周六干点儿啥,干点儿啥
周六干点儿啥,干点儿啥
hi
又到周六,结果这周没有电影去看,没有衣服去买,没有妹子...当我没说
1、正则表达式-完结篇
---工具类开发---
/*
* PHP 正则表达式工具类
* 描述:进行正则表达式匹配,有常用的正则表达式以及允许用户自定义正则表达式进行匹配
*/
class regexTool{
//定义常用正则表达式,并用数组对的方式存储
private $validate=array(
'require' => '/.+/',
'email' => '/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/',
'url' => '/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/',
'currency' => '/^\d+(\.\d+)?$/',
'number' => '/^\d+$/',
'zip' => '/^\d{6}$/',
'integer' => '/^[-\+]?\d+$/',
'double' => '/^[-\+]?\d+(\.\d+)?$/',
'english' => '/^[A-Za-z]+$/',
'qq' => '/^\d{5,11}$/',
'mobile' => '/^1(3|4|5|7|8)\d{9}$/',
);
//定义其他属性
private $returnMatchResult=false; //返回类型判断
private $fixMode=null; //修正模式
private $matches=array(); //存放匹配结果
private $isMatch=false;
//构造函数,实例化后传入默认的两个参数
public function __construct($returnMatchResult=false,$fixMode=null){
$this->returnMatchResult=$returnMatchResult;
$this->fixMode=$fixMode;
}
//判断返回结果类型,为匹配结果matches还是匹配成功与否isMatch,并调用返回方法
private function regex($pattern,$subject){
if(array_key_exists(strtolower($pattern), $this->validate))
$pattern=$this->validate[$pattern].$this->fixMode; //判断后再连接上修正模式作为匹配的正则表达式
$this->returnMatchResult ?
preg_match_all($pattern, $subject,$this->matches):
$this->isMatch=preg_match($pattern, $subject)===1;
return $this->getRegexResult();
}
//返回方法
private function getRegexResult(){
if($this->returnMatchResult){
return $this->matches;
}else{
return $this->isMatch;
}
}
//允许用户自定义切换返回类型
public function toggleReturnType($bool=null){
if(empty($bool)){
$this->returnMatchResult=!$this->returnMatchResult;
}else{
$this->returnMatchResult=is_bool($bool) ? $bool : (bool)$bool;
}
}
//下面则是数据验证方法
public function setFixMode($fixMode) {
$this->fixMode = $fixMode;
}
public function noEmpty($str) {
return $this->regex('require', $str);
}
public function isEmail($email) {
return $this->regex('email', $email);
}
public function isMobile($mobile) {
return $this->regex('mobile', $mobile);
}
public function check($pattern, $subject) {
return $this->regex($pattern, $subject);
}
}
实例化进行验证
/*
* PHP 正则表达式验证文件
*/
//包含类定义文件
require_once 'regexTool.class.php';
$regex=new regexTool();
$regex->setFixMode('U'); //设定修正模式为懒惰模式U
$r=$regex->isEmail('asdfads@qq.com');
show($r);
//使用之前学过的show函数来进行验证
/*
* Description:PHP 正则表达式函数
*
* @name:show
* @description:output debug
* @param $var:input data
* @return void
*
*/
function show($var=null){
if(empty($var)){
echo 'null';
}elseif(is_array($var)||is_object($var)){
//array,object
echo '
';<br> print_r($var);<br> echo '
}else{
//string,int,float...
