202个免费的高质量XHTML模板(2)_HTML/Xhtml_网页制作
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分,让我们一起看看这部分模板吧:
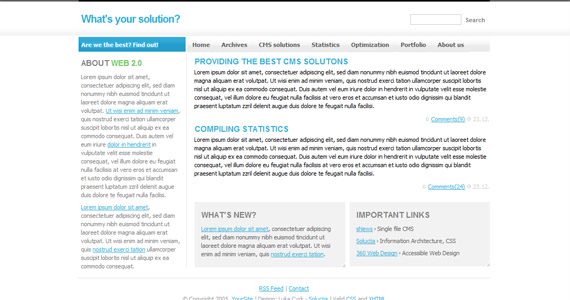
102. What’s Your Solution XHTML, CSS 模板
预览 || 下载
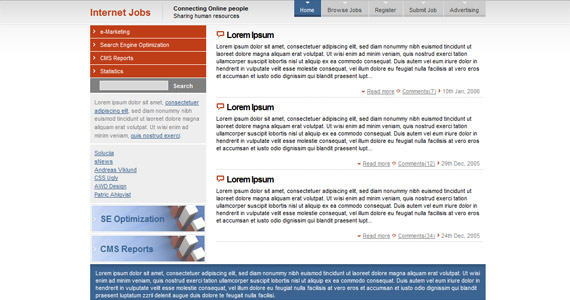
103. Internet Jobs XHTML And CSS 模板
预览 || 下载
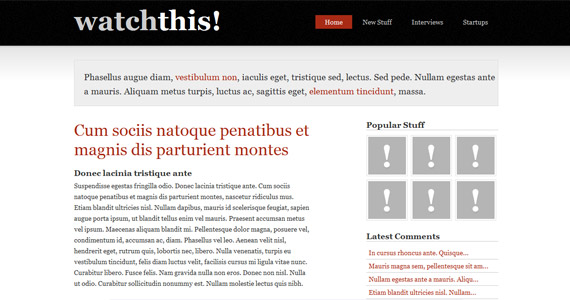
104. Watch This! XHTML And CSS 模板
预览 || 下载
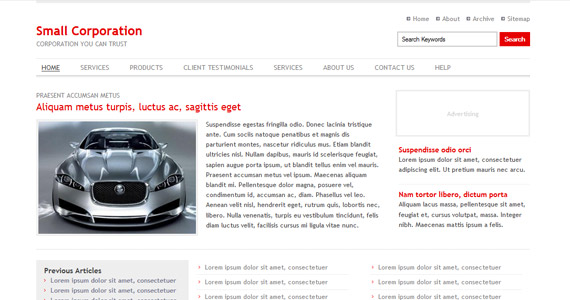
105. Small Corporation XHTML And CSS 模板
预览 || 下载
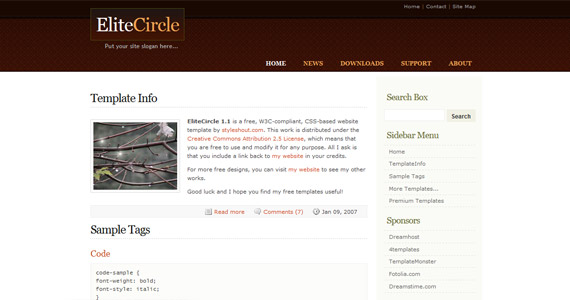
106. Elite Circle XHTML And CSS 模板
预览 || 下载
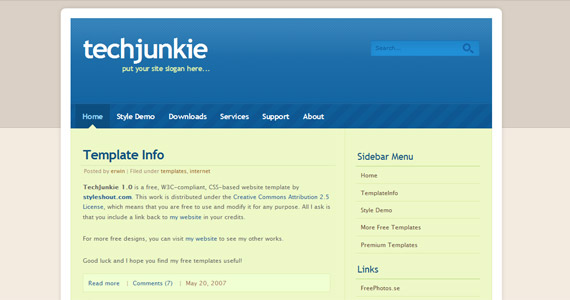
107. TechJunkie XHTML And CSS 模板
预览 || 下载
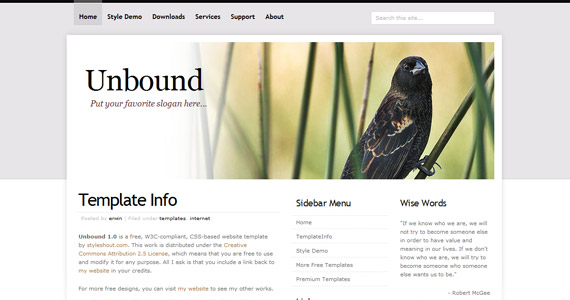
108. Unbound XHTML And CSS 模板
预览 || 下载
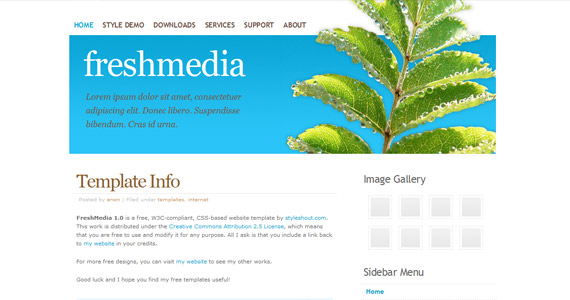
109. Fresh Media XHTML And CSS 模板
预览 || 下载
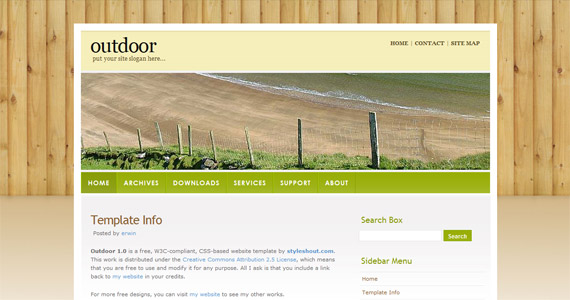
110. OutDoor XHTML And CSS 模板
预览 || 下载
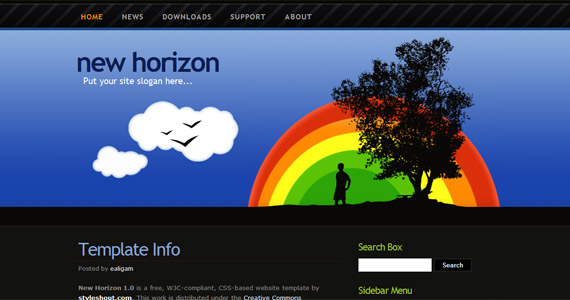
111. New Horizon XHTML And CSS 模板
预览 || 下载
