HTML5 预览HTML/Xhtml网页制作
原文:http://www.php.cn/
作者:Lachlan Hunt
译者:zhaozy in 3user.com
概要
网络是不断的进化的. 新的和有创意的网站每天都在出现, 从各方面都在冲击着HTML的边界. HTML 4来到我们身边已经差不多有10年了, 发行者们不断的寻求提供
原文:http://www.php.cn/
作者:Lachlan Hunt
译者:zhaozy in 3user.com
概要
网络是不断的进化的. 新的和有创意的网站每天都在出现, 从各方面都在冲击着HTML的边界. HTML 4来到我们身边已经差不多有10年了, 发行者们不断的寻求提供更强大的功能的新技术, 但是常会因为标记语言和浏览器的约束而路途坎坷.
为了给作者们提供更灵活, 更具互操作性, 能有更多交互性并令人振奋的网站和应用程序, HTML 5 引入并加强了一系列功能, 包括表单控制, 应用程序接口(APIs), 多媒体, 结构化和语义化.
HTML 5的工作, 开始于2004年, 在 W3C HTML WG 和 WHATWG 的共同努力下现在正在全面贯彻落实. 很多关键角色参与了W3C的努力, 最具代表性的是4大浏览器厂商: Apple, Mozilla, Opera, Microsoft; 还有一系列的有着不同利益和专业技术的其他机构以及个人.
编写详细规范的工作还在进行中, 离完成还有很长的路要走. 同样的, 在这篇文章中讨论的功能不排除在未来有所改动的可能. 这篇文章只是以大纲的形式介绍一些在当前的草案中的主要的特性.
结构
HTML 5 引入了一整套全新的元素来让构建页面变得更加简单. 大多数基于HTML 4的页面的包含多种常用结构, 比如说页首(header), 页脚(footer)和纵列(column). 现阶段我们通常会用p元素标记这些区块, 然后为它们定义一个描述性的id或是class.
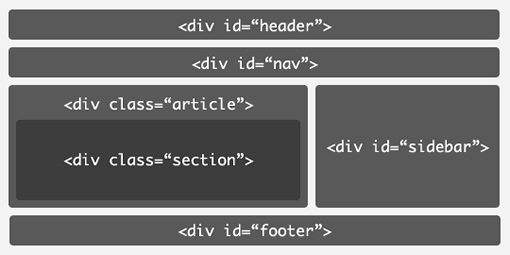
图表说明一个典型的用p元素带上id和class属性标记的2栏布局. 其中包括页首(header)和页脚(footer), 在页首下面是一个水平导航条, 主体内容又包含了文章(article)和它右边的侧边栏(sidebar).
大量的使用p元素是因为目前的HTML 4版本缺少更明确的语义描述这些区块所致. HTML 5 为了表现这些不同的区块而引入了新的元素.
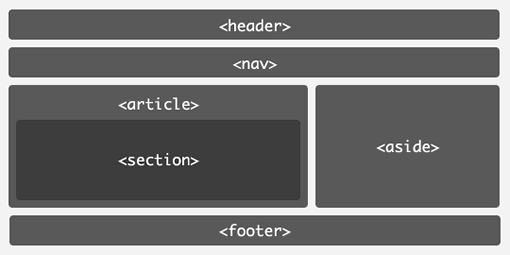
那些p元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
<body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body>
用这些新元素会有一些优势(相对于HTML 4). 当和标题元素(h1 - h6)一同使用时, 可以标记出嵌套的章节标题层次, 超越之前版本的HTML仅有的六个层次. 规范中包含了一份生成大纲的详细算法. 把结构化这些内容纳入考虑范围, 并仍旧向后兼容先前的版本. 这样可以在编辑工具以及浏览器中生成目录来帮助用户来浏览这个文档.
举例说明, 下面的标记结构使用了嵌套的章节和h1元素构成:
<section> <h1>Level 1</h1> <section> <h1>Level 2</h1> <section> <h1>Level 3</h1> </section> </section> </section>
这里要注意, 为了更好的兼容现在的浏览器, 它也能在适当的位置利用其它的标题元素(h2 - h6)来代替h1元素.
通过辨别页面中的章节使用特殊章节元素的确切目的, 辅助的技术能帮助用户更容易的浏览这个页面. 举例, 他们能不费力的略过导航区块或者能快速的从一篇文章直接跳到下一篇而不需要作者提供跳转链接. 对于创作者来说, 在文档中去掉多余的p, 而用一些更明显的元素代替它们, 会让源代码更清楚而且更容易书写.
#p#
header元素表示一个区块的头部, "头部" 可能包含不只是区块的标题, 比如头部包含了副标题, 历史版本信息或是署名都是合理的.
