js中判断用户输入的值是否为空的简单实例_javascript技巧
在js中判断用户输入的值是否为空,这是大家用得非常多的. 这没有什么好写的. 而我却写了. 原因只是自以为是的认为我的这些代码写得不错, 供大家参考一下.
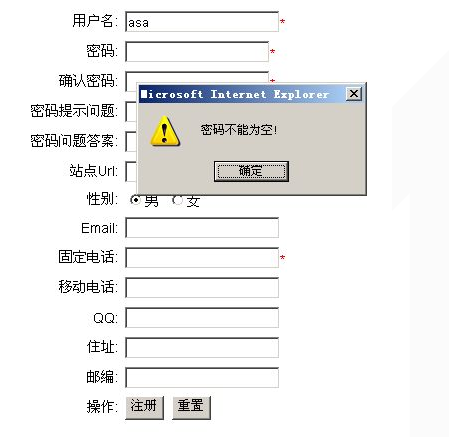
这是摘自的我一个项目的中的用户注册页面.对于大多数人来说,这都几乎是100%经历过的.
贴代码吧,这些代码都是用js写的. 不难,很容易看懂. 看的时候,只要区别两个js类就行了.
前台页面代码:reguser.aspx
<script><BR> var reg = {};<BR> reg.userName = '';<BR> reg.password = '';<BR> reg.confirmPassword = '';<BR> reg.question = '';<BR> reg.answer = '';<BR> reg.url = '';<BR> reg.sex = 1;<BR> reg.email = '';<BR> reg.tel = '';<BR> reg.mobile = '';<BR> reg.qq = '';<BR> reg.address = '';<BR> reg.postalcode = '';<BR> reg.form = null;<br><br> function btnSubmit_onclick()<BR> {<BR> reg.form = document.forms[0];<BR> var comFun = new commonFunction();<br><br> if(!comFun.checkIsEmpty(reg.form))<BR> {<BR> return false;<BR> }<br><br> if(comFun.$getElementById('txtPassword').value!=comFun.$getElementById('txtConfirmPassword').value)<BR> {<BR> alert('两次密码输入不一致');<BR> comFun.$getElementById('txtConfirmPassword').select();<BR> return false;<BR> }<br><br> reg.userName = comFun.$getElementById('txtUserName');<BR> reg.password = comFun.$getElementById('txtPassword');<BR> reg.question = comFun.$getElementById('txtQuestion');<BR> reg.answer = comFun.$getElementById('txtAnswer');<BR> reg.url = comFun.$getElementById('txtUrl');<BR> reg.email = comFun.$getElementById('txtEmail');<BR> reg.tel = comFun.$getElementById('txtTel');<BR> reg.mobile = comFun.$getElementById('txtMobile');<BR> reg.qq = comFun.$getElementById('txtQQ');<BR> reg.address = comFun.$getElementById('txtAddress');<BR> reg.postalcode = comFun.$getElementById('txtPostalcode');<br><br> var es = comFun.$getElementsByName('sex');<BR> var eL = es.length;<BR> for(var i=0; i<eL; i++)<BR> {<BR> var e = es[i];<BR> if(e.checked)<BR> {<BR> reg.sex = e.value;<BR> break;<BR> }<BR> }<br><br> RegUser.Reg(reg.userName.value, reg.password.value, reg.question.value, reg.answer.value, reg.url.value, reg.sex.value, reg.email.value, reg.tel.value, reg.mobile.value, reg.qq.value, reg.address.value, reg.postalcode.value, callback_Reg);<BR> }<br><br> function callback_Reg(res)<BR> {<BR> var rv = res.value;<BR> if(rv)<BR> {<BR> alert('注册成功!');<BR> window.location.href='/Default.aspx';<BR> }<BR> else<BR> {<BR> alert('有错误发生,注册失败!有可能是用户名或者域名被别人注册过了!');<BR> }<BR> }<br><br> // 检测用户名的域名是否被其它用户注册过了<BR> function checkIsRegistered(obj, errorS, t)<BR> {<BR> var v = obj.value;<br><br> var rv = RegUser.CheckIsRegistered(v, t).value;<BR> if(rv)<BR> {<BR> alert(errorS);<BR> obj.select();<BR> return false;<BR> }<BR> }<BR> </script>
在上面的代码中,有包含了一个CommonFunction.js文件,下面这是他的内容:
/***********************************************************
*
* 公共js函数
*
***********************************************************/
function commonFunction()
{
// check value is null or empty
this.checkIsEmpty = function(obj)
{
var flag = true;
for(var i=0; i
var e = obj.item(i);
if(e.isRequired)
{
if(e.value=='')
{
alert(e.errorSForEmpty);
e.focus();
flag = false;
break;
}
}
if(e.isValidate)
{
if(this.checkValidate(e)==false)
{
alert(e.errorSForValidate);
e.select();
e.focus();
flag = false;
break;
}
}
}
return flag;
}
// check value is validate
this.checkValidate = function(e)
{
var v = e.value;
if(v!='')
{
return this.checkReg(e.validatePattern, v);
}
}
// regexp validate
this.checkReg = function(pattern, value)
{
pattern = pattern.substring(1, pattern.length-1);
var reg = new RegExp(pattern);
if(!reg.test(value))
{
return false;
}
}
// return an Element By id object for what id.
this.$getElementById = function(id)
{
var e = document.getElementById(id);
if(e!='undefined')
{
return e;
}
return;
}
// return an Element By name object for what id.
this.$getElementsByName = function(id)
{
var e = document.getElementsByName(id);
if(e!='undefined')
{
return e;
}
return;
}
}
贴一张效果图片:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript






