javafx学习之数据库操作
上次我们学习的javafx连接数据库的简单操作,这次我们来做一个稍为复杂的操作数据库示例.IDE是:netbeans 6 beat 2,数据库用javaDB(jdb6自带有javaDB数据库,netbeans 6也带有,本例使用IDE自带的javaDB),由于水平问题中文只注解了部份代码,请见谅.(如出错,请把
上次我们学习的javafx连接数据库的简单操作,这次我们来做一个稍为复杂的操作数据库示例.IDE是:netbeans 6 beat 2,数据库用javaDB(jdb6自带有javaDB数据库,netbeans 6也带有,本例使用IDE自带的javaDB),由于水平问题中文只注解了部份代码,请见谅.(如出错,请把中文注解删除)
import javafx.ui.*;
import java.lang.Thread;
import java.lang.Exception;
import java.sql.*;
import org.apache.derby.jdbc.*;
// Connect to database
public class Database {
public attribute driverName: String;
public attribute jdbcUrl : String;
public attribute user : String;
public attribute password : String;
public attribute driver : Driver;
public attribute conn : Connection;
public operation connect();
public operation shutdown();
public operation tableExists(table: String);
}// Database
attribute Database.conn = null;
//-------------------------连接数据库-----------------------------------
operation Database.connect() {
// Load driver class using context class loader
// 加载驱动
var thread = Thread.currentThread();
var classLoader = thread.getContextClassLoader();
var driverClass = classLoader.loadClass(this.driverName);
// Instantiate and register JDBC driver
//实例并注册驱动
this.driver = (Driver) driverClass.instantiate(); // JavaFX Class
DriverManager.registerDriver(driver);
// Connect to database
//连接数据库
this.conn = DriverManager.getConnection(this.jdbcUrl, this.user, this.password);
}// Database.connect
//--------------------关闭资源---------------------------
operation Database.shutdown() {
var stmt: Statement = null;
if(null <> this.conn) {
try {
stmt = this.conn.createStatement();
stmt.close();
} catch(e:SQLException) {
e.printStackTrace();
} finally {
if(null <> stmt) {stmt.close();}
this.conn.close();
}
}// if(null <> stmt)
}// operation.Database.shutdown
operation Database.tableExists(table: String)
{
// Check if table exists
//检查表是否存在,注意这里并没有主动去删除
var tableExists = false;
var dbmd = this.conn.getMetaData();
var rs = dbmd.getTables(null, null, '%', ['TABLE']);
while(rs.next()) {
if(table == rs.getString(3)) {
tableExists = true;
break;
}
}// while(rs.next())
return tableExists;
}// tableExists
// Single userName in the Todo list
class userName {
attribute id : Number;
attribute userName: String;
}// userName
// Todo list
class TODO {
属性 userNames : userName*;
属性 selecteduserName: Number;
属性 newuserName : String;
属性 conn :连接;
属性usedb :布尔值;
}// TODO
TODO.conn = null;
TODO.usedb = true;
//----------------------------------------数据插入---------------- -----------
将 userName 插入 TODO.userNames 时触发 {
// TODO: 如果发生错误,从 ListBox 中删除 userName
if(this.usedb) {
尝试 {
var stmt: Statement = this.conn.createStatement();
this.conn.setAutoCommit(false);
// 在数据库中插入新的用户名
//往数据库插入一条记录
var rows = stmt.executeUpdate("INSERT INTO Uuser (userName) VALUES('{userName.userName}')");
println("INSERT rows: {rows} for {userName.userName}");
// 从数据库获取用户名的 userName
// 从数据库获取用户名
var rs = stmt.executeQuery('SELECT userName FROM Uuser');
if(rs.next ()) {
userName.userName = rs.getString(1);
this.conn.commit();
}// if(rs.next())
} catch(e :SQLException){
// 以对话框的形式弹出异常
MessageDialog {
messageType: ERROR//消息内型
title : "TODO - 添加标题用户名"//
消息: "SQL: {e.getMessage()}"//消息体
可见 : true//可见
}// MessageDialog
} 最后 {
this.conn.setAutoCommit(true ); //自动提交
}
}// if(this.usedb)
}// 插入 userName
//----------------------------------------数据删除---------------- --------------------
从 TODO.userNames 中删除 userName 时触发 {
// TODO: 如果发生错误,请在 ListBox 中再次插入 userName
if(this.usedb) {
try {
var stmt: Statement = this.conn.createStatement();
// 从数据库删除一条记录
var rows = stmt.executeUpdate ("DELETE FROM Uuser WHERE userName = '{userName.userName}'");
println("删除行:{userName.userName} 的 {rows}");
} catch(e:SQLException) {
MessageDialog {
messageType: ERROR
title : "TODO - 删除用户名"
message : "SQL: {e.getMessage()}"
可见 : true
}// MessageDialog
}
}// if(this.usedb)