<header> <h1>A Preview of HTML 5</h1> <p class="byline">By Lachlan Hunt</p> </header> <header> <h1>Example Blog</h1> <h2>Insert tag line here.</h2> </header>
footer元素表示用上它的那个区块的脚部, 一个具代表性的 "脚部" 包括了这个区块的一些信息, 比如谁写了它, 链接到相关的文档, 版权信息等等.
nav元素表示一个导航链接的区块. 它同时适用于站点导航和目录.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/products">Products</a></li> <li><a href="/services">Services</a></li> <li><a href="/about">About</a></li> </ul> </nav>
aside元素为了存放和主要内容没有太大关系的内容, 是典型的标记提要内容方法.
<aside> <h1>Archives</h1> <ul> <li><a href="/2007/09/">September 2007</a></li> <li><a href="/2007/08/">August 2007</a></li> <li><a href="/2007/07/">July 2007</a></li> </ul> </aside>
section元素表示了一份文档或是一个应用程序一般意义上的区块, 比方说章节.
<section> <h1>Chapter 1: The Period</h1> <p>It was the best of times, it was the worst of times, it was the age of wisdom, it was the age of foolishness, it was the epoch of belief, it was the epoch of incredulity, it was the season of Light, it was the season of Darkness, ...</p> </section>
(引用自)
article元素表示一份文档, 站点的页面中独立的区块. 它适用于类似新闻, blog文章, 论坛帖子或者个人注释这样的内容.
<article id="comment-2"> <header> <h4> <a href="#comment-2" rel="bookmark">Comment #2</a> by <a href="Jack'>http://www.php.cn/">Jack O'Niell</a> </h4> <p><time datetime="2007-08-29T13:58Z">August 29th, 2007 at 13:58</time></p> </header> <p>That's another great article!</p> </article>
视频和音频
在最近几年, 网络上的视频和音频日益增多, 像是youtube, Viddler, Revver, MySpace, 还有其他很多可以让任何一个人更容易的发布视频和音频的网站. 然而, 因为当前的HTML缺少必要的方法顺利的插入并控制多媒体, 很多网站都依赖Flash来提供这样的功能. 尽管可能可以用各种各样的插件 (就像是QuickTime, Windows Media等等) 嵌入多媒体, 但是Flash是当前唯一被广泛应用的, 提供了开发者们所渴望的跨浏览器兼容解决方案的插件.
对于各种基于Flash的媒体播放器, 创作者们对提供他们自己的用户定制设计的界面, 那一般都允许用户控制播放, 暂停, 停止, 查找或调整音量. 为浏览器提供插入视频和音频并提供DOM接口让Script控制播放的功能要通过安装本地程序支持.
视频和音频的新元素让这个工作变得更加简单. 这两者之间的大部分API都是共享的, 唯一区别就关系到可视和不可视媒体之间的固有区别.
Opera和Webkit已经放出了一个部分支持视频元素的版本, 你可以到 experimental build of Opera ( http://www.php.cn/) 或者最新的 nightly build of WebKit ( http://www.php.cn/) 去下载并试验一下这些示例. Opera支持Ogg Theora, Webkit支持所有QuickTime支持的媒体格式, 包括第三方的解码器.
插入视频最简单的方法是使用video元素, 它会允许浏览器提供一个默认的用户界面, 其中controls属性是一个boolean值属性, 这个属性是让创作者决定用户界面是否要显示(默认是不显示).
可选择的poster属性可以指定在视频播放前用来显示的图像. 尽管有一些视频格式有它们特有的预览图格式, 就像是MPEG-4, 它提供了一个可以不依赖于视频格式的可选择方案.
用audio元素在页面内插入音频文件也非常容易. audio和video元素的大部分属性都是共用的, 但非常显而易见的, audio元素没有width, height以及poster属性.
<audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio>
HMTL 5 提供了source 元素, 让浏览器根据媒体类型或编码器的支持来指定视频或音频文件. media属性会根据设备的局限性和被指定的媒体的类型和编码器来指定一个媒体选择查询. 当在使用 source 元素时, 上级元素( video或audio )的src属性需要省略掉, 不然 source 元素中的src属性会被忽略掉.
<video poster="poster.jpg"> <source src="video.3gp" type="video/3gpp" media="handheld"> <source src="video.ogv" type="video/ogg; codecs=theora, vorbis"> <source src="video.mp4" type="video/mp4"> </video> <audio> <source src="music.oga" type="audio/ogg"> <source src="music.mp3" type="audio/mpeg"> </audio>
为了那些需要给用户界面更多一点控制来符合页面的总设计的创作者以方便, 广泛的API提供了一些方法和事件让scripts来控制媒体文件. 最简单的方法就是用 play(), pause(), 然后可以通过设置 currentTime 来进行循环. 接下去的例子会解释怎么用.
