js操作table示例(个人心得)_javascript技巧
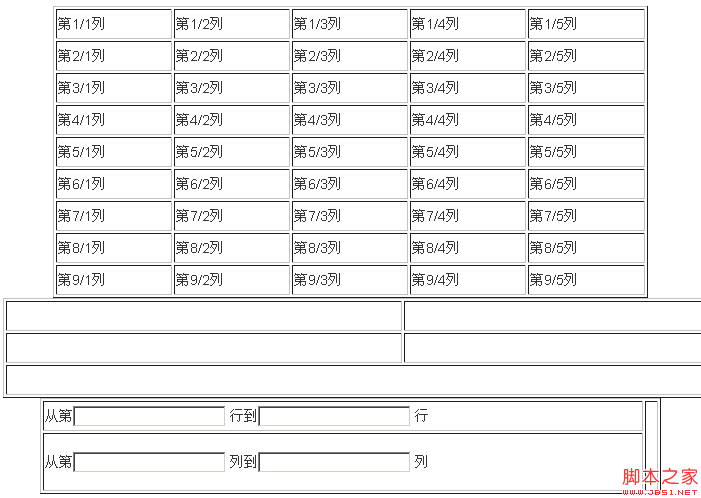
记得以前面试的时候遇到过这样一个问题:有一个表格,然后有4个输入框,一个合并按钮,输入框是这样的,从第几行到第几行,从第几列到第几列,然后点击按钮,合并 。当时我从学校出来,js知识只是知道一些,根本做不到!现在想想,其实这个问题也还是考基础功夫是否扎实!大家有兴趣可以自己做做看,测下自己是不是能够做出来。题目的截图: 
现在做这个问题,看起来简单,但我还是花了很长时间,可能是我的思路不对吧?主要就是用js来操作html,我现在实现了添加行,删除行,添加列,删除列 ,但合并单元格却不能完整的实现 ,主要是表格会乱掉 。现在把这个问题发出来,有兴趣的同仁可以自己在有空的时候研究下,看自己能不能做出来!主要是合并单元格的问题!也可以帮我看看合并单元格的问题。
我自己实现的部分代码:
html部分 写道
| 从第 行到 行 | |
| 从第 列到 列 |
生成表格,采用appendChild 写道
function init(){
_table=document.getElementById ("table");
_table.border="1px";
_table.width="800px";
for(var i=1;i<10;i ){
var row=document.createElement ("tr");
row.id=i;
for(var j=1;j<6;j ){
var cell=document.createElement ("td");
cell.id =i "/" j;
cell.appendChild(document.createTextNode ("第" cell.id "列"));
row.appendChild (cell);
}
document.getElementById("newbody").appendChild (row);
}
}
添加行,使用appendChild方法 写道
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=长度1;
var td=document.createElement("td");
for(i=1;itd.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一种方法insertRow写入
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
:var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;i
细胞.innerHTML="新" (rowCount) "/" (i 1) "列";
细胞.id=(rowCount) "/" (i 1);
凡}
}
删除行,采用deleteRow(row Index) 书面
/*删除行,采用deleteRow(row Index)*/
function removeRow(){
/* var row=document. getElementById("2");
var index=row.rowIndex;
alert(index);*/
document.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
}
添加列,采用insertCell(列位置)方法写道
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用于获取表格的列数
*/
for(var i=0;i
cell.innerHTML="第" (i 1) "/" 3 "列";
}
}
删除列,采用deleteCell(列位置)的方法书面
/*删除列,采用deleteCell(列位置)的方法*/
function removeCell(){
for(var i=0;i
}
合并单元格(未实现)文字
我的代码有问题,主要是表格会乱掉,一直没有改好:如下代码:
function rebulid(){
var beginRow=document.getElementById( "beginRow").value;/*开始行*/
var endRow=document.getElementById("endRow").value;/*结束行*/
var beginCol=document.getElementById(" beginCol").value;/*开始列*/
var endCol=document.getElementById("endCol").value;/*结束列*/
var tempCol=beginRow "/" beginCol; /* 定位要改变属性的列*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*删除要合并的单元格*/
for(var x=beginRow;xif(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}
}
}
td.rowSpan=(endRow-beginRow) 1;
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
在PowerPoint中可以运行JavaScript,通过VBA调用外部JavaScript文件或嵌入HTML文件来实现。1.使用VBA调用JavaScript文件,需启用宏并具备VBA编程知识。2.嵌入包含JavaScript的HTML文件,简单易行但受安全限制。优点包括扩展功能和灵活性,劣势涉及安全性、兼容性和复杂性,实际应用需注意安全性、兼容性、性能和用户体验。