}// 删除时触发
// 数据库变量
var db : 数据库 = null;
var stmt: 语句 = null;
var rs : ResultSet = null;
var rows:数字;
db = Database{driverName: 'org.apache.derby.jdbc.ClientDriver'//数据库驱动类
jdbcUrl : 'jdbc:derby://localhost:1527/sample'//数据库连接url
user : 'app'//用户名
密码 : 'app'};//密码
var model = TODO {
conn: 绑定惰性 db.conn
};
//----------------------------------------创建表--------- -------------------
尝试 {
// 连接到数据库
db.connect();
stmt = db.conn.createStatement();
// 创建表
//创建表,并插入多余记录
if(not db.tableExists('Uuser'))
{
rows = stmt.executeUpdate ("CREATE TABLE Uuser(id INT , userName VARCHAR(50))");
println("CREATE TABLE rows: {rows}");
rows = stmt.executeUpdate("INSERT INTO Uuser VALUES(1, 'do')");
println("INSERT rows: {rows}");
rows = stmt.executeUpdate("INSERT INTO Uuser VALUES(2, 'did')");
println("INSERT rows: {rows}");
}// if(not db.tableExists('Uuser'))
// 从数据库中获取用户名并将用户名添加到 model.userNames (ListBox)
model.usedb = false;
//从数据库读取记录,并插入到模型中。 userNames(其实就是显示在listBox中)
var rs = stmt.executeQuery("SELECT * FROM Uuser ORDER BY id ASC");
while(rs.next()) {
println( "id: {rs.getInt('id')} userName: {rs.getString('userName')}");
插入 userName{id: rs.getInt('id') userName: rs.getString( 'userName')} 到 model.userNames;
}
model.usedb = true;
//--------------------------面板-----------------------------
Frame {
title : "TODO list with JFXTrigger Example"
onClose: function() {
return db.shutdown();//面板关闭,关闭数据库相关资源
}
content: BorderPanel {
center: ListBox {
selection: bind model.selecteduserName
cells : bind foreach (userName in model.userNames)
ListCell {
text: userName.userName
}
}// ListBox
bottom: FlowPanel {
content: [
TextField {
columns: 30
value : bind model.newuserName
}, // TextField
//增加按钮,点击增加一条记录
Button {
text : 'Add'
enabled: bind model.newuserName.length() > 0
action : operation() {
insert userName{userName: model.newuserName} into model.userNames;
model.newuserName = '';
}
}, // Button
//删除按钮,点击删除一条记录
Button {
text : 'Delete'
enabled: bind sizeof model.userNames > 0
action : operation() {
delete model.userNames[model.selecteduserName];
}// Button
}
]// content
}// FlowPanel
}// BorderPanel
visible: true
}// Frame
} catch(e:SQLException) {
e.printStackTrace();
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一种强大且表达力丰富的处理数据集合的方式。然而,使用Stream时,一个常见问题是:如何从forEach操作中中断或返回? 传统循环允许提前中断或返回,但Stream的forEach方法并不直接支持这种方式。本文将解释原因,并探讨在Stream处理系统中实现提前终止的替代方法。 延伸阅读: Java Stream API改进 理解Stream forEach forEach方法是一个终端操作,它对Stream中的每个元素执行一个操作。它的设计意图是处
 Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
胶囊是一种三维几何图形,由一个圆柱体和两端各一个半球体组成。胶囊的体积可以通过将圆柱体的体积和两端半球体的体积相加来计算。本教程将讨论如何使用不同的方法在Java中计算给定胶囊的体积。 胶囊体积公式 胶囊体积的公式如下: 胶囊体积 = 圆柱体体积 两个半球体体积 其中, r: 半球体的半径。 h: 圆柱体的高度(不包括半球体)。 例子 1 输入 半径 = 5 单位 高度 = 10 单位 输出 体积 = 1570.8 立方单位 解释 使用公式计算体积: 体积 = π × r2 × h (4
 如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
Spring Boot简化了可靠,可扩展和生产就绪的Java应用的创建,从而彻底改变了Java开发。 它的“惯例惯例”方法(春季生态系统固有的惯例),最小化手动设置
 创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
Java是热门编程语言,适合初学者和经验丰富的开发者学习。本教程从基础概念出发,逐步深入讲解高级主题。安装Java开发工具包后,可通过创建简单的“Hello,World!”程序实践编程。理解代码后,使用命令提示符编译并运行程序,控制台上将输出“Hello,World!”。学习Java开启了编程之旅,随着掌握程度加深,可创建更复杂的应用程序。
 mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
MySQL是一个开源的关系型数据库管理系统。1)创建数据库和表:使用CREATEDATABASE和CREATETABLE命令。2)基本操作:INSERT、UPDATE、DELETE和SELECT。3)高级操作:JOIN、子查询和事务处理。4)调试技巧:检查语法、数据类型和权限。5)优化建议:使用索引、避免SELECT*和使用事务。
 Java 变得简单:编程能力的初学者指南
Oct 11, 2024 pm 06:30 PM
Java 变得简单:编程能力的初学者指南
Oct 11, 2024 pm 06:30 PM
JavaMadeSimple:ABeginner'sGuidetoProgrammingPower简介Java是一种强大的编程语言,广泛应用于从移动应用程序到企业级系统的各种领域。对于初学者来说,Java的语法简洁易懂,是学习编程的理想选择。基本语法Java使用基于类的面向对象编程范式。类是将相关数据和行为组织在一起的模板。以下是一个简单的Java类示例:publicclassPerson{privateStringname;privateintage;
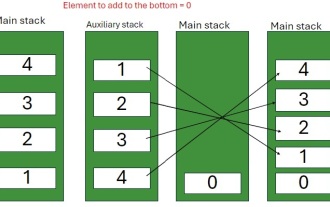
 Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
堆栈是遵循LIFO(最后,首先)原理的数据结构。换句话说,我们添加到堆栈中的最后一个元素是第一个要删除的元素。当我们将(或推)元素添加到堆栈中时,它们就会放在顶部;即最重要的