<video src="video.ogg" id="video"></video>
<script>
var video = document.getElementById("video");
</script>
<button type="button" onclick="video.play();">Play</button>
<button type="button" onclick="video.pause();">Pause</button>
<button type="button" onclick="video.currentTime = 0;"><< Rewind</button>还有很多这里没有讨论到的属性以及API可以被用到视频音频元素. 如果想知道更多, 你可以参考 current draft specification (http://www.php.cn/).
#p#
文档继承性
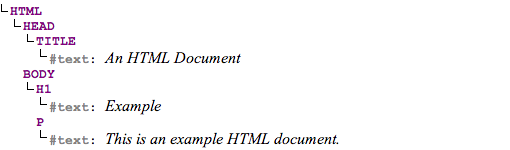
不像先前版本的 HTML 和 XHTML根据它们的语法来定义, HTML 5 是根据文档对象模型(DOM)来定义的 - 浏览器中用来描述文档的的继承型树结构. 例如, 构成一个由 名称(title), 标题(heading) 和段落(paragraph) 的文档, 那么, 这个DOM 树可能看起来是这样的:
这个DOM树包括: head中的title元素, body中的h1和p元素.
根据DOM定义的HTML 5的优点是这种语言可以不依赖于它自己的语法. 有两个主要的语法用来表现HTML文档: HTML的序列和XML的序列 .
HTML 序列从HTML稍早版本的SGML语法中得到灵感而引入的一种语法, 但是却定义成更适合浏览器在真实环境下处理HTML的方式.
<!DOCTYPE html> <html> <head> <title>An HTML Document</title> </head> <body> <h1>Example</h1> <p>This is an example HTML document. </body> </html>
你会注意到, 这看起来很像是前个版本的HTML, 有些标签会自动闭合.
XML 序列引入了XML 1.0的语法和命名空间, 就像是 XHTML 1.0.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>An HTML Document</title> </head> <body> <h1>Example</h1> <p>This is an example HTML document.</p> </body> </html>
除了间隔和xmls属性, 这两个例子几乎是相同的.
浏览器通过使用MIME类型来区别两者, 任何text/html形式的文档必须符合 HTML 序列, 任何MIME类型是XML的文档,像是 application/xhtml xml 必须符合XML 序列.
创作者可能要根据需要哪些功能来决定使用哪种序列. 没有使用它们的强制性的条件, 他们在不同情形下都可能是最优方案.
用HTML的好处
向后兼容现有的浏览器
创作者已经非常熟悉语法
宽容和仁慈的语法, 将不会因为无意中的一个错误而对任何对用户有不友好的 "Yellow Screen of Death".
语法相当容易记忆, 举例说: 创作者可以省略掉一些标签或是属性值.
用XHTML的好处
严格的XML语法鼓励创作者书写完整的标签, 有些用户会发现这样更容易维护.
能直接的和其它XML词表结合, 比如 SVG 和 MathML.
允许使用XML的处理过程, 有些创作者把这个过程作为他们编辑和发布过程的一部分.
如何贡献
HTML 5的工作进展很快, 但是由于要出示测试用例并实现互操作性, 它预期还会持续数年. 目前要完成的工作可能要10到15年的时间. 在这个过程中, 从各式各样的人都会有反馈, 在他们中间, web设计师和开发者, CMS和编辑工具的厂商和浏览器的厂商是确保成功的关键. 任何人都不只是欢迎, 更积极的是鼓励为HTML 5提供反馈.
除了规范之外, 还有更多相关的努力来帮助人们更好地理解这个工作.
The Differences from HTML 4 (http://www.php.cn/) 描述了和前一版本的HTML的不同.
The HTML Design Principles (http://www.php.cn/) 讨论一些原理来帮助作出决定, 这也会帮助你了解在众多的设计结果背后的原理.
The Web Developer’s Guide to HTML 5 (http://www.php.cn/) 这是最近才开始做的, 这是为了帮助web设计师和开发者理解要书写符合规范的HTML 5的文档所需要知道的一切, 并且提供了指南, 也提供了描述得相当完整的试验.
你可以在很多的方面做出贡献. 你可以加入 W3C’s HTML WG , 订阅和贡献 HTML WG邮件列表, 或者完善它(wiki). 你也可以订阅或贡献其他的 WHATWG邮件列表, 在WHATWG 论坛发表文章, 在WHATWG 博客上留言或写文章.

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













