js确认删除对话框效果的示例代码_javascript技巧
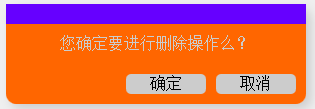
效果如下:
css文件delcss.css
代码如下:
*{ margin:0; padding:0;}
#div1{ width:300px; height:100px; border-radius:10px; background:#f60; box-shadow:5px 5px 10px #ccc; position:absolute; left:50%; margin-left:-150px; z-index:2; opacity:0; filter:alpha(opacity:0); display:none;}
#div1 h3{ height:20px; background:#60f;}
#overlay{ width:100%; height:100%; background:#ccc; position:absolute; left:0; top:0; opacity:0; z-index:1; display:none;}
#closeConfirm{ width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:10px;}
#trueConfirm{width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:100px;}
#confirmCon{ text-align:center; color:#ccc; height:40px; line-height:40px;}
js文件confirmPop.js
代码如下:
function ConfirmPop(delObj,confirmMain,overlay,binkTitle,closeConfirm,trueConfirm){
this.oDelObj=document.getElementById(delObj);
this.oDiv=document.getElementById(confirmMain);
this.oOverlay=document.getElementById(overlay);
this.oTitle=document.getElementById(binkTitle);
this.oCloseConfirm=document.getElementById(closeConfirm);
this.oTrueConfirm=document.getElementById(trueConfirm);
this.oConStart=0;
this.oConItarget=0;
this.init();
}
ConfirmPop.prototype={
init:function(){
this.oConStart=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-100);
this.oConItarget=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-70);
this.oDiv.style.top=this.oConStart+'px';
document.title=this.oConStart+', '+this.oConItarget;
var _this=this;
this.oDelObj.onclick=function(){
_this.confirmShow();
}
this.oOverlay.onclick=function(){
_this.titleBink();
}
this.oCloseConfirm.onclick=this.oTrueConfirm.onclick=function(){
_this.confirmHide();
}
},
confirmShow:function(){
this.oOverlay.style.display='block';
this.oDiv.style.display='block';
striveMove(this.oOverlay,{ opacity:30});
striveMove(this.oDiv,{top:this.oConItarget, opacity:100})
},
titleBink:function(){
var _this=this;
var iLightTimer=null;
var i=0;
iLightTimer=setInterval(function(){
if(i%2){
_this.oTitle.style.background='#60f';
}else{
_this.oTitle.style.background='#ccc';
}
i++;
if(i>5){
clearInterval(iLightTimer);
}
},50)
},
confirmHide:function(){
striveMove(this.oOverlay,{opacity:0});
this.oOverlay.style.display='none';
striveMove(this.oDiv,{top:this.oConStart, opacity:0});
}
}
function striveMove(obj,json,fn){clearInterval(obj.iTimer);obj.iTimer=setInterval(function(){var bStop=true;for(var attr in json){var iCur=0;if(attr=='opacity'){iCur=Math.round(parseFloat(getStyle(obj,attr))*100);}else{iCur=parseInt(getStyle(obj,attr));}var iSpeed=(json[attr]-iCur)/8;iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);if(attr=='opacity'){obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')';obj.style.opacity=(iCur+iSpeed)/100;}else{obj.style[attr]=iCur+iSpeed+'px';}if(iCur!==json[attr]){bStop=false;}}if(bStop){clearInterval(obj.iTimer);if(fn){fn();}}},30)}function getStyle(obj,attr){return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];}
使用方法
1.引入文件
2.调用方法
<script><BR>window.onload=window.onresize=function(){<BR> new ConfirmPop('btn','div1','overlay','title','closeConfirm','trueConfirm');<BR>}<BR></script>
3.做好准备工作
这段代码是提供空间的,自己写的div代码。其中确定框中的a标签中,可以把删除的地址填入其中。点击确定时,就跳转到删除的页面方法中了。
这段代码可以放入任何位置。不占空间。作者很犀利。
4.导火线,触发器
将删除图标加上id="btn",这样就会触发删除效果了。
如果想修改样式,可以到css中进行修改,调整。
小结:这样的js删除就比浏览器自带的弹出框美观一些了。作者用短短3k的js就写出这种效果,真心厉害。
ps,我只是拿来的。
缺点,只能针对一个内容,进行删除。因为所有的都是针对id的,单一化了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话








