js调试系列 初识控制台_javascript技巧
写在最开头:其实我以前就在考虑要不要写这个东西,因为这个东西确实不难,但是为什么会有这么多人问,他们问的不是怎么用控制台,而是不知道控制台能干嘛,他们也知道有 console.log 之类的东西,但他们不知道为什么要用这么长的字符串代替 alert 输出信息。在他们眼里 alert 足以。好吧,我承认小小的吐槽了下,不过这个系列我只打算介绍下调试的基本知识,不会涉及太深,因为深入的东西结合js知识,如果你js没到一个境界,我就算教你调试bug,破解一些插件之类的,你也根本不知道我在做什么。我的目的只是让你认识控制台,让你入门调试,之后的路还得靠你们自己走。
当然大侠请飘过,或者吐槽一下也行。。
js调试系列目录:
其实做web开发的都知道这东西,不论是前端还是后台,但是很多人只停留在html查看和css修改上,完全没有把控制台利用起来。
说不定有些刚入门的还不知道有这东西呢。。
这东西的资料网上一抓一大把,但是都没有讲调试方面的,只是介绍基本的怎么用而已。。
不论是 chrome firefox ie(8以上版本) 还是 360急速浏览器 搜狗浏览器 等等,只要按 F12 就能打开控制台。
我们的文章以 chrome 为例讲解,不为什么,因为我喜欢 chrome 而已。。萝卜白菜各有所爱。。
ps: ff 以前都是firebug的天下,现在原生的也非常不错了。
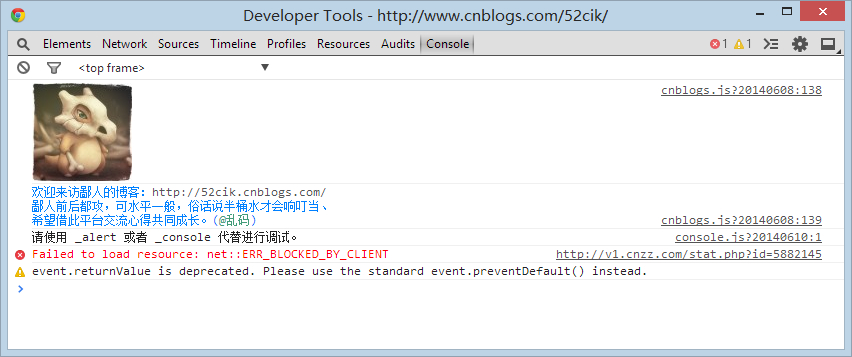
现在我们按一下 F12 打开控制台,点击 Console 这一项。

可以看到我的头像和几行文字,不过下面还有几行东西,我们暂时先忽略,以后会讲解的。
其实对于这 F12 而言,最确切的叫法是开发人员工具,Console 这一项才是控制台。
PS:做为基础教程,我只介绍 Console 和 Sources 方面的调试,其他功能自己去了解吧。。
点击右键的 Clear console 菜单 或者 输入 clear() 然后按回车即可清空控制台内容。
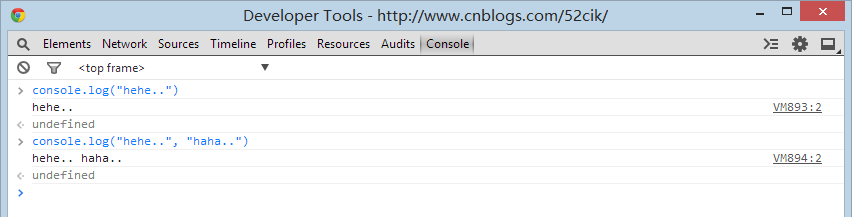
我们进行第一步用 console.log 输出信息吧。
分别输入 console.log("hehe..") 和 console.log("hehe..", "haha..") 然后按回车,可以在控制台看到输出结果。

