jQuery拖动图片删除示例_jquery
<标题>
#mydiv
{
宽度:900px;
背景颜色:#444;
位置:绝对;
左:100px;
}
img
{
宽度:200px;
高度:200px;
}
ul
{
列表样式类型:无;
高度:200px;
}
ul li
{
显示:内联;
}
<脚本 src="js/Jquery1.7.js" type="text/javascript">
<脚本 src="js/jquery.ui.core.js" type="text/javascript">
<脚本 src="js/jquery.ui.widget.js" type="text/javascript">
<脚本 src="js/jquery.ui.mouse.js" type="text/javascript">
<脚本 src="js/jquery.ui.draggable.js" type="text/javascript">
$(function () {
//存储是被拖动的图片的灵魂坐标
var startleft = 0;
var starttop = 0;
$('img') .draggable({
start: function () {
//为两个控件设置被拖动图片的灵魂坐标
startleft = $(this).offset().left;
starttop = $(this).offset().top;
},
stop: function () {
if ($(this).offset().left > $('#mydiv') .offset().left $('#mydiv').width() || $(this).offset().top > $('#mydiv').offset().top $('#mydiv' ).height()) {
$(this).remove()}
else {
//重置
$(this).offset({
left: startleft,
top: starttop
})
}
}
})
;
<身体>
- ;
-

-

-

-

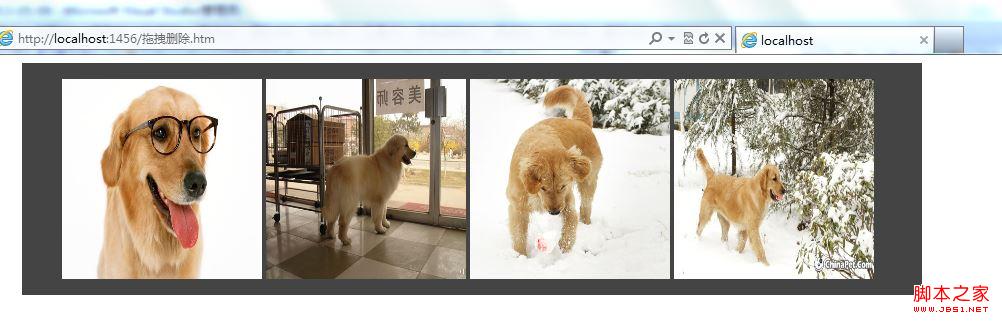
效果图


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 inetpub文件夹可以删除吗?快速删除C盘inetpub文件夹的方法
Mar 13, 2024 pm 02:00 PM
inetpub文件夹可以删除吗?快速删除C盘inetpub文件夹的方法
Mar 13, 2024 pm 02:00 PM
电脑C盘发现有个inetpub文件夹占用极大的内存,这个inetpub是什么文件夹?可以直接删除吗?其实inetpub是IIS服务端的一个文件夹,IIS全称InternetInformationServices,也就互联网信息服务,是可以搭建网站、调试网站用的,如果不需要的话,可以将其卸载掉。 具体方法如下: 1、右键点击开始菜单,选择“程序和功能”。 2、打开后点击“启用或关闭Windows功能”。 3、在Windows功能列表中,取消勾选II
 小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除?在小红书APP中是可以编辑笔记的,多数的用户不知道小红书笔记如何的删除,接下来就是小编为用户带来的小红书笔记删除方法图文教程,感兴趣的用户快来一起看看吧!小红书使用教程小红书笔记怎么删除1、首先打开小红书APP进入到主页面,选择右下角【我】进入到专区;2、之后在我的专区,点击下图所示的笔记页面,选择要删除的笔记;3、进入到笔记页面,右上角【三个点】;4、最后下方会展开功能栏,点击【删除】即可完成。
 微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
1、首先,拉黑再删除永久加不上是假的,拉黑删除后想要再加对方,只要对方同意即可。2、如果用户将某人拉黑,对方将无法向用户发送消息、查看用户的朋友圈以及与用户进行通话。3、拉黑并不意味着将对方从用户的微信联系人列表中删除。4、如果用户在拉黑后又将对方从用户的微信联系人列表中删除,那么在删除后是没有办法恢复的。5、如果用户想再次添加对方为好友,需要对方同意并重新添加用户。
 found.000是什么文件夹?found.000文件夹可以删除吗?
Mar 13, 2024 pm 08:52 PM
found.000是什么文件夹?found.000文件夹可以删除吗?
Mar 13, 2024 pm 08:52 PM
日常使用电脑的过程中,可能会收到found.000文件丢失损坏的错误提示,这个found.000是什么文件夹?如果没有用的话,可以将其删除吗?既然有这么多人不认识这个文件,下面小编就来跟大家仔细说说found.000文件夹吧~ 一、found.000是什么文件夹 当电脑出现因非法关机导致的文件部分或全部丢失时,可以在位于系统分区中指定目录下找到名为“found.000”的特殊文件夹及其内部包含的以“.chk”为扩展名的文件。 这个“fo
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber
 微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信的文件传输助手是每个用户都有的,一些用户将它当做成了备忘录,会记录一些东西。那么微信文件传输助手怎么彻底删除呢?下面就让小编为大家详细介绍一下吧。微信文件传输助手怎么彻底删除答案:【微信】-【长按文件传输助手】-【删除该聊天】。具体步骤:1、首先打开微信软件,进入到首页中后我们找到【文件传输助手】长按;2、然后会弹出标为未读、置顶该聊天、不显示该聊天、删除该聊天,在这里我们点击【删除该聊天】即可;
 抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
1、打开抖音app,点击界面底部的【消息】,点击需要删除的聊天对话入口。2、长按任意一条聊天记录,点击【多选】,勾选想要删除的聊天记录。3、点击右下角的【删除】按钮,在弹出的窗口中选择【确认删除】即可将这些记录永久删除。






