鼠标拖动实现DIV排序示例代码_jquery
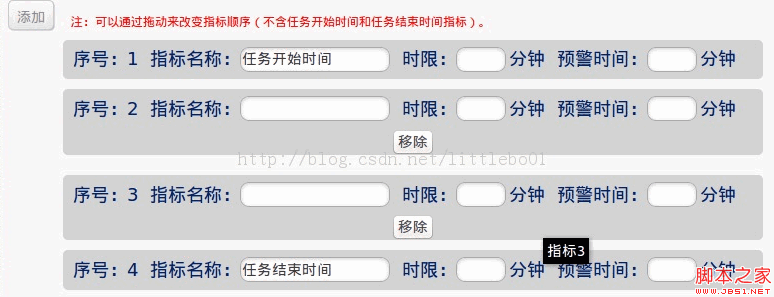
先上效果图: 
对比传统的排序,这是一个很不错的尝试,希望对大家有启发。
大家可以参考我的上一篇博文:http://www.jb51.net/article/42087.htm
html部分:
JS部分:
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "
html += " 分钟";
html += "分钟";
html += "
$("div[name=processdiv]").append(html);
//使div可以拖拽
$("div[name=processdiv]").sortable({
update: function (event, ui) {
evaluaterefresh();
}
});
//指标重新排序
evaluaterefresh();
}
//移除指标
function evaluatemove(n){
$("#div_" n "").remove();
evaluaterefresh();
}
//移除指标后重新编号
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;i
$('div[name="processdiv"] div:eq(' i ') input:eq(0)').attr("name","index_name_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(1)').attr("name","index_limit_time_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(2)').attr("name","index_alert_time_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(3)').attr("name","index_description_" j);
$('div[name="processdiv"] div:eq(' i ')').attr("title","指标" j);
$('div[name="processdiv"] div:eq(' i ') label:eq(0)').html("序号:" j);
}
//给最后一条固定名称的指标设置序号
var lastcount;
if(count==0 || count=='0'){
lastcount = 2;
}else {
lastcount = count 2;
}
$('#lastevaluate input:eq(0)').attr("name","index_name_" lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_" lastcount);
$('#lastevaluate input:eq(2)').attr("name","index_alert_time_" lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_" lastcount);
$('#lastevaluate').attr("title","指标" lastcount);
$('#order').html('');
$('#order').html("序号:" lastcount);
}
//保存任务类型和指标数据到数据库
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val();
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert("任务类型名称不能为空", "提示");
return ;
}
if(task_name.length>10){
jAlert("任务类型字数最多为10个字", "提示");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array();
var evaluate_desc = new Array();
for(var i=1;i <=count;i ){
evaluate_name[i] = $("input[name='index_name_" i "']").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("指标名称不能为空", "提示");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_" i "']").val();
if(evaluate_limit[i].trim()==""||evaluate_limit[i]==null){
jAlert("指标时限不能为空", "提示");
return ;
}else if(isNaN(evaluate_limit[i].trim())){
jAlert("指标时限必须全是数字", "提示");
return ;
}
evaluate_alert[i] = $("input[name='index_alert_time_" i "']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("指标预警时间不能为空", "提示");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("指标预警时间必须全是数字", "提示");
return ;
}
evaluate_desc[i] = $("input[name='index_description_" i "']").val();
}
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,
indexlimit:indexlimit,
indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("添加成功");
sorts_list();
$.selfalerts._hide();
}else{
alert("添加不成功,请重新尝试");
return false;
}
}
});
}
css部分:
/*每条指标*/
.eBody{
overflow:hidden;
背景:浅灰色;
宽度:700px;
左边距:55px;
边框半径:5px;
边距底部:10px;
}
.eMain{
颜色:#001F69;
float:left;font-family: '微软雅黑';
字体样式:继承;
字体粗细:继承;
行高:2.2;
左边距:10px;
文本对齐:左;
宽度:550px;
}
/*使用提示语*/
.eInfo{
color:red;font-size:12px;
}
.eNumber{
float:left;
左边距:10px;
}
.eName{
float:left;width:150px
}
.eLimit, .eAlert{
float:left;width:50px;文本对齐:居中;
}
.eMinute{
float:left;margin-left:3px;
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇







