一个CSS+jQuery实现的放大缩小动画效果_jquery
今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。
都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。
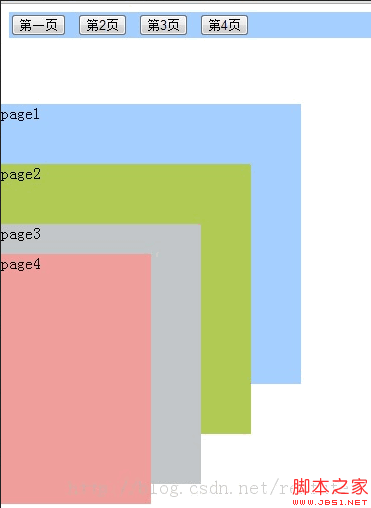
功能 : 在上方的按钮上滑动,可以切换各个page,点击下方的各个page,也可以切换收缩还是展开状态。 
初始效果预览
<script> <BR>$(function(){ <BR>// 增长 <BR>function increase($div,e){ <BR>var expstatus = $div.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>$div.data("expstatus","yes"); <BR>} <BR>var style = $div.attr("style"); <BR>$div.addClass("current").attr("styleold",style); <BR>// <BR>$div.stop(); <BR>$div.animate({ <BR>opacity:0.9, <BR>width:"400px", <BR>height: "400px", <BR>top: "100px", <BR>left: "0px" <BR>},600) <BR>.animate({ <BR>opacity:1.0 <BR>},30); <br><br>e.stopPropagation(); <BR>return false; <BR>}; <BR>// 还原 <BR>function resize(e){ <BR>// 所有的都移除 <BR>var $page1 = $(".current.page1") ; <BR>$page1.stop(); <BR>$page1.animate({ <BR>opacity:1.0, <BR>width:"300px", <BR>height: "280px", <BR>top: "100px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page1.removeClass("current").attr("style",""); <BR>}); <br><br>var $page2 = $(".current.page2") ; <BR>$page2.stop(); <BR>$page2.animate({ <BR>opacity:1.0, <BR>width:"250px", <BR>height: "270px", <BR>top: "160px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page2.removeClass("current").attr("style",""); <BR>}); <br><br>var $page3 = $(".current.page3") ; <BR>$page3.stop(); <BR>$page3.animate({ <BR>opacity:1.0, <BR>width:"200px", <BR>height: "260px", <BR>top: "220px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page3.removeClass("current").attr("style",""); <BR>}); <br><br>var $page4 = $(".current.page4") ; <BR>$page4.stop(); <BR>$page4.animate({ <BR>opacity:1.0, <BR>width:"150px", <BR>height: "250px", <BR>top: "250px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page4.removeClass("current").attr("style",""); <BR>}); <BR>// <br><br>var expstatus1 = $page1.data("expstatus"); <BR>if(expstatus1){ <BR>$page1.data("expstatus",null); <BR>} <BR>var expstatus2 = $page2.data("expstatus"); <BR>if(expstatus2){ <BR>$page2.data("expstatus",null); <BR>} <BR>var expstatus3 = $page3.data("expstatus"); <BR>if(expstatus3){ <BR>$page3.data("expstatus",null); <BR>} <BR>var expstatus4 = $page4.data("expstatus"); <BR>if(expstatus4){ <BR>$page4.data("expstatus",null); <BR>} <br><br>if(e){ <BR>e.stopPropagation(); <BR>return false; <BR>} else { <BR>return true; <BR>} <BR>}; <BR>// <BR>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page1 = $(".page1"); <BR>// 添加特定的 <BR>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <br><br>}); <BR>// <BR>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page2 = $(".page2"); <BR>// 添加特定的 <BR>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page3 = $(".page3"); <BR>// 添加特定的 <BR>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page4 = $(".page4"); <BR>// 添加特定的 <BR>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <br><br>// <BR>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $this = $(this); <BR>// 添加特定的 <BR>//return increase($this,e); <BR>}).unbind("mouseout").bind("mouseout",function(e){ <BR>// 所有的都移除 <BR>//return resize(e); <BR>}); <BR>// 新的 <BR>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <BR>// <BR>var $this = $(this); <BR>var expstatus = $this.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>// <BR>return increase($this,e); <BR>} else { <BR>return resize(e); <BR>} <BR>}); <BR>// <BR>$("body").click(function(e){ <BR>// 所有的都移除 <BR>return resize(null); <BR>}); <BR>}); <BR></script>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过Vue实现图片的特定区域放大功能?
Aug 26, 2023 pm 04:43 PM
如何通过Vue实现图片的特定区域放大功能?
