设置button在input的下方
$("#button").css("{top":$("#input").offset().top-$("#span2").offset().top $("#input").height,position:"absolute"});
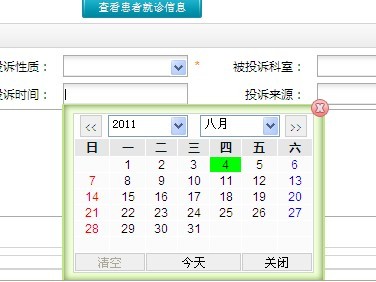
这样舆论input在哪个位置button都在input的下边,同样可以运用到日历小插件在input文本框的下方
1、在jquery中offset().top是相对于body来说的,另外在设置top值的时候要找到与该元素最近的有相对值的元素
在js中可以这样写:
var xy = this.getAbsPoint(popControl);
this.panel.style.left = xy.x "px";
this.panel.style.top = (xy.y dateObj.offsetHeight) "px";