纯JavaScript实现HTML5 Canvas六种特效滤镜示例_javascript技巧
canvas
html5
滤镜
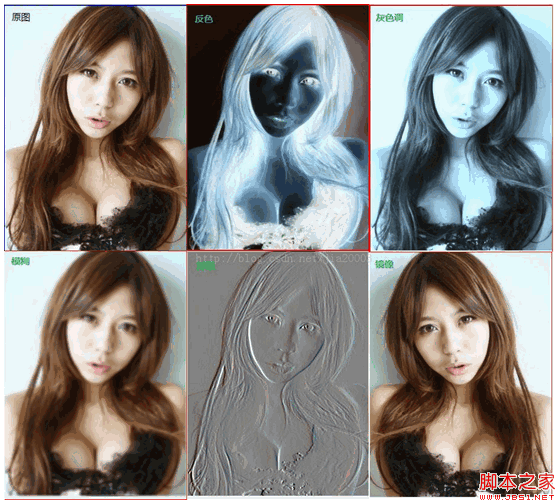
小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯JavaScript可调用的API文件gloomyfishfilter.js。支持的特效滤镜分别为:
1.反色
2.灰色调
3.模糊
4.浮雕
5.雕刻
6.镜像
滤镜原理解释:
1.反色:获取一个像素点RGB值r, g, b则新的RGB值为(255-r, 255-g, 255-b)
2.灰色调:获取一个像素点RGB值r, g, b则新的RGB值为
复制代码 代码如下:
newr = (r * 0.272) + (g * 0.534) + (b * 0.131);
newg = (r * 0.349) + (g * 0.686) + (b * 0.168);
newb = (r * 0.393) + (g * 0.769) + (b * 0.189);
3.模糊:基于一个5*5的卷积核
4.浮雕与雕刻:
基于当前像素的前一个像素RGB值与它的后一个像素的RGB值之差再加上128
5.镜像:模拟了物体在镜子中与之对应的效果。
杂项准备
1.如何获取Canvas 2d context对象
复制代码 代码如下:
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
2.如何绘制一个DOM img对象到Canvas对象中
复制代码 代码如下:
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3.如何从Canvas对象中获取像素数据
复制代码 代码如下:
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
4.如何对DOM对象实现鼠标Click事件绑定
复制代码 代码如下:
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on'+type, handler);// for IE6,7,8
}
}
5.如何调用实现的gfilter API完成滤镜功能
复制代码 代码如下:
gfilter.colorInvertProcess(binaryData, len); //调用 API
6.浏览器支持:IE, FF, Chrome上测试通过,其中IE上支持通过以下标签实现:
复制代码 代码如下:
效果演示:

应用程序源代码:
CSS部分:
复制代码 代码如下:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red}
filter1.html中HTML源代码:
复制代码 代码如下:
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















