鼠标滑过出现预览的大图提示效果_javascript技巧
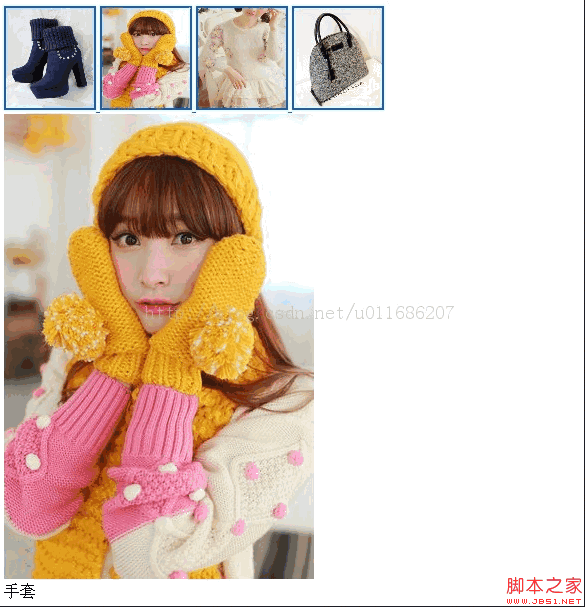
当鼠标滑过图片时,图片会出现预览的大图,大图下面还会有介绍文字。
$("body").append(tooltip); //将它追加到文本中
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function () {
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function (e) {
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
});
})


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue中如何实现图片的滚动和缩略图预览?
Aug 18, 2023 pm 01:51 PM
Vue中如何实现图片的滚动和缩略图预览?
Aug 18, 2023 pm 01:51 PM
Vue中如何实现图片的滚动和缩略图预览?在Vue项目中,我们经常需要展示大量的图片,并希望用户能够方便地浏览和预览这些图片。本文将介绍如何使用Vue组件实现图片的滚动和缩略图预览功能。首先,我们需要安装并引入合适的Vue库,以便于实现图片的滚动和缩略图预览。在本例中,我们将使用vue-awesome-swiper和vue-image-preview两个库来实
 未来功能抢先用 Safari 技术预览 173 版本释出
Jul 02, 2023 pm 01:37 PM
未来功能抢先用 Safari 技术预览 173 版本释出
Jul 02, 2023 pm 01:37 PM
Apple今日释出了Safari技术预览173版本,涵盖部分可能于Safari17推出的功能。该版本适用于macOSSonoma测试版以及macOSVentura系统,有兴趣的用户可于官方网页下载。Safari技术预览173版于设定中新增了功能标志区块,取代原先开发菜单的实验功能。该区块可让开发者快速地搜索特定功能,并以不同形式将「稳定」、「可供测试」、「预览」或「开发人员」等状态标示出来。重新设计的开发菜单可以帮助创作者更容易找到关键工具,以便建立网页、网页应用程序、其他应用程序中的网页内容、
 如何在Vue表单处理中实现表单的图片上传与预览
Aug 10, 2023 am 11:57 AM
如何在Vue表单处理中实现表单的图片上传与预览
Aug 10, 2023 am 11:57 AM
如何在Vue表单处理中实现表单的图片上传与预览引言:在现代Web应用程序中,表单处理是一个非常常见的需求。其中一个常见的需求是,允许用户上传图片并在表单中预览这些图片。Vue.js作为前端框架,为我们提供了丰富的工具和方法来实现这个需求。在本文中,我将向您展示如何在Vue表单处理中实现图片上传和预览的功能。步骤一:定义Vue组件首先,我们需要定义一个Vue组
 如何通过Vue实现图片的上传和预览?
Aug 19, 2023 pm 09:25 PM
如何通过Vue实现图片的上传和预览?
Aug 19, 2023 pm 09:25 PM
如何通过Vue实现图片的上传和预览?概述:在现代web应用程序中,图片的上传和预览是一项常见的需求。Vue作为一种流行的JavaScript框架,提供了便捷的方式来实现这一功能。本文将介绍如何使用Vue来实现图片的上传和预览,包括前端界面的设计以及后台接口的处理。前端界面设计:首先,我们需要设计一个前端界面来选择并上传图片。在Vue中,我们可以使用<i
 如何在uniapp中实现图片上传和预览
Oct 21, 2023 am 11:48 AM
如何在uniapp中实现图片上传和预览
Oct 21, 2023 am 11:48 AM
如何在uniapp中实现图片上传和预览在现代社交网络和电子商务应用中,图片上传和预览功能是非常常见的需求。本文将介绍如何在uniapp中实现图片上传和预览的功能,并给出具体的代码示例。一、图片上传功能的实现在uniapp项目中,首先需要在页面中添加一个图片上传组件,如下所示:<template><view><im
 预览打印时不能全部显示出来怎么办
Mar 01, 2023 pm 02:45 PM
预览打印时不能全部显示出来怎么办
Mar 01, 2023 pm 02:45 PM
预览打印时不能全部显示出来的解决办法:1、打开WPS Office表格,点击工作栏区左上角的“打印预览”;2、进入打印预览页面,点击“缩放比例”;3、在出现的下拉列表中选择适用的比例,选择“横向”或者“纵向”即可。
 解决win11预览体验计划的报错问题
Jan 14, 2024 pm 05:33 PM
解决win11预览体验计划的报错问题
Jan 14, 2024 pm 05:33 PM
我们可以在windows系统的预览体验计划中,更新升级windows11系统,但是很多朋友遇到了在加入预览体验计划时出现错误代码0x0的情况,这是因为我们的系统缺少了部分注册表,大家可以重新导出以解决,下面就一起来看一下吧。win11预览体验计划报错怎么办方法一:1、如果我们的系统并不是最新版的系统,可以尝试在系统更新中更新一下。方法二:1、报错还可能是注册表的问题,我们可以尝试使用注册表修复工具进行修复。方法三:1、直接在本站下载win11系统进行安装。2、下载完成后根据本站提供的教程安装就可
 win7系统无法正常预览Word2010文档的处理次序怎么办
Jun 29, 2023 pm 03:32 PM
win7系统无法正常预览Word2010文档的处理次序怎么办
Jun 29, 2023 pm 03:32 PM
win7系统无法正常预览Word2010文档的处理次序怎么办?随着电脑的使用率越来越高,我们有时候可能会遇到win7系统无法正常预览Word2010文档问题,如果我们遇到了win7系统无法正常预览Word2010文档的问题,要怎么处理win7系统无法正常预览Word2010文档呢?很多小伙伴不知道怎么详细操作,小编下面整理了win7系统无法正常预览Word2010文档的处理次序解决办法,如果你感兴趣的话,跟着小编一起往下看看吧! win7系统无法正常预览Word2010文档的处理次序怎么办






