JS CSS实现一个气泡提示框_javascript技巧
分享一个气泡提示框,练习的技术有:(1)JS响应鼠标的事件;(2)纯CSS制作三角形。
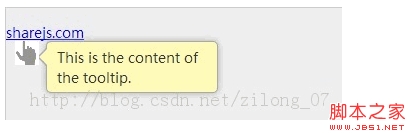
效果这样: 
这是html:
气泡对话框
鼠标放于此处,会弹出一个气泡对话框。
这是JavaScript代码:
function showToolTip(e,text){ <br>if(document.all)e = event; <br>var obj = document.getElementById('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement.scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX 20; //clientX 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标 <br>if(leftPos<0)leftPos = 0; <BR>obj.style.left = leftPos 'px'; <BR>obj.style.top = e.clientY st 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100); <BR>} <br><br>function hideToolTip() <BR>{ <BR>var obj = document.getElementById('bubble_tooltip'); <BR>//obj.style.display = 'none'; <BR>fadeOut(obj,5,0); <BR>} <br><br>//设置元素透明度,透明度值按IE规则计,即0~100 <BR>function SetOpacity(ev, v){ <BR>ev.filters ? ev.style.filter = 'alpha(opacity=' v ')' : ev.style.opacity = v / 100; <BR>} <br><br>//淡入效果(含淡入到指定透明度) <BR>function fadeIn(elem, speed, opacity){ <BR>/* <BR>* 参数说明 <BR>* elem==>需要淡入的元素 <br>* speed==>淡入速度,正整数(可选) <br>* opacity==>淡入到指定的透明度,0~100(可选) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 100; <br>//显示元素,并将元素值为0透明度(不可见) <br>elem.style.display = 'block'; <br>SetOpacity(elem, 0); <br>//初始化透明度变化值为0 <br>var val = 0; <br>//循环将透明值以2递增,即淡入效果 <br>(function(){ <br>SetOpacity(elem, val); <br>val = 5; <br>if (val <= opacity) { <BR>setTimeout(arguments.callee, speed) <BR>} <BR>})(); <BR>} <br><br>//淡出效果(含淡出到指定透明度) <BR>function fadeOut(elem, speed, opacity){ <BR>/* <BR>* 参数说明 <BR>* elem==>需要淡入的元素 <br>* speed==>淡入速度,正整数(可选) <br>* opacity==>淡入到指定的透明度,0~100(可选) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 0; <br>//初始化透明度变化值为0 <br>var val = 100; <br>//循环将透明值以5递减,即淡出效果 <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val < 0) { <br>//元素透明度为0后隐藏元素 <br>elem.style.display = 'none'; <br>} <br>})(); <br>}
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