其实就是输出信息而,非常简单,用他代替 alert 和 document.write 调试,你的工作会变的非常轻松的。
例如调试一个循环这部分的代码,可是数组里却有几十个甚至上百个元素,alert 的话你会点疯掉的,
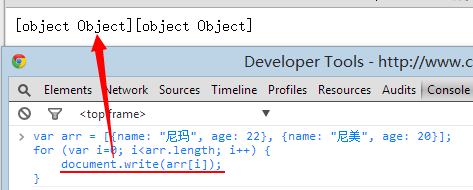
document.write 也不是不行,但是对于对象输出,你只能看到 [object Object] 这样的东西。
这是很多新人朋友遇到的真实问题。
如果用 console.log 代替 alert document.write 输出对象信息,可以在控制台展开这对象查看具体信息。
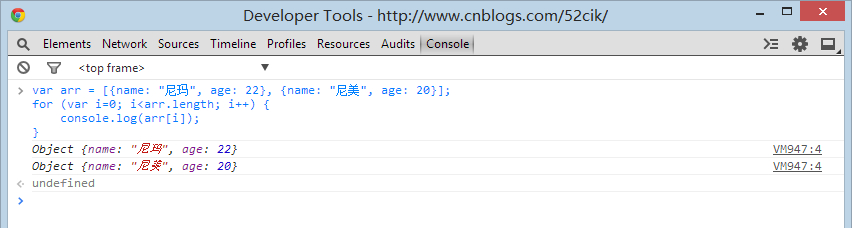
例如:
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
可以直接看到对象信息,而不会显示 [object Object] 令我们一头雾水。

是不是突然觉得 console.log 屌爆了?
其实这只是他的冰山一角而已,我会尽量把他的一些优势都展现给你们看。
继续刚才的步骤,现在我们直接输入 arr 然后回车。

是不是更吊了,现在可以直接点击 Object 展开这个数组内的对象进行查看了,连循环输出都省了。
这就是控制台的魅力,而且这只是他最基础的功能而已。
我们先来认识下 console 对象下还有那些方法供我们使用吧。
输入 console 然后回车,展开这个对象,

可以看一些深色和浅色的东西,深色的就是我们可以直接调用的方法了,浅色的表示默认属性或方法,展示无需关心,以后有机会再说。
其实常用的只有 log dir 而已,其他真心很少用,到高级调试才会用上。
group,table 之类的辅助性质,可用可不用,看你喜好了。我不太喜欢用。
我们走一步看一步吧,反正先从 log dir 说起,大部分的调试就靠他们了。
PS:其实应该给你们官方文档的,可是最近谷歌打不开,所以自行百度查看各个方法的功能吧。
找到个中文版,还不错,各位看先《console对象》。
来几个课后练习:(先打开百度,然后打开控制台)
1 在控制台查看 ID 为 kw1 的元素信息
2 然后用 console.dir 方法查看 kw1 元素的信息

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++多线程调试可使用GDB:1.启用调试信息编译;2.设置断点;3.使用infothreads查看线程;4.用thread切换线程;5.使用next、stepi、locals调试。实战案例调试死锁:1.使用threadapplyallbt打印堆栈;2.检查线程状态;3.单步执行主线程;4.使用条件变量协调访问来解决死锁。
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
本文介绍了Go函数调试和分析的捷径,包括:内置调试器dlv,用于暂停执行、检查变量、设置断点。日志记录,使用log包记录消息,在调试时查看。性能分析工具pprof,生成调用图并分析性能,使用gotoolpprof分析数据。实战案例:通过pprof分析内存泄漏,生成调用图显示导致泄漏的函数。
 如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
有效调试Lambda表达式:IntelliJIDEA调试器:在变量声明或方法上设置断点,检查内部变量和状态,查看实际实现类。Java9+JVMTI:连接到运行时JVM获取标识符,检查字节码设置断点,监视执行期间变量和状态。
 如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
调试PHP异步代码的工具包括:Psalm:静态分析工具,可发现潜在错误。ParallelLint:检查异步代码并提供建议的工具。Xdebug:用于调试PHP应用程序的扩展,可通过启用会话并逐步执行代码来调试。其他技巧还包括使用日志记录、断言、局部运行代码和编写单元测试。
 Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
并发测试和调试Java并发编程中的并发测试和调试至关重要,以下技术可供使用:并发测试:单元测试:隔离并测试单个并发任务。集成测试:测试多个并发任务之间的交互。负载测试:评估应用程序在高负载下的性能和可扩展性。并发调试:断点:暂停线程执行并检查变量或执行代码。日志记录:记录线程事件和状态。堆栈跟踪:识别异常源头。可视化工具:监视线程活动和资源使用情况。
 PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
常见的PHP调试错误包括:语法错误:检查代码语法,确保没有错误。未定义变量:在使用变量之前,确保已将其初始化并赋值。缺失分号:为所有代码块添加分号。函数未定义:检查函数名拼写是否正确,并确保已加载正确的文件或PHP扩展。