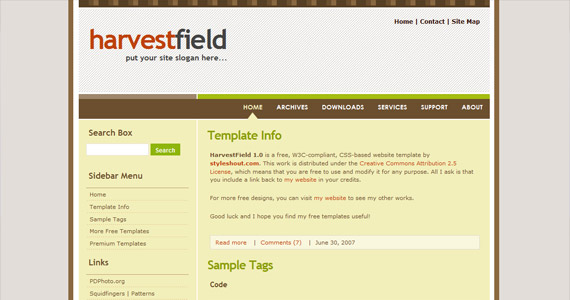
112. Harvest Field XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
113. Surfing XHTML And CSS 模板
预览 || 下载
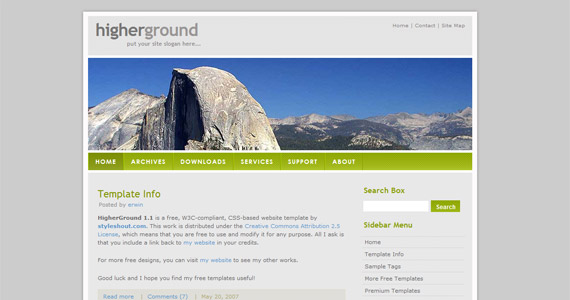
114. Higher Ground XHTML And CSS 模板
预览 || 下载
115. Envision XHTML And CSS 模板
预览 || 下载
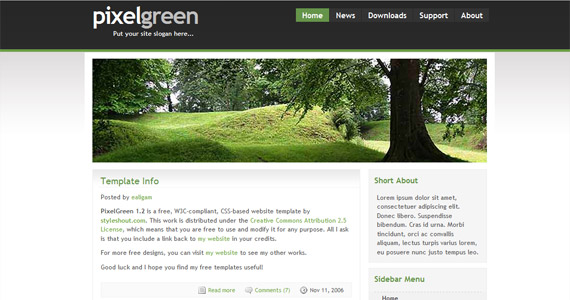
116. PixelGreen XHTML And CSS 模板
预览 || 下载
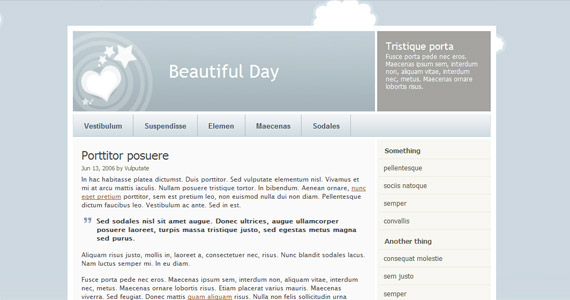
117. Beautiful Day XHTML And CSS 模板
预览 || 下载
118. Baloonr XHTML And CSS 模板
预览 || 下载
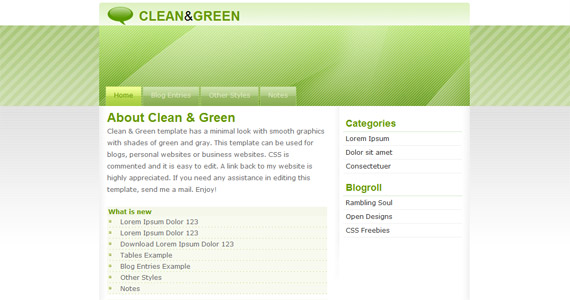
119. Clean&Green XHTML And CSS 模板
预览 || 下载
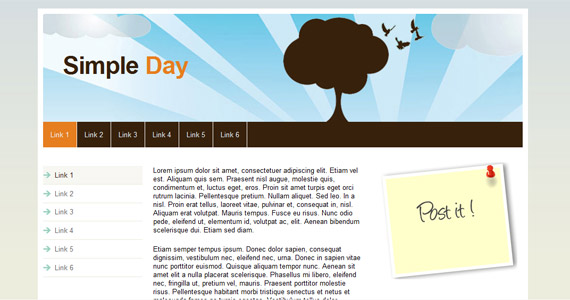
120. Simple Day XHTML And CSS 模板
预览 || 下载
121. Emporium XHTML And CSS 模板
预览 || 下载
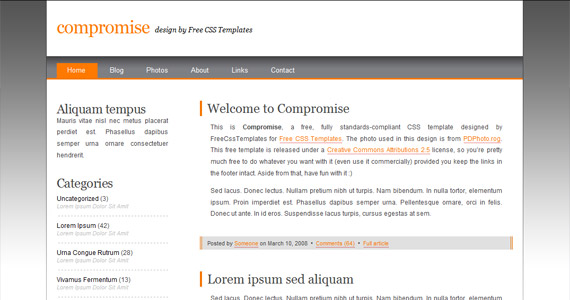
122. Compromise XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
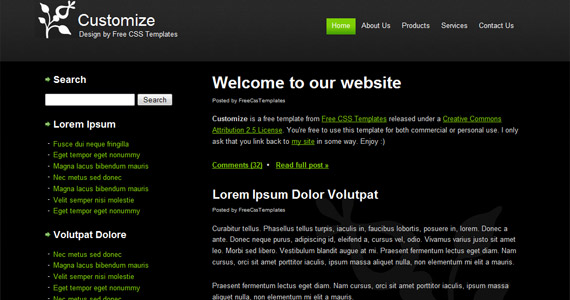
123. Customize XHTML And CSS 模板
预览 || 下载
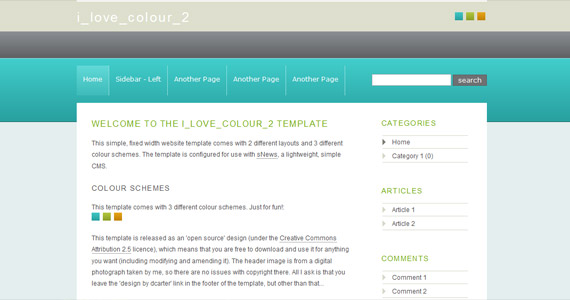
124. I Love Color-2 XHTML And CSS 模板
预览 || 下载
125. ColorVoid XHTML And CSS 模板
预览 || 下载
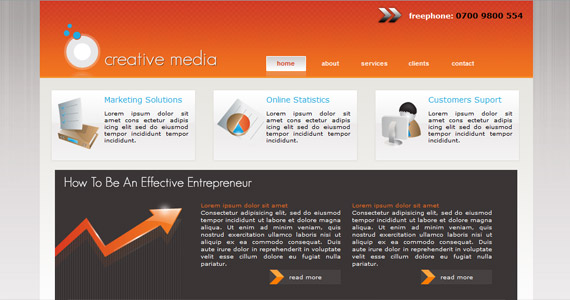
126. Creative Media XHTML And CSS 模板
预览 || 下载
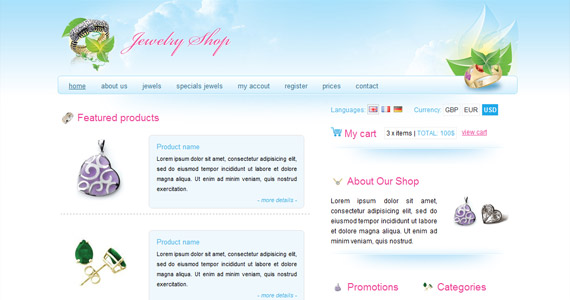
127. Jewelry Shop XHTML And CSS 模板
预览 || 下载
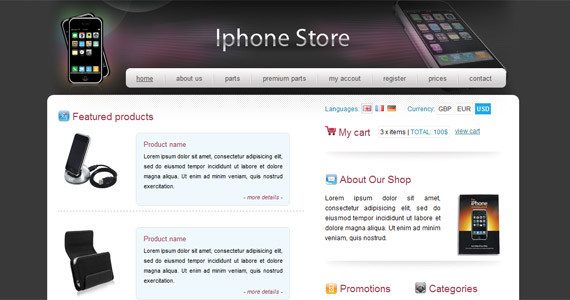
128. iPhone Store XHTML And CSS 模板
预览 || 下载
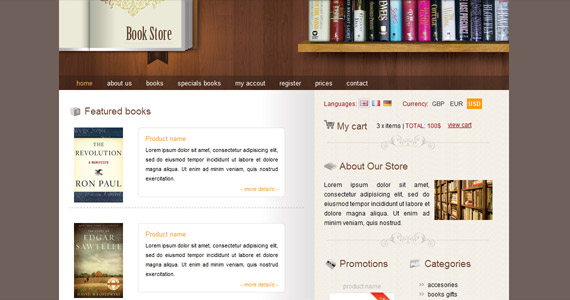
129. BookStore XHTML And CSS 模板
预览 || 下载
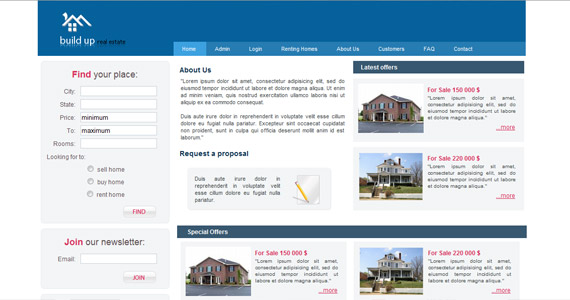
130. BuildUp XHTML And CSS 模板
预览 || 下载
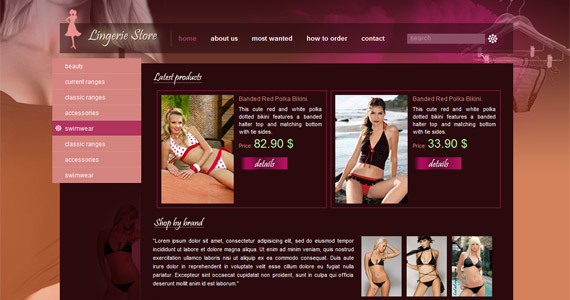
131. Lingerie Store XHTML And CSS 模板
预览 || 下载
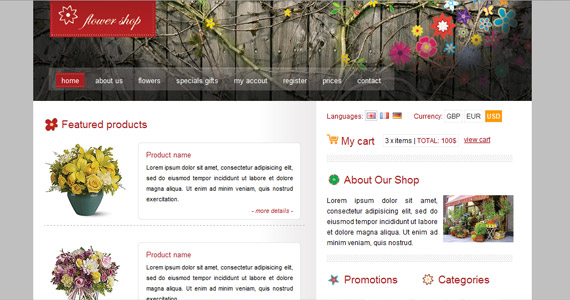
132. Flower Shop XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
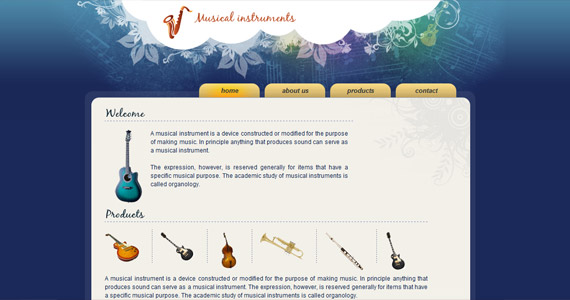
133. Musical Instruments XHTML And CSS 模板
预览 || 下载
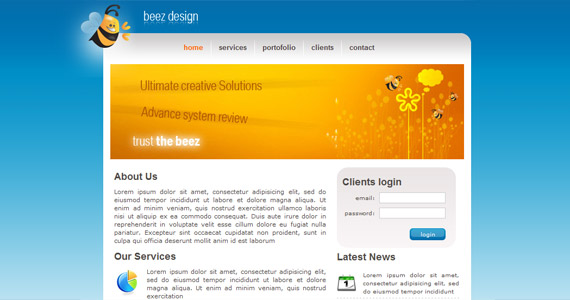
134. Beez Design XHTML And CSS 模板
预览 || 下载
135. Grunge Era XHTML And CSS 模板
预览 || 下载
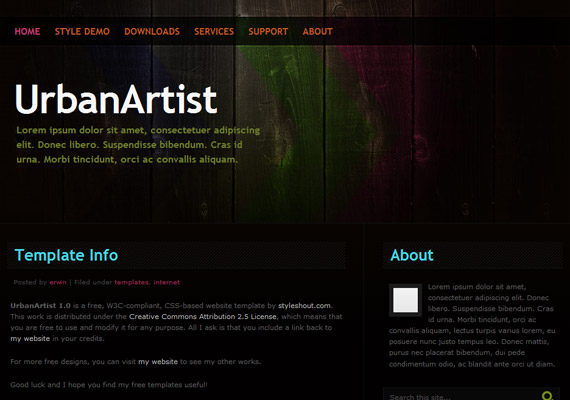
136. Urban Artist XHTML And CSS 模板
预览 || 下载