Aug 26, 2023 pm 04:43 PM
如何通过Vue实现图片的特定区域放大功能?引言:在网页设计和开发中,经常会遇到需要展示较大图片的情况。为了提供更好的用户体验,往往希望用户可以放大某些特定区域以查看细节。本文将介绍如何通过Vue实现图片的特定区域放大功能,让用户能够轻松查看图片的细节。技术准备:在实现这个功能之前,需要准备好以下技术工具:Vue.js:一个用于构建交互式用户界面的JavaSc
 HTML、CSS和jQuery:实现图片放大缩小特效的技巧
Oct 24, 2023 am 10:22 AM
HTML、CSS和jQuery:实现图片放大缩小特效的技巧
Oct 24, 2023 am 10:22 AM
HTML、CSS和jQuery:实现图片放大缩小特效的技巧,需要具体代码示例随着互联网的发展,网页的设计越来越注重用户体验。其中,图片作为网页设计的重要元素之一,往往能够给用户带来直观、丰富的视觉体验。图片的放大缩小特效能够增强用户对网页内容的感知和交互,因此在网页设计中被广泛使用。本文将介绍如何利用HTML、CSS和jQuery实现图片的放大缩小特效,并提
 win10搜索栏大小调整指南
Jan 04, 2024 pm 05:22 PM
win10搜索栏大小调整指南
Jan 04, 2024 pm 05:22 PM
win10自带的搜索框,用户觉得在任务栏中有些太大了,很是碍事,问win10搜索框怎么缩小,一般只要将它变成图标状就是缩小,下面一起看看详细的win10搜索框缩小教程吧。win10搜索框怎么缩小:1、右击任务栏,弹出多项功能。2、在其中找到搜索功能项。3、打开搜索功能,我们选择显示搜索图标(W)即可缩小。4、设置完之后就会变成缩小版的图标了,就是下图这样了。
 解锁 macOS 剪贴板历史记录,高效复制、粘贴技巧
Feb 19, 2024 pm 01:18 PM
解锁 macOS 剪贴板历史记录,高效复制、粘贴技巧
Feb 19, 2024 pm 01:18 PM
在Mac上,经常需要在不同文档之间复制和粘贴内容是常见的。macOS的剪贴板只保留最后一个复制项,这限制了我们的工作效率。幸运的是,有一些第三方应用程序可以帮助我们轻松查看和管理剪贴板的历史记录。如何在「访达」中查看剪贴板内容「访达」中内置了一个剪贴板查看器,让你可以随时查看当前剪贴板中的内容,以免错误粘贴。操作非常简单:打开「访达」,点击「编辑」菜单,然后选择「显示剪贴板」。在「访达」中查看剪贴板内容这个功能虽小,却有几点需要注意:「访达」中的剪贴板查看器只能显示内容,无法编辑。如果你复制的是
 使用uniapp实现图片放大缩小功能
Nov 21, 2023 am 11:58 AM
使用uniapp实现图片放大缩小功能
Nov 21, 2023 am 11:58 AM
使用uniapp实现图片放大缩小功能在移动应用开发中,图片显示和操作是一项常见的需求。本文将介绍如何使用uniapp实现图片放大缩小功能。uniapp是一个基于Vue.js的跨平台应用框架,它可以通过一套代码同时生成Android和iOS应用。在uniapp中,我们可以使用uni-image组件来实现图片的显示和操作。首先,在项目中创建一个页面用于显示图片。
 一甜相机怎么放大照片的一部分
Feb 23, 2024 pm 01:58 PM
一甜相机怎么放大照片的一部分
Feb 23, 2024 pm 01:58 PM
一甜相机中可以放大照片的一部分内容,那么这个功能位置在哪呢?用户们可以点击编辑,然后装饰按键,然后就能够在下面的位置找到放大镜的功能。这篇放大照片的一部分方法介绍就能够告诉大家具体的内容,下面就是详细的介绍,赶紧来看看吧!一甜相机使用教程一甜相机怎么放大照片的一部分答:在编辑-装饰-放大镜具体过程:1、首先打开app,点击左下的修图。2、之后点击一张图片后,点击编辑按键。3、然后点击下面的装饰按键。4、就能够在下面找到放大镜功能。5、之后点击放大的倍率,然后点击确认就可以了。
 wps怎样缩小成半屏幕大小
Mar 20, 2024 pm 09:40 PM
wps怎样缩小成半屏幕大小
Mar 20, 2024 pm 09:40 PM
现在的电脑软件越来越多,曾出不穷,新的软件随时都有可能替换以前的旧版软件,那么为什么wps软件一直却被人们使用着,没有随着时代的潮流而退出舞台,这主要归功于wps软件有强大的编辑功能是别的软件代替不了的,它更贴合人们的需求,那么今天我们就学习wps软件的一个功能:wps怎样缩小窗口成半屏幕大小,虽然不是频繁使用,但是大家也应该了解这个功能。1.打开一个wps文档窗口缩小可以通过视图功能来实现,在上面的工具栏找到视图并点击。 2.点击了视图以后,在下面的工具栏点击显示比例 3.点击显示比例后,
 如何通过纯CSS实现图片的缩放放大效果
Oct 18, 2023 am 11:00 AM
如何通过纯CSS实现图片的缩放放大效果
Oct 18, 2023 am 11:00 AM
如何通过纯CSS实现图片的缩放放大效果在现代网页设计中,图片的缩放放大效果常常被使用。通过CSS,我们可以轻松地实现这一效果,而无需使用JavaScript或其他编程语言。本文将介绍如何使用纯CSS来实现图片的缩放放大效果,并提供具体的代码示例。实现图片的缩放放大效果可以使用CSS的transform属性。该属性允许我们对元素进行旋转、缩放、偏移等变换。通过






