,需要具体代码示例在编写JavaScript代码时,经常需要在网页中往指定元素中添加新的内容。常见的操作是通过innerHTML属性来设置元素的HTML内容。然而,使用innerHTML属性有时会导致元素内部的事件监听器、样式等丢失。为了更好地实现添加内容的功能,我们可以自己实现一个append()方法。append()方法可
 如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
在PHP中构建基于事件的应用程序的方法包括:使用EventSourceAPI创建事件源,并在客户端使用EventSource对象监听事件。使用服务器发送的事件(SSE)发送事件,并在客户端使用XMLHttpRequest对象监听事件。一个实用的例子是在电子商务网站中使用EventSource实时更新库存计数,在服务器端通过随机更改库存并发送更新来实现,客户端则通过EventSource监听库存更新并实时显示。






