js判断浏览器类型,版本的代码(附多个实例代码)_javascript技巧
在网站前端开发中,浏览器兼容性问题本已让我们手忙脚乱,Chrome的出世不知道又要给我们添多少乱子。浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本。
JavaScript是前端开发的主要语言,我们可以通过编写JavaScript程序来判断浏览器的类型及版本。JavaScript判断浏览器类型一般有两种办法,一种是根据各种浏览器独有的属性来分辨,另一种是通过分析浏览器的userAgent属性来判断的。在许多情况下,值判断出浏览器类型之后,还需判断浏览器版本才能处理兼容性问题,而判断浏览器的版本一般只能通过分析浏览器的userAgent才能知道。
我们先来分析一下各种浏览器的特征及其userAgent。
IE
只有IE支持创建ActiveX控件,因此她有一个其他浏览器没有的东西,就是ActiveXObject函数。只要判断window对象存在ActiveXObject函数,就可以明确判断出当前浏览器是IE。而IE各个版本典型的userAgent如下:
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0 (compatible; MSIE 5.0; Windows NT)
其中,版本号是MSIE之后的数字。
Firefox
Firefox中的DOM元素都有一个getBoxObjectFor函数,用来获取该DOM元素的位置和大小(IE对应的中是getBoundingClientRect函数)。这是Firefox独有的,判断它即可知道是当前浏览器是Firefox。Firefox几个版本的userAgent大致如下:
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
其中,版本号是Firefox之后的数字。
Opera
Opera提供了专门的浏览器标志,就是window.opera属性。Opera典型的userAgent如下:
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U; en) Opera 8.0
其中,版本号是靠近Opera的数字。
Safari
Safari浏览器中有一个其他浏览器没有的openDatabase函数,可做为判断Safari的标志。Safari典型的userAgent如下:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; CPU like Mac OS X) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
其版本号是Version之后的数字。
Chrome
Chrome有一个MessageEvent函数,但Firefox也有。不过,好在Chrome并没有Firefox的getBoxObjectFor函数,根据这个条件还是可以准确判断出Chrome浏览器的。目前,Chrome的userAgent是:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
其中,版本号在Chrome只后的数字。
有趣的是,Chrome的userAgent还包含了Safari的特征,也许这就是Chrome可以运行所有Apple浏览器应用的基础吧。
只要了解了以上信息,我们就可以根基这些特征来判断浏览器类型及其版本了。我们会将判断的结果保存在Sys名字空间中,成为前端框架的基本标志信息,供今后的程序来读取。如果判断出谋种浏览器,Sys名字空间将有一个该浏览器名称的属性,其值为该浏览器的版本号。例如,如果判断出IE 7.0,则Sys.ie的值为7.0;如果判断出Firefox 3.0,则Sys.firefox的值为3.0。下面是判断浏览器的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.match(/msie ([\d.]+)/))?Sys.ie=s[1]:
(s=ua.match(/firefox\/([\d.]+)/))?Sys.firefox=s[1]:
(s=ua.match(/chrome\/([\d.]+)/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([\d.]+)/))?Sys.opera=s[1]:
(s=ua.match(/version\/([\d.]+).*safari/))?Sys.safari=s[1]:0;
if(Sys.ie){//Js判断为IE浏览器
alert('http://www.jb51.net'+Sys.ie);
if(Sys.ie=='9.0'){//Js判断为IE 9
}else if(Sys.ie=='8.0'){//Js判断为IE 8
}else{
}
}
if(Sys.firefox){//Js判断为火狐(firefox)浏览器
alert('http://www.jb51.net'+Sys.firefox);
}
if(Sys.chrome){//Js判断为谷歌chrome浏览器
alert('http://www.jb51.net'+Sys.chrome);
}
if(Sys.opera){//Js判断为opera浏览器
alert('http://www.jb51.net'+Sys.opera);
}
if(Sys.safari){//Js判断为苹果safari浏览器
alert('http://www.jb51.net'+Sys.safari);
}
}
