js实现右下角可关闭最小化div(可用于展示推荐内容)_javascript技巧
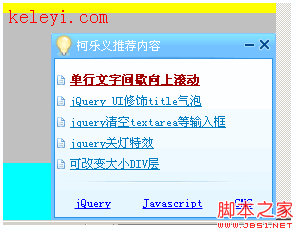
本实例使用Javascript实现右下角可关闭最小化div,可以用于展示推荐内容,效果预览网址:http://keleyi.com/keleyi/phtml/xuanfudiv/3.htm
效果图片: 
完整源代码:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win11 24H2右下角的评估副本水印怎么去掉? 去除win11右下角评估副本技巧
Jun 01, 2024 pm 09:52 PM
win11 24H2右下角的评估副本水印怎么去掉? 去除win11右下角评估副本技巧
Jun 01, 2024 pm 09:52 PM
win1124H2如何消除右下角的评估副本文字?我们在使用系统的时候有时候桌面会在右下角的屏幕显示一个透明的水印,那么这个透明的水印要怎么去掉?用户们可以直接的利用第三方软件来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下消除win1124H2评估副本水印的方法吧。消除win1124H2评估副本水印的方法下载UniversalWatermarkDisabler工具,运行后会显示出当前系统的版本以及水印状态,「Status」中显示「Readyforinstallation」即已经可以去除
 win11右下角图标点了没反应怎么办
Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办
Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 如何显示win11右下角的所有图标
Jan 12, 2024 pm 06:33 PM
如何显示win11右下角的所有图标
Jan 12, 2024 pm 06:33 PM
更新了新的系统之后总是会出现一些大大小小的问题,很多用户都在反映称右下角的图标没有了,所以我们给大家带来了win11右下角的图标全部都显示出来教程,如果你也有相似问题就来看看怎么解决吧。win11右下角的图标怎么全部都显示出来1、首先右击任务栏然后点击下面的“属性”。2、进入属性之后可以进入任务栏选项,然后就可以看到“通知区域”点击后面的“自定义”。3、随后可以进入通知区域选择“通知和操作”。4、此时你就能够在通知操作中找到“选择在任务栏上显示哪些图标”,将后面的开关全部打开之后就可以全部显示出
 WIN10右下角天气怎么关
Feb 18, 2024 pm 01:38 PM
WIN10右下角天气怎么关
Feb 18, 2024 pm 01:38 PM
WIN10操作系统在右下角显示天气的功能是由系统自带的天气应用实现的,如果你不希望在任务栏的右下角显示天气,可以通过以下几种方法进行关闭。方法一:通过设置菜单关闭点击开始菜单,选择“设置”图标(齿轮状图标)。在设置窗口中,选择“个性化”选项。在个性化窗口左侧菜单中,选择“任务栏”。在任务栏设置窗口右侧,找到“系统图标”区域,点击“在任务栏上显示或隐藏系统图标
 win10右下角天气怎么永久关闭
Feb 21, 2024 pm 11:57 PM
win10右下角天气怎么永久关闭
Feb 21, 2024 pm 11:57 PM
Win10是微软公司发布的一款操作系统,其桌面右下角的天气小工具可以让用户随时了解当前的天气情况。然而,有些用户可能对这个小工具不感兴趣,或者觉得它占用了太多的桌面空间,希望能够永久关闭它。本文将介绍如何实现关闭Win10右下角天气小工具的方法。第一种方法是通过设置应用通知来关闭右下角的天气小工具。首先,我们点击任务栏右下角的通知图标,然后选择“所有设置”选
 关闭Win10右下角天气的步骤
Jan 05, 2024 pm 01:21 PM
关闭Win10右下角天气的步骤
Jan 05, 2024 pm 01:21 PM
win10系统在最新的更新中为用户增加了一个右下角的资讯和兴趣选项,用户可以在其中看到天气、新闻、故事等等内容。但是有些用户表示不习惯这个新的界面,那我们可以直接将它关闭,下面就一起来看一下吧。win10右下角天气怎么关1、首先点击下方任务栏的空白处。2、将鼠标上移到“资讯和兴趣”,就可以看到右侧的“关闭”,点击它即可。
 将以下内容翻译为中文:最小化删除0子串以从循环二进制字符串中删除所有0的出现
Aug 25, 2023 pm 03:41 PM
将以下内容翻译为中文:最小化删除0子串以从循环二进制字符串中删除所有0的出现
Aug 25, 2023 pm 03:41 PM
在这个问题中,我们需要从给定的二进制字符串中移除所有的零。同时,我们需要一次性移除连续的一对零,并计算移除的零对的总数。Wecansolvetheproblembycountingthenumberofpairsofconsecutivezerosinthegivenstring.Inthistutorial,wewilllearntwodifferentsolutionstosolvetheproblem.问题陈述−我们给出了一个长度为N的循环二进制字符串str。我们需要找到从字符串中移除所有
 无法上网问题:win7右下角显示红色x
Dec 25, 2023 pm 05:25 PM
无法上网问题:win7右下角显示红色x
Dec 25, 2023 pm 05:25 PM
最近很多的小伙伴们都遇到了win7右下角红x不能上网的问题!今天小编就为大家带来了win7电脑网络红叉不能上网解决办法一起来看看吧。win7右下角红x不能上网解决办法:方法一:1、首先查看网络连接中哪个部分出现了问题,单击桌面右下角的网络图标——选择网络和共享中心;2、进入后查看基本网络连接中哪个部分出现了叹号或者是红色的叉号,如果有的话将鼠标放到上面后单击即可;等待电脑自动的诊断完成后尝试重新连接网络试试,不要管诊断以后的提示,直接关闭即可。方法二:1、如果还是不行,就检查你的IP是否更改了设