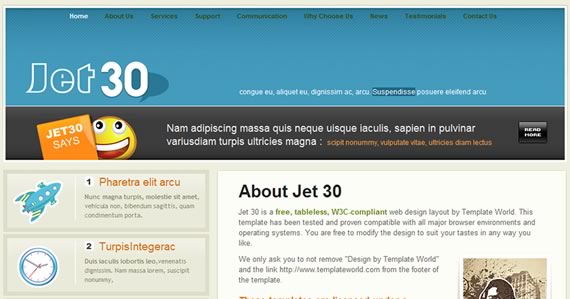
137. Jet 30 XHTML And CSS 模板
预览 || 下载
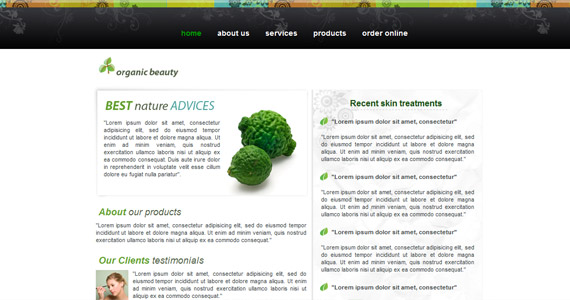
138. Organic Beauty XHTML And CSS 模板
预览 || 下载
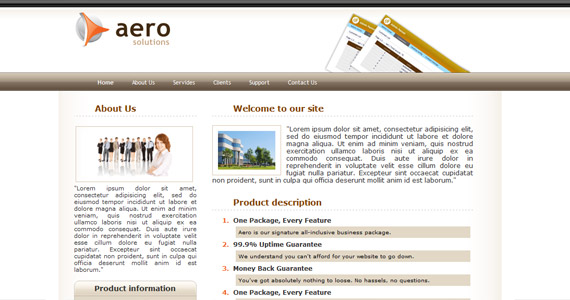
139. Aero Solutions XHTML And CSS 模板
预览 || 下载
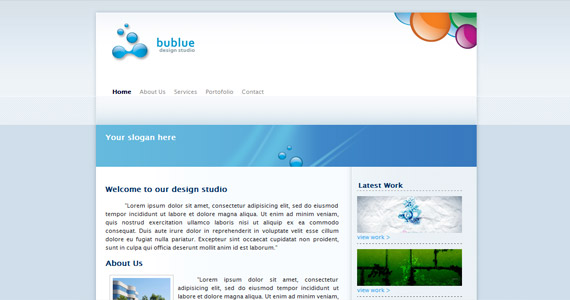
140. BuBlue XHTML And CSS 模板
预览 || 下载
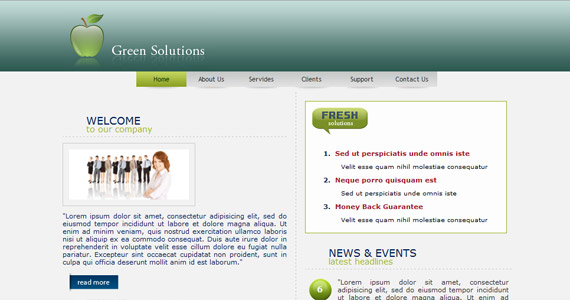
141. Green Solutions XHTML And CSS 模板
预览 || 下载
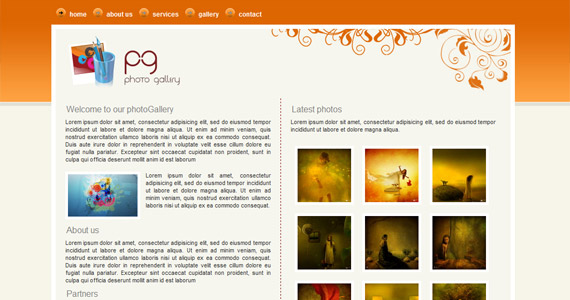
142. Photo Gallery XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
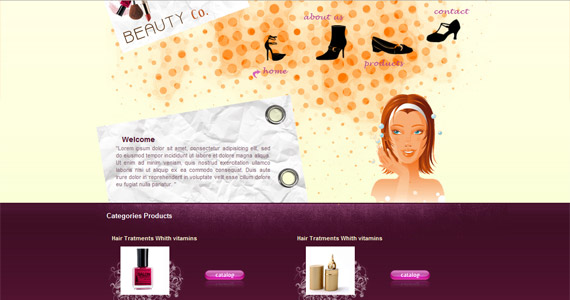
143. Beauty&Co XHTML And CSS 模板
预览 || 下载
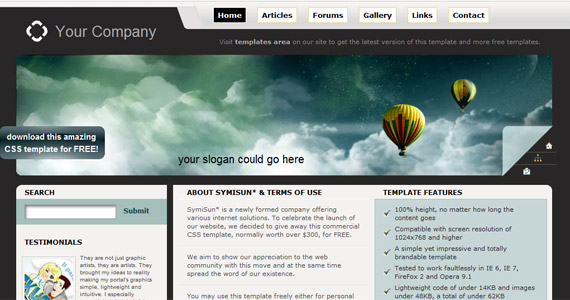
144. Symisun XHTML And CSS 模板
预览 || 下载
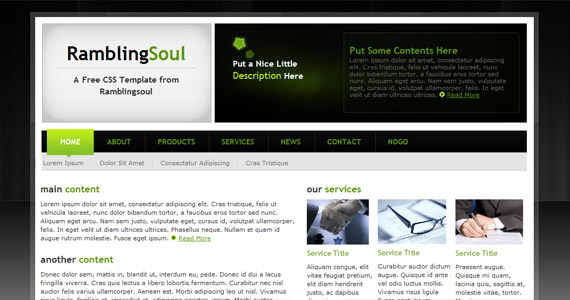
145. RS14 Green XHTML And CSS 模板
预览 || 下载
146. RS13 Colourful, JS, XHTML And CSS 模板
预览 || 下载
147. Bamboo XHTML And CSS 模板
预览 || 下载
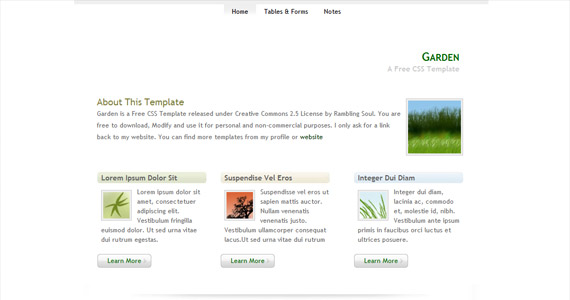
148. Garden XHTML And CSS 模板
预览 || 下载
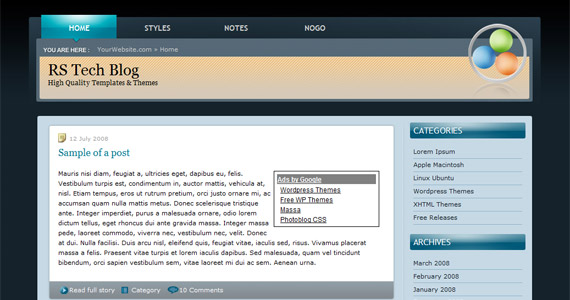