分享一个通过jquery获取浏览器类型和浏览器版本号的函数方法。具体jquery代码如下:
$(document).ready(function(){
varbrow=$.browser;
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer"+brow.version;}
if(brow.mozilla){bInfo="MozillaFirefox"+brow.version;}
if(brow.safari){bInfo="AppleSafari"+brow.version;}
if(brow.opera){bInfo="Opera"+brow.version;}
alert(bInfo);
});
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 方法,如果需要了解 $.support 请参考:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
Numpy是Python中一个重要的数学库,它提供了高效的数组操作和科学计算函数,被广泛应用于数据分析、机器学习、深度学习等领域。在使用numpy过程中,我们经常需要查看numpy的版本号,以便确定当前环境所支持的功能。本文将介绍如何快速查看numpy版本,并提供具体的代码示例。方法一:使用numpy自带的__version__属性numpy模块自带一个__
 如何查看maven版本
Jan 17, 2024 pm 05:06 PM
如何查看maven版本
Jan 17, 2024 pm 05:06 PM
查看maven版本的方法:1、使用命令行;2、查看环境变量;3、使用IDE;4、查看pom.xml文件。详细介绍:1、使用命令行,在命令行中输入"mvn -v"或"mvn --version",然后按回车,这将显示Maven的版本信息以及Java的版本信息;2、查看环境变量,在某些系统上,可以查看环境变量来找到Maven的版本信息,在命令行中输入命令,然后回车等等。
 Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
在Linux下更新curl版本,您可以按照以下步骤进行操作:检查当前curl版本:首先,您需要确定当前系统中安装的curl版本。打开终端,并执行以下命令:curl--version该命令将显示当前curl的版本信息。确认可用的curl版本:在更新curl之前,您需要确定可用的最新版本。您可以访问curl的官方网站(curl.haxx.se)或相关的软件源,查找最新版本的curl。下载curl源代码:使用curl或浏览器,下载您选择的curl版本的源代码文件(通常为.tar.gz或.tar.bz2
 如何轻松查看Oracle的安装版本
Mar 07, 2024 am 11:27 AM
如何轻松查看Oracle的安装版本
Mar 07, 2024 am 11:27 AM
如何轻松查看Oracle的安装版本,需要具体代码示例作为一款被广泛应用于企业级数据库管理系统的软件,Oracle数据库具有许多版本和不同的安装方式。在日常工作中,我们经常需要查看Oracle数据库的安装版本,以便进行相应的操作和维护。本文将介绍如何轻松地查看Oracle的安装版本,并给出具体的代码示例。方法一:通过SQL查询在Oracle数据库中,我们可以通
 查看麒麟操作系统版本和内核版本
Feb 21, 2024 pm 07:04 PM
查看麒麟操作系统版本和内核版本
Feb 21, 2024 pm 07:04 PM
查看麒麟操作系统版本和内核版本在麒麟操作系统中,了解如何查看系统版本和内核版本是进行系统管理和维护的基础。查看麒麟操作系统版本方法一:使用/etc/.kyinfo文件要查看麒麟操作系统的版本,您可以查看/etc/.kyinfo文件。此文件包含了操作系统的版本信息。执行以下命令:cat/etc/.kyinfo此命令将显示操作系统的详细版本信息。方法二:使用/etc/issue文件另一个查看操作系统版本的方法是通过查看/etc/issue文件。这个文件同样提供了版本信息,但可能不如.kyinfo文件
 更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
一分钟搞定:如何更新pip版本,需要具体代码示例随着Python的快速发展,pip成为了Python包管理的标准工具。然而,随着时间的推移,pip版本也在不断更新,为了能够使用最新的功能和修复可能的安全漏洞,更新pip版本是非常重要的。本文将介绍如何在一分钟内快速更新pip,并提供具体的代码示例。首先,我们需要打开命令行窗口。在Windows系统中,可以使用
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 dp接口怎么看1.2还是1.4
Feb 06, 2024 am 10:27 AM
dp接口怎么看1.2还是1.4
Feb 06, 2024 am 10:27 AM
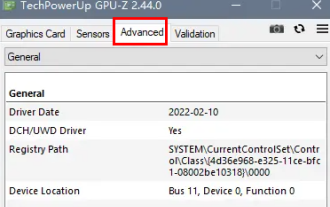
DP接口是电脑里面一个重要的接口线,有很多用户在使用电脑的时候,想要知道怎么样可以查看DP接口是1.2还是1.4的,其实只需要在GPU-Z中就可以看。dp接口怎么看1.2还是1.4:1、首先在GPU-Z中选择“Advanced”。2、再看“Advanced”下面“General”中的“Monitor1”,可以看“LinkRate(current)”和“Lanes(current)”这两项。3、最后如果显示8.1Gbps×4,就是DP1.3版本以上,一般都是DP1.4,如果是5.4Gbps×4,则