echo $var;
}
}
---验证表单---
即使用方法之一
html写文件如下
相对应的在regCheck.php中改
if(!$regex->noEmpty($_POST['username'])) exit('用户名为空');
---仿(山寨版)smarty简易模板引擎---
--允许程序猿分前端后端分开开发
--模板引擎工作原理:获取模板源文件,编译模板,输出给用户(也就是联系起前后端,做“接口”一样)
--模式单元:总模式,即$pattern;子模式,即()中的东西,即一个自定义的原子,也成为模式单元
具体应用中,preg_match_all会匹配到两种模式
preg_match_all结果为二维数组,其中$matches[0][0]为总模式
其他为子模式
--
2、jQuery
---简介---
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。 jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。 jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。 jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。(摘选自百度百科) --环境搭建 下载1.9.0稳定版本,保存在本地就好,然后再用javascript的时候包含进就行了 --初体验 jQuery就是js的函数封装,形成库(私以为其更利于对付对象) 相比于原JS,它一般来说更简便
这里$()表示匹配一定字符内的元素
---基础选择器---
--#id选择器
基本使用方法是$("#id")
--element选择器
根据元素的名称可以查找到该元素,并调用css()、attr()等方法设置对所取元素的操作。
--.class选择器
根据类的名称选择元素,其他操作类似
--*选择器
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
--sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
--ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
--parent>child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
码农家族
--prev+next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
码农家族
注意,这里的next是要输入下一个要找的分类器标识,不是直接输入next
--prev~siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
码农家族
---过滤性选择器---
--:first/:last过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。
- 葡萄
- 香蕉
- 橘子
- 西瓜
- 苹果
--:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用
:eq(index)
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素
- 橘子
- 香蕉
- 葡萄
- 苹果
- 西瓜
--:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
- 强大的"jQuery"
- "javascript"也很实用
- "jQuery"前端必学
- "java"是一种开发语言
- 前端利器——"jQuery"
--:has(selector)过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
我是P先生
我也是P先生
P先生就是我哦
--:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
显示隐藏元素的内容
--:visible过滤选择器
与上一节的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
修改可见“水果”的背景色
- 香蕉
- 葡萄
- 苹果
--

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
本站9月1日消息,热血赛车动作电影《GT赛车:极速狂飙》今日正式上映,影片由PlayStation游戏玩家成为职业赛车手的真实传奇经历改编,《第九区》导演尼尔・布洛姆坎普执导。本站注意到,《GT赛车:极速狂飙》烂番茄新鲜度63%,爆米花值98%;影视评分网站CinemaScore观众评分A,目前全球票房已突破5600万美元。影片讲述平凡游戏少年拼尽全力追逐遥不可及的赛车梦,在不被外界看好的情况下,凭借天赋、努力与热爱在生死一线的真实赛场上不断挑战极限,超越对手,最终成功从一个籍籍无名的游戏玩家变