149. RS Tech Blog XHTML And CSS 模板
预览 || 下载
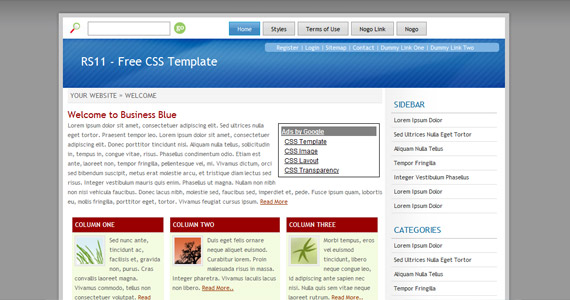
150. RS11 Business XHTML And CSS 模板
预览 || 下载
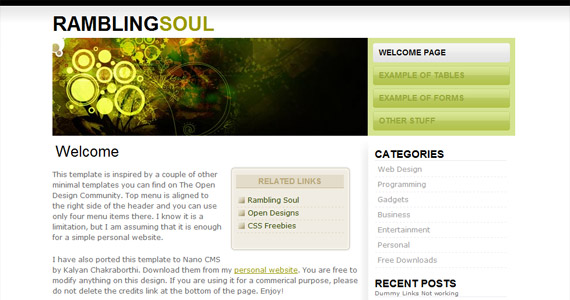
151. Unnamed XHTML And CSS 模板
预览 || 下载
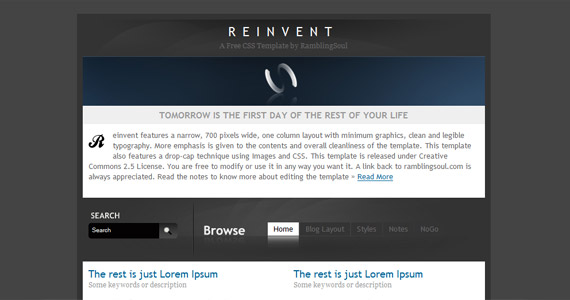
152. ReInvent XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
153. RS10 Grey XHTML And CSS 模板
预览 || 下载
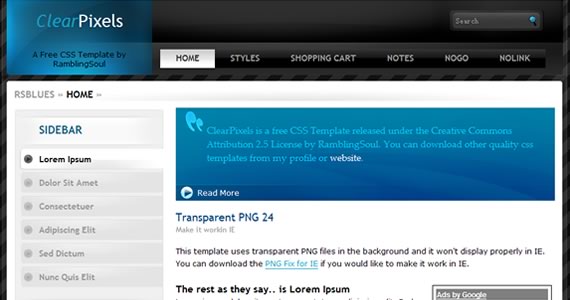
154. Clear Pixels XHTML And CSS 模板
预览 || 下载
155. Colors XHTML And CSS 模板
预览 || 下载
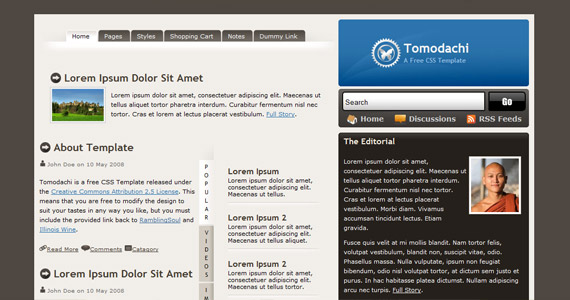
156. Tomodachi XHTML And CSS 模板
预览 || 下载
157. MonoChrome XHTML And CSS 模板
预览 || 下载
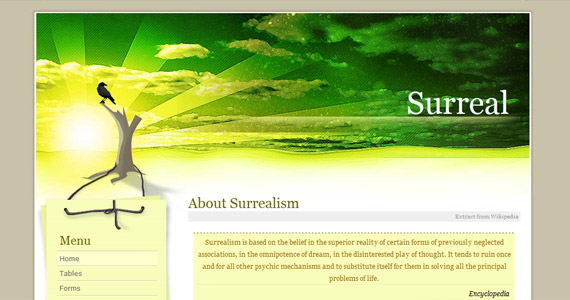
158. Surreal XHTML And CSS 模板
预览 || 下载
159. Spotlight Blog XHTML And CSS 模板
预览 || 下载
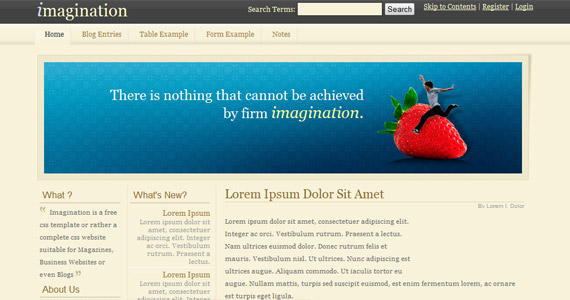
160. Imagination XHTML And CSS 模板
预览 || 下载
161. iFeelLuck XHTML And CSS 模板
预览 || 下载
162. RS9 Red XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
163. Cool Colors XHTML And CSS 模板
