
你真的要删除这条记录吗?
我们在天猫进行购物的时候,经常会碰到单击删除按钮或者登陆按钮后,弹出对话框问你是否删除或者弹出一个登陆对话框,并且我们也是可以看到我们之前页面的信息,就是点击不了,只有对对话框进行操作后才有相应的变化。截图如下(以天猫为例) 
如图所示,上面就是天猫的效果图,其实这就是通过jQuery实现的,并且实现的过程也不是很不复杂,那么现在就让我们来看看实现的过程吧。
首先是页面的布局部分:delete.html


人工智能驱动的应用程序,用于创建逼真的裸体照片

用于从照片中去除衣服的在线人工智能工具。

免费脱衣服图片

AI脱衣机

使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!



好用且免费的代码编辑器

中文版,非常好用

功能强大的PHP集成开发环境

视觉化网页开发工具

神级代码编辑软件(SublimeText3)

 windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览
Jul 12, 2023 pm 10:29 PM
windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览
Jul 12, 2023 pm 10:29 PM
windows10客户在使用电脑的过程中经常会碰到开启多个对话框的状况,用电脑鼠标去点一下又很麻烦,那样windows10切换桌面对话框快捷键是什么呢?要想切换窗口,按着Alt+Tab键就可以了,如果是设置分屏以后,要想转换不一样桌面上得话,只需按着Win+Ctrl+键盘按键左/右就能够迅速开展转换了,十分便捷。windows10切换桌面对话框快捷键一览:1、切换窗口:【Alt】+【Tab】2、任务视图:【Win】+【Tab】,且松掉电脑键盘页面不容易消退。3、建立新的虚拟桌面:【Win】+【C
 如何关闭win10安装软件弹出的对话框
Dec 31, 2023 am 11:47 AM
如何关闭win10安装软件弹出的对话框
Dec 31, 2023 am 11:47 AM
使用win10系统的用户在安装软件的时候是不是都遇到过一个对话框,非常的麻烦,但是其实这个框是可以关闭的,或许大部分用户不会操作,因此我们带来了教程,一起看看win10安装软件弹出的那个对话框怎么关掉吧。win10安装软件弹出的那个对话框怎么关掉:1、首先按下快捷键“win+r”打开运行,输入“control”回车。2、之后去选择里面的“安全和维护”。3、然后点击左侧的“更改用户账户控制设置”。4、然后按住蓝色的小方块,下拉到“从不通知”的位置,点击确定即可。
 win10搜索框自动弹出关闭方法
Jan 03, 2024 pm 12:45 PM
win10搜索框自动弹出关闭方法
Jan 03, 2024 pm 12:45 PM
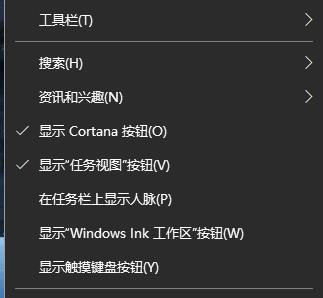
有些小伙伴在使用系统的时候总是被弹出来的搜索框所影响,也不知道win10搜索框自动弹出怎么关闭,为此带来了详细的关闭方法,详细可以帮助大家不在被骚扰。win10搜索框自动弹出怎么关闭:1、首先右击弹出来的搜索框,进入菜单。2、然后点击“搜索”。3、随后在弹出的菜单中,点击“隐藏”。4、如果你想用但是不想被打扰,就可以点击“显示搜索图标”。
 Vue 中如何实现对话框及模态框?
Jun 25, 2023 am 09:26 AM
Vue 中如何实现对话框及模态框?
Jun 25, 2023 am 09:26 AM
Vue中如何实现对话框及模态框?随着前端技术的不断发展和更新,前端页面的开发变得越来越复杂和多样化。对话框和模态框是前端页面中经常出现的元素,能够帮助我们实现更加灵活多样的交互效果。在Vue中,实现对话框和模态框的方式有很多种,本文就为大家介绍几种常见的实现方式。1.使用Vue自带的组件Vue.js提供了一些内置组件,比如transition和tra
 如何解决win7玩游戏时总弹出realtek音频管理器
Jul 18, 2023 pm 08:45 PM
如何解决win7玩游戏时总弹出realtek音频管理器
Jul 18, 2023 pm 08:45 PM
最近,当许多win7系统用户在电脑上玩游戏时,他们报告说他们总是自动弹出realtek音频管理器,这使得游戏自动返回桌面中断非常烦人。如何处理这样的问题?针对这个问题,小编将向您介绍win7系统realtek音频管理器在玩游戏时总是弹出的详细解决方案。如何解决win7玩游戏时总弹出realtek音频管理器?1.我们可以点击桌面上的按钮,即电脑的左下角。2.我们在那里找到一个操作选项,我们可以点击它。它将进入操作界面。3.在操作界面中,我们需要输入msconfig。输入后,点击操作或直接键。4.在
 Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?
Oct 20, 2023 pm 02:37 PM
MicrosoftEdge在允许浏览器允许有害下载方面有严格的政策,但似乎在这方面略有变化。当您下载“不常见”文件或浏览器认为有害的任何内容时,如果您想保留下载,则会出现一个额外的对话框。正如X(fkaTwitter)上的内部@Leopeva64所分享的那样,此对话框在Dev和Canary版本的浏览器中消失了。它通常要求用户确认他们是否要下载文件,并提供与下载文件相关的风险的简要说明。单击三点菜单中的保留后,将自动下载该文件。看看稳定版和下面的其他版本之间的区别:下载“不常见”文件或Edge认为
 PHP函数介绍—array_shift(): 弹出数组开头的元素
Jul 27, 2023 pm 10:57 PM
PHP函数介绍—array_shift(): 弹出数组开头的元素
Jul 27, 2023 pm 10:57 PM
PHP函数介绍—array_shift():弹出数组开头的元素PHP是一种广泛使用的脚本语言,特别适合用于Web开发。在PHP中,提供了许多强大的数组函数,其中之一就是array_shift()函数。这个函数可以从数组的开头移除并返回第一个元素,同时更新原数组的键值。array_shift()函数的语法如下:mixedarray_shift(arra
 利用CSS实现鼠标悬停时的弹出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS实现鼠标悬停时的弹出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS实现鼠标悬停时的弹出特效的技巧和方法在网页的设计中,常常会遇到鼠标悬停时需要弹出特效的需求,这一特效能够提升用户体验和页面交互性。本文将介绍利用CSS实现鼠标悬停时的弹出特效的技巧和方法,并提供具体的代码示例。一、使用CSS3的transition属性实现渐变动画CSS3的transition属性可以实现元素的渐变动画,通过设置合适的过渡时间和过渡