 《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
本站10月27日消息,熊出没官方公布了《熊出没・逆转时空》概念预告,将于2024大年初一(2月10日)上映。本站注意到,《熊出没・逆转时空》是《熊出没》系列电影的第10部影片,由华强方特(深圳)动漫有限公司出品。从预告片可以看出,光头强从伐木工变成了在办公室的“打工人”,随着光头强戴着“神秘仪器”坐在座椅上,《熊出没之夺宝熊兵》、《熊出没之雪岭熊风》、《熊出没・奇幻空间》、《熊出没・原始时代》、《熊出没・狂野大陆》、《熊出没・重返地球》、《熊出没・伴我“熊芯”》等电影片段一闪而过。剧情简介:光头
 《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
本站9月1日消息,剧场版《数码宝贝大冒险02THEBEGINNING》全新先行图公开,将于10月27日在日本上映。本站注意到,该剧场版此前公布了预告片,除了大辅、V仔兽等主角团外,本作的主角小和田瑠衣首次登场。预告片中投影了《数码宝贝》系列开始的舞台“光丘”,从《数码宝贝大冒险》的主角八神太一和妹妹光的出现开始,“不可替代的”羁绊“被展现出来”。同时,还有天使兽、甲龙兽、天鹰兽等怀旧数码宝贝相继登场,还有帝王龙兽(龙模式)、妖精兽、噬光兽等剧情简介:这个世界充满了可能性。眼前呈现的几个世界时而给
 电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
本网站5月9日消息,电影《坂本龙一:杰作》发布定档海报,确认将于5月31日全国上映,包含20首经典曲目,时长约103分钟。这部电影在北影节展映时就曾收获很高的热度与口碑,音乐流淌,重现生命乐章,斯人已逝,乐音不绝。本站注意到,这部电影将提供2D、CINITY、CINITYLED版本及杜比全景声版本供观众选择。日本著名作曲家、音乐制作人、歌手、演员、钢琴家坂本龙一先生于2023年3月28日在东京去世,享年71岁。为了深切缅怀和纪念这位世界级艺术家的传奇音乐生涯,导演空音央(本人为坂本龙一的孩子)记
 手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
7月15日消息,华为终端BG首席执行官何刚今日宣布,华为与赵小丁导演合作,共创的手机电影作品《化境》即将上映。他补充道:“自2019年我们携手金鸡电影节,启动‘华为影像·金鸡手机电影计划’以来,累计收到报名作品10000余部,多彩纷呈的作品让我看到了用手机拍摄电影所能达到的可能性与叙事深度。”从海报中可以看到,该电影宣传称“由华为Pura70系列拍摄”,海报为黑白风格。据了解,赵小丁是张艺谋的御用摄影师,曾在多部张艺谋执
 太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
本站7月15日消息,20世纪影业今日发文官宣,科幻恐怖电影《异形:夺命舰》确认引进内地,档期待定。《异形:夺命舰》内地档期暂未公布,香港地区将于2024年8月15日上映,美国8月16日上映。本站查询获悉,该电影由费德・阿尔瓦雷兹执导,以下演员参与主演:卡莉・史派妮伊莎贝拉・莫塞德阿奇・雷诺戴维・荣松斯派克・费恩影片讲述了:被异形和抱脸虫支配的恐惧再度袭来!无人知晓的太空深处,异变悄然发生,夺命厄运不期而遇……绝命逃亡进入倒数计时。
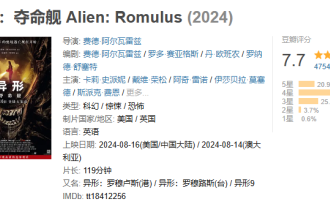
 太空惊悚电影《异形:夺命舰》豆瓣开分 7.7,上映次日票房破亿
Aug 17, 2024 pm 10:50 PM
太空惊悚电影《异形:夺命舰》豆瓣开分 7.7,上映次日票房破亿
Aug 17, 2024 pm 10:50 PM
本站8月17日消息,20世纪影业旗下太空惊悚电影《异形:夺命舰》于昨日(8月16日)在内地上映,豆瓣评分今日公布为7.7。据灯塔专业版实时数据,截至8月17日20时5分,该影片票房已经突破1亿。本站附评分分布如下:5星占比20.9%4星占比49.5%3星占比25.4%2星占比3.7%1星占比0.6%《异形:夺命舰》由20世纪影业出品,《银翼杀手》《普罗米修斯》导演雷德利・斯科特担任制片人,费德・阿尔瓦雷执导,费德・阿尔瓦雷、罗多・赛亚格斯编剧,卡莉・史派妮、伊莎贝拉・默塞德、爱玲・吴、斯派克・费
 《想不到鸭》80当后妈帮女主过上幸福生活通关攻略
Mar 12, 2024 pm 03:52 PM
《想不到鸭》80当后妈帮女主过上幸福生活通关攻略
Mar 12, 2024 pm 03:52 PM
想不到鸭是抖音很火的休闲闯关解谜游戏,关卡类型很多,其中80当后妈帮女主过上幸福生活是想不到鸭游戏关卡之一,具体怎么过关呢?今天本站网小编给大家带来了《想不到鸭》80当后妈帮女主过上幸福生活通关攻略分享,没有通关的朋友可以来看看具体过关方法,一起来看看吧!《想不到鸭》80当后妈帮女主过上幸福生活通关攻略80当后妈目标:帮女主过上幸福生活1、80当后妈帮女主过上幸福生活这一关先拖动行李箱到姐姐,然后拖动钱到下图所示的位置:2、右边,拖动针线、扫帚、锅铲到姐姐3、然后拖动钱到下图所示位置:4、然后拖