预览 || 下载
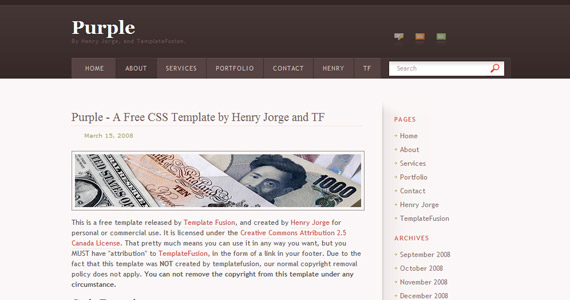
164. Purple Design XHTML And CSS 模板
预览 || 下载
165. Mint Idea XHTML And CSS 模板
预览 || 下载
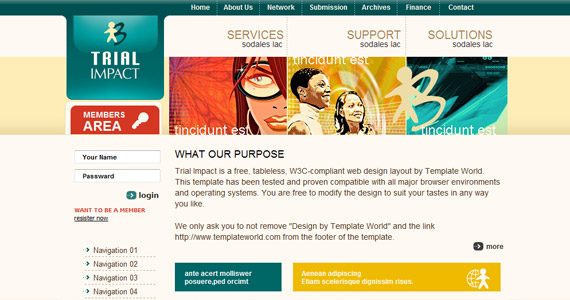
166. Trial Impact XHTML And CSS 模板
预览 || 下载
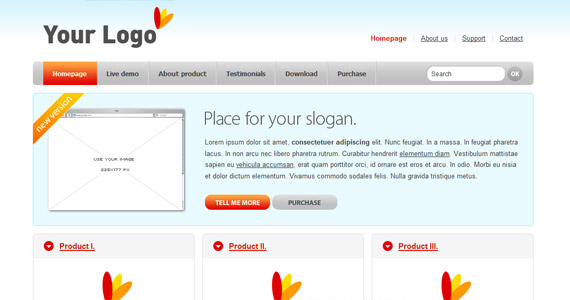
167. Impress 06 XHTML And CSS 模板
预览 || 下载
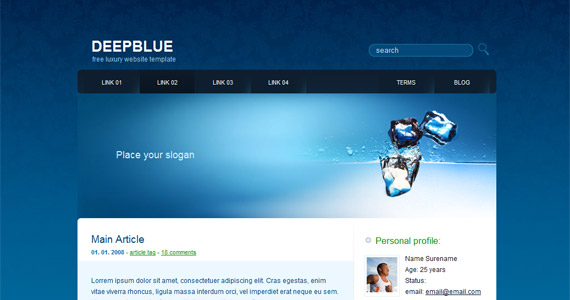
168. DeepBlue XHTML And CSS 模板
预览 || 下载
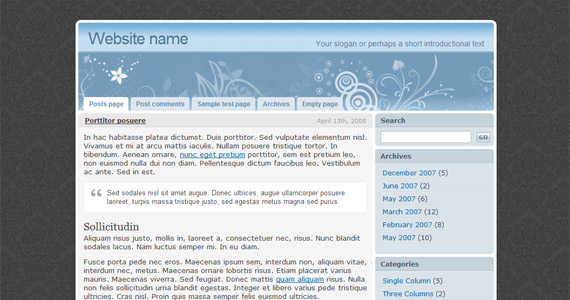
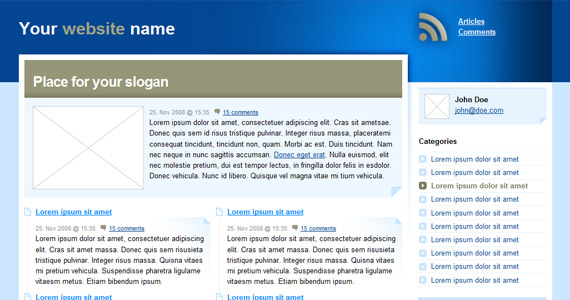
169. Blue Business XHTML And CSS 模板
预览 || 下载
170. FutureMag XHTML And CSS 模板
预览 || 下载
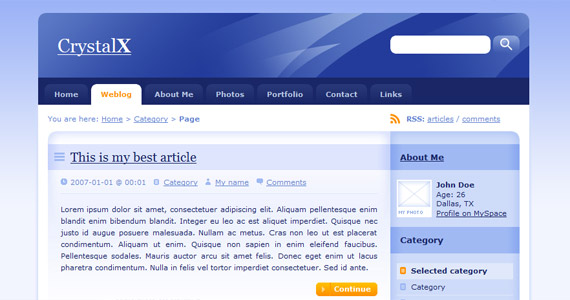
171. Crystal X XHTML And CSS 模板
预览 || 下载
172. Silk XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
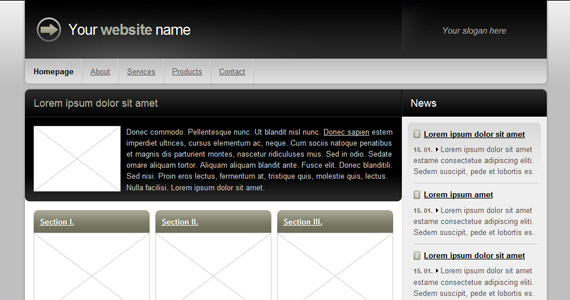
173. DarkSide XHTML And CSS 模板
预览 || 下载
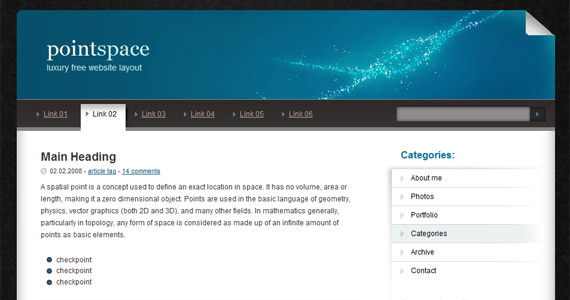
174. Point Space XHTML And CSS 模板
预览 || 下载
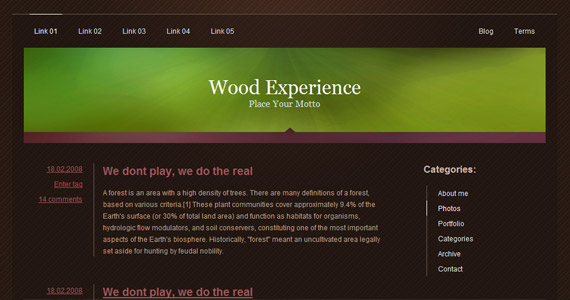
175. Wood Experience XHTML And CSS 模板
预览 || 下载
