解析JavaScript中delete操作符不能删除的对象_javascript技巧
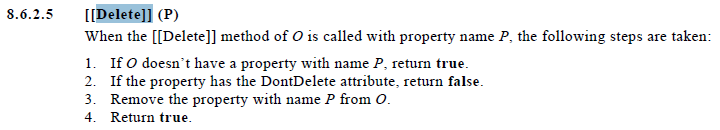
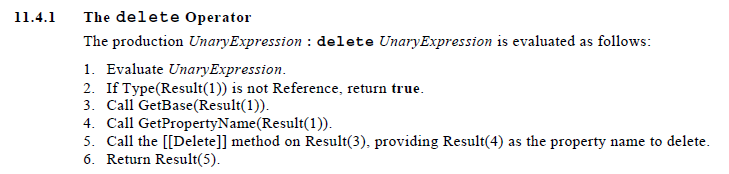
ES3 中,delete在8.6.2.5及11.4.1有介绍,如下


有一些信息,
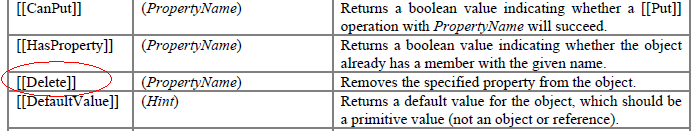
1、实现上delete操作符会调用引擎内部的[[Delete]]方法
2、[[Delete]]在8.6.2里定义

3、删除的属性有个DontDelete的特性,如果有,delete时直接返回false
搜索“DontDelete”,会发现有很多,如下都不能delete
1, 激活对象的arguments对象 (10.1.6)
function func() {
delete arguments;
alert(arguments);
}
func(1);
2,变量声明 (10.2.1)
var a = 10;
delete a;
alert(a); // 10
这一条在很多JS书里有提及,即不能delete掉使用var声明的变量。
3,函数声明
function func() {}
delete func;
alert(func); // func code
4,函数的length属性
function func(a, b) {}
delete func.length;
alert(func.length); // 2
5,一些常量(NaN、Infinity、undefined)
delete NaN; // false
delete Infinity; // false
delete undefined; // false
6,内置构造器的prototype
delete Object.prototype; // false
delete Function.prototype; // false
delete Array.prototype; // false
delete ExpReg.prototype; // false
delete Date.prototype; // false
delete Error.prototype; // false
delete Number.prototype; // false
delete Boolean.prototype; // false
delete String.prototype; // false
7, 数组和字符串的length
var arr = [], str = 'hello';
delete arr.length; // false
delete str.length; // false
8,Math对象的属性(Math.E、Math.LN10、Math.LN2、Math.LOG2E、Math.LOG10E、Math.PI、Math.SQRT1_2、Math.SQRT2)
delete Math.E; // false
...
9,正则对象的属性(source、global、ignoreCase、multiline、lastIndex)
var reg = /ss/;
delete reg.source; // false
...
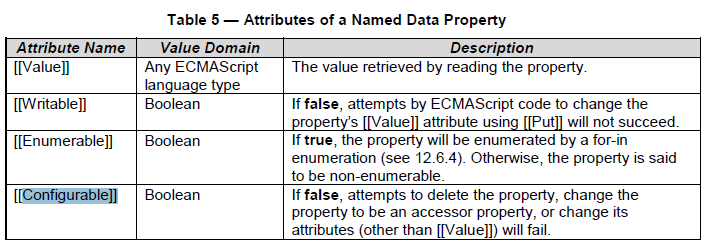
ES5 与ES3不同,ES5中没有“DontDelete”,却增加了 [[Configurable]] (8.6.1)。

如果该值为false,则不能delete,以上列举的9点在ES5中描述为[[Configurable]]为false。
ES5新增的Object.defineProperty方法可显示的定义对象的Configurable,如下
var obj = {name: 'John'};
Object.defineProperty(obj, "key", {
configurable: false,
value: "static"
});
delete obj.name; // true
delete obj.key // false
对象obj有name,key。name可以delete,key则不行。
此外ES5严格模式中delete configuable为false的对象时会直接抛异常。如
"use strict";
delete Object.prototype;
FF中控制台报错如下

除了内置对象的一些方法或属性不能删除外,自定义对象也有不能删除的。如delete不能删除对象继承来自原型上的属性
function Person() {}
Person.prototype.name = 'John Backus';
var p = new Person();
delete p.name;
console.log(p.name); // 仍然输出 John Backus
如果this和prototype上都有name,那么delete后,会将prototype上的呈现出来
function Person() {
this.name = 'John Backus';
}
Person.prototype.name = 'John Resig';
var p = new Person();
console.log(p.name); // John Backus
delete p.name;
console.log(p.name); // John Resig, 来自原型
如果非要删除原型上的name,只能
delete Person.prototype.name
总结下:
1,内置对象的属性及方法多数不能delete(虽然有些能delete,如isNaN、parseInt)
2,对象继承于原型的属性和方法不能delete
原因也很简单,
1,内置对象的属性及方法多数不能delete保护该语言最核心API,这些API被delete了,基本上就废了。如delete Object.prototype。
2,对象继承于原型的属性和方法不能delete是出于保护原型,否则 “类A的对象delete了原型上的属性,那么继承于A的都将丢失该属性”。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






