jquery1.9 下检测浏览器类型和版本的方法_jquery
Jquery1.9版本中$.browser已被剔除:
判断浏览器类型:
$.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase());
$.browser.webkit = /webkit/.test(navigator.userAgent.toLowerCase());
$.browser.opera = /opera/.test(navigator.userAgent.toLowerCase());
$.browser.msie = /msie/.test(navigator.userAgent.toLowerCase());
等号后面的表达式返回的就是 true/false, 可以直接用来替换原来的 $.browser.msie 等。
检查是否为 IE6:
// Old
if ($.browser.msie && 7 > $.browser.version) {}
// New
if ('undefined' == typeof(document.body.style.maxHeight)) {}
检查是否为 IE 6-8:
if (!$.support.leadingWhitespace) {}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 摔倒检测,基于骨骼点人体动作识别,部分代码用 Chatgpt 完成
Apr 12, 2023 am 08:19 AM
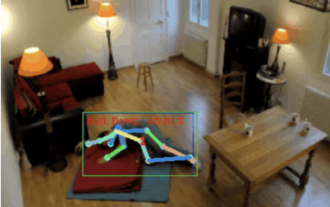
摔倒检测,基于骨骼点人体动作识别,部分代码用 Chatgpt 完成
Apr 12, 2023 am 08:19 AM
哈喽,大家好。今天给大家分享一个摔倒检测项目,准确地说是基于骨骼点的人体动作识别。大概分为三个步骤识别人体识别人体骨骼点动作分类项目源码已经打包好了,获取方式见文末。0. chatgpt首先,我们需要获取监控的视频流。这段代码比较固定,我们可以直接让chatgpt完成chatgpt写的这段代码是没有问题的,可以直接使用。但后面涉及到业务型任务,比如:用mediapipe识别人体骨骼点,chatgpt给出的代码是不对的。我觉得chatgpt可以作为一个工具箱,能独立于业务逻辑,都可以试着交给c
 i7-7700无法升级至Windows 11的解决方案
Dec 26, 2023 pm 06:52 PM
i7-7700无法升级至Windows 11的解决方案
Dec 26, 2023 pm 06:52 PM
i77700的性能运行win11完全足够,但是用户却发现自己的i77700不能升级win11,这主要是受到了微软硬性条件的限制,所以只要跳过该限制就能安装了。i77700不能升级win11:1、因为微软限制了cpu的版本。2、intel只有第八代及以上版本可以直升win11。3、而i77700作为7代,无法满足win11的升级需求。4、但是i77700在性能上是完全能流畅使用win11的。5、所以大家可以使用本站的win11直装系统。6、下载完成后,右键“装载”该文件。7、再双击运行其中的“一键
 MIT最新力作:用GPT-3.5解决时间序列异常检测问题
Jun 08, 2024 pm 06:09 PM
MIT最新力作:用GPT-3.5解决时间序列异常检测问题
Jun 08, 2024 pm 06:09 PM
今天给大家介绍一篇MIT上周发表的文章,使用GPT-3.5-turbo解决时间序列异常检测问题,初步验证了LLM在时间序列异常检测中的有效性。整个过程没有进行finetune,直接使用GPT-3.5-turbo进行异常检测,文中的核心是如何将时间序列转换成GPT-3.5-turbo可识别的输入,以及如何设计prompt或者pipeline让LLM解决异常检测任务。下面给大家详细介绍一下这篇工作。图片论文标题:Largelanguagemodelscanbezero-shotanomalydete
 改进的检测算法:用于高分辨率光学遥感图像目标检测
Jun 06, 2024 pm 12:33 PM
改进的检测算法:用于高分辨率光学遥感图像目标检测
Jun 06, 2024 pm 12:33 PM
01前景概要目前,难以在检测效率和检测结果之间取得适当的平衡。我们就研究出了一种用于高分辨率光学遥感图像中目标检测的增强YOLOv5算法,利用多层特征金字塔、多检测头策略和混合注意力模块来提高光学遥感图像的目标检测网络的效果。根据SIMD数据集,新算法的mAP比YOLOv5好2.2%,比YOLOX好8.48%,在检测结果和速度之间实现了更好的平衡。02背景&动机随着远感技术的快速发展,高分辨率光学远感图像已被用于描述地球表面的许多物体,包括飞机、汽车、建筑物等。目标检测在远感图像的解释中
 AAAI2024:Far3D - 创新的直接干到150m视觉3D目标检测思路
Dec 15, 2023 pm 01:54 PM
AAAI2024:Far3D - 创新的直接干到150m视觉3D目标检测思路
Dec 15, 2023 pm 01:54 PM
最近在Arxiv上阅读到一篇关于纯视觉环视感知的最新研究,该研究基于PETR系列方法,并专注于解决远距离目标检测的纯视觉感知问题,将感知范围扩大到150米。这篇论文的方法和结果对我们来说有很大的参考价值,所以我尝试着对其进行解读原标题:Far3D:ExpandingtheHorizonforSurround-view3DObjectDetection论文链接:https://arxiv.org/abs/2308.09616作者单位:北京理工大学&旷视科技任务背景三维物体检测在理解自动驾驶
 实时加SOTA一飞冲天!FastOcc:推理更快、部署友好Occ算法来啦!
Mar 14, 2024 pm 11:50 PM
实时加SOTA一飞冲天!FastOcc:推理更快、部署友好Occ算法来啦!
Mar 14, 2024 pm 11:50 PM
写在前面&笔者的个人理解在自动驾驶系统当中,感知任务是整个自驾系统中至关重要的组成部分。感知任务的主要目标是使自动驾驶车辆能够理解和感知周围的环境元素,如行驶在路上的车辆、路旁的行人、行驶过程中遇到的障碍物、路上的交通标志等,从而帮助下游模块做出正确合理的决策和行为。在一辆具备自动驾驶功能的车辆中,通常会配备不同类型的信息采集传感器,如环视相机传感器、激光雷达传感器以及毫米波雷达传感器等等,从而确保自动驾驶车辆能够准确感知和理解周围环境要素,使自动驾驶车辆在自主行驶的过程中能够做出正确的决断。目
 PHP语言开发中如何检测和处理空值错误?
Jun 11, 2023 am 10:51 AM
PHP语言开发中如何检测和处理空值错误?
Jun 11, 2023 am 10:51 AM
随着现代Web应用不断发展,PHP作为其中最流行的编程语言之一,被广泛地应用于网站开发中。但在开发过程中,经常会遇到空值错误,而这些错误会导致应用程序抛出异常,进而影响用户的使用体验。因此,在PHP开发过程中,如何检测和处理空值错误,是程序员们需要掌握的重要技能。一、什么是空值错误在PHP开发过程中,空值错误通常指的是两种情况:变量未初始化和变
 如何利用transformer有效关联激光雷达-毫米波雷达-视觉特征?
Apr 19, 2024 pm 04:01 PM
如何利用transformer有效关联激光雷达-毫米波雷达-视觉特征?
Apr 19, 2024 pm 04:01 PM
笔者个人理解自动驾驶的基础任务之一是三维目标检测,而现在许多方法都是基于多传感器融合的方法实现的。那为什么要进行多传感器融合?无论是激光雷达和相机融合,又或者是毫米波雷达和相机融合,其最主要的目的就是利用点云和图像之间的互补联系,从而提高目标检测的准确度。随着Transformer架构在计算机视觉领域的不断应用,基于注意力机制的方法提高了多传感器之间融合的精度。分享的两篇论文便是基于此架构,提出了新颖的融合方式,以更大程度地利用各自模态的有用信息,实现更好的融合。TransFusion:主要贡献