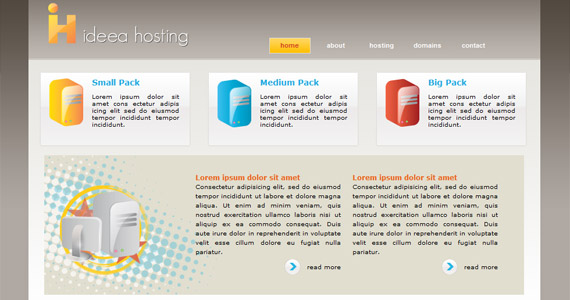
176. Idea Hosting XHTML And CSS 模板
预览 || 下载
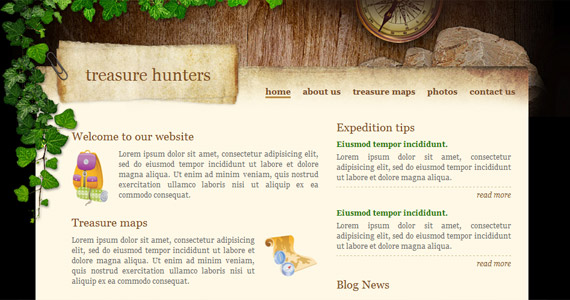
177. Treasure Hunters XHTML And CSS 模板
预览 || 下载
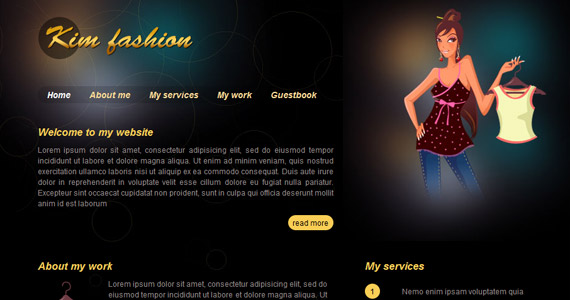
178. Kim Fashion XHTML And CSS 模板
预览 || 下载
179. Mirax Development XHTML And CSS 模板
预览 || 下载
180. Free Software XHTML And CSS 模板
预览 || 下载
181. Radio Station XHTML And CSS 模板
预览 || 下载
182. Prom Night XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
183. Design Studio XHTML And CSS 模板
预览 || 下载
184. Logo Design Studio XHTML And CSS 模板
预览 || 下载
185. Love Dating XHTML And CSS 模板
预览 || 下载
186. Photographer Folio XHTML And CSS 模板
预览 || 下载
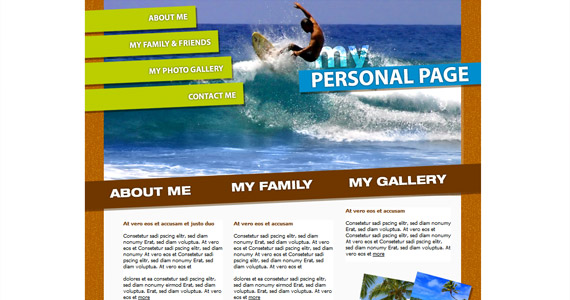
187. My Personal Page XHTML And CSS 模板
预览 || 下载
188. Cleo Studio XHTML And CSS 模板
预览 || 下载
189. Medical Clinic XHTML And CSS 模板
预览 || 下载
190. Charcoal Design XHTML And CSS 模板
预览 || 下载
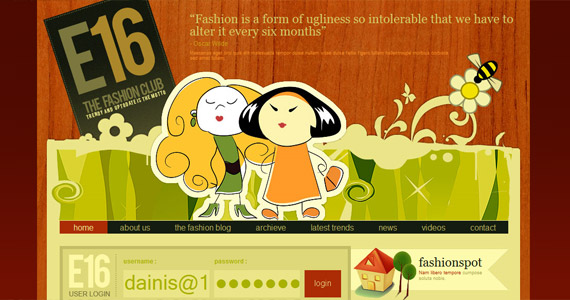
191. E16 Fashion Club XHTML And CSS 模板
预览 || 下载
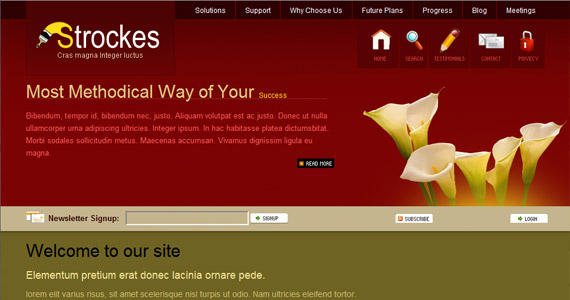
192. Strockes XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
193. EC Mania XHTML And CSS 模板
预览 || 下载
194. Package XHTML And CSS 模板
预览 || 下载
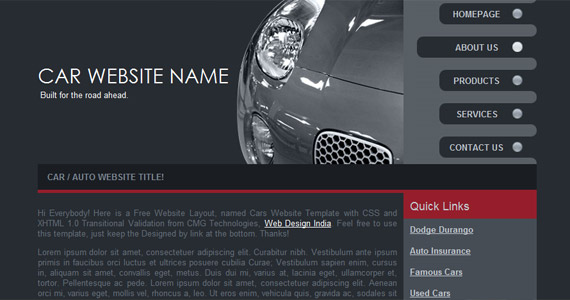
195. Car Website XHTML And CSS 模板
预览 || 下载
196. Yellow Effects XHTML And CSS 模板
预览 || 下载
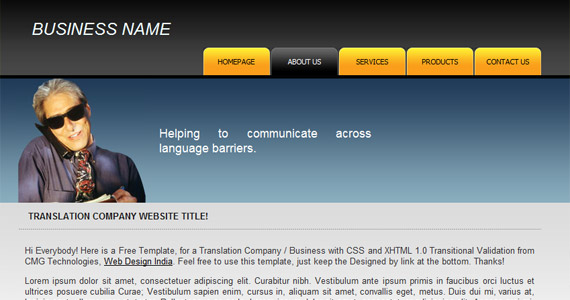
197. Translation Company XHTML And CSS 模板
预览 || 下载
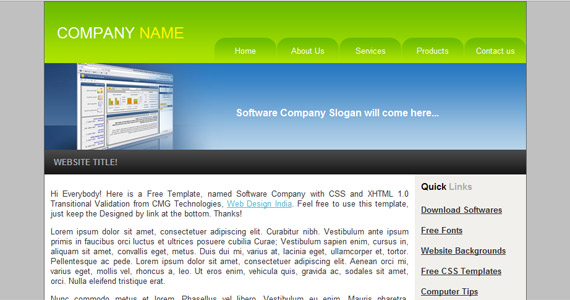
198. Software Company XHTML And CSS 模板
预览 || 下载
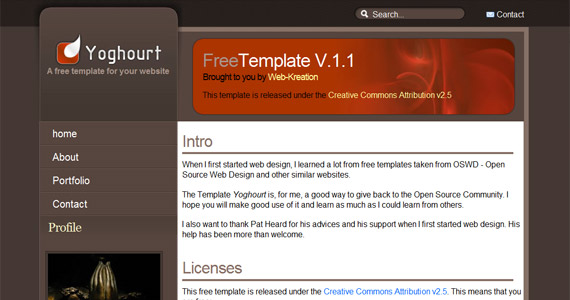
199. Yoghurt XHTML And CSS 模板
预览 || 下载
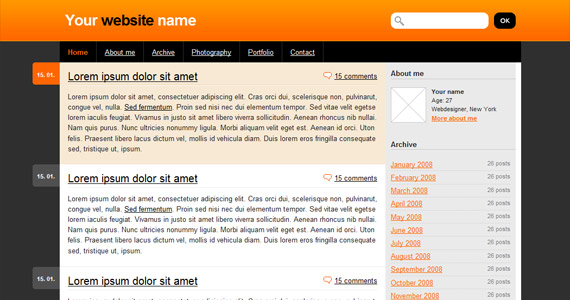
200. Simply Design XHTML And CSS 模板
预览 || 下载
201. Hot Pink XHTML And CSS 模板
预览 || 下载
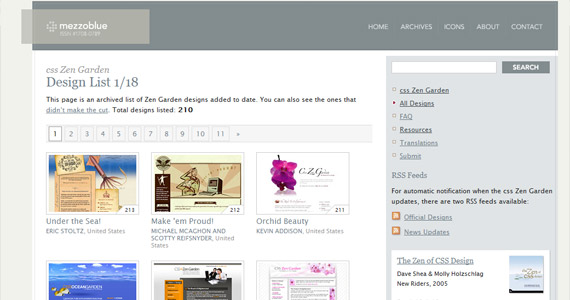
202. CSS 禅意花园
CSS禅意花园是一个更好的资源,它现在已经拥有210个设计了——你可以从那里下载HTML和CSS文件来测试不同的技术。不过那些模板并不能用于商业用途,但是对于学习来说,禅意花园真的是一个非常出色的资源。
就这些了,不过我想,如果你正在寻找高质量模板的话,这些应该足够了……

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






