js工具方法弹出蒙版_javascript技巧
//工具方法弹出蒙版 add by dning 2012-11-4
var maskShow = (function () {
var mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!mask) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(mask, false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0];
checkVisib(curr);
rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth + 'px';
mask.style.height = document.body.clientHeight + 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i if ((b || !childOf(sel[i], box)) && sel[i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a != b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=document.createElement('iframe');
mask.src='://0';
*/
mask = document.createElement('div');
mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter:alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000',
a: maskShow.bgAlpha || '0.5',
A: maskShow.bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight);
if (rc.left if (rc.top setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) + ps.scrollLeft + (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) + ps.scrollTop + (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) + 'px';
sty.top = (rect.top || 0) + 'px';
if ('width' in rect)
sty.width = rect.width + 'px';
if ('height' in rect)
sty.height = rect.height + 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 + 'px';
el.style.top = -el.offsetHeight - 100 + 'px';
}
}
})();

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue中如何实现图片的模板和蒙版处理?
Aug 17, 2023 am 08:49 AM
Vue中如何实现图片的模板和蒙版处理?
Aug 17, 2023 am 08:49 AM
Vue中如何实现图片的模板和蒙版处理?在Vue中,我们经常需要对图片进行一些特殊的处理,例如添加模板效果或者加上蒙版。本文将介绍如何使用Vue实现这两种图片处理效果。一、图片模板处理在使用Vue处理图片时,我们可以利用CSS的filter属性来实现模板效果。filter属性给元素添加图形效果,其中的brightness滤镜可以改变图片的亮度。我们可以通过改变
 剪映电脑版蒙版在什么地方-剪映电脑版找到蒙版的具体操作
Mar 05, 2024 am 08:34 AM
剪映电脑版蒙版在什么地方-剪映电脑版找到蒙版的具体操作
Mar 05, 2024 am 08:34 AM
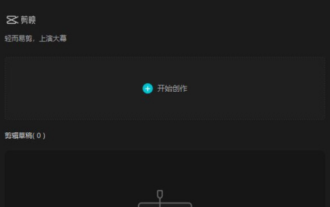
最近很多用户在使用剪映电脑版的时候,不是很熟悉剪映电脑版蒙版在什么地方?接下来,小编就为各位带来了剪映电脑版找到蒙版的具体操作,感兴趣的用户快来下文看看吧。首先打开电脑版剪映软件,点击开始创作按钮。点击导入素材按钮,选择需要剪辑的素材文件,并点击添加。将视频素材添加至编辑轨,这是蒙版就会出现在右上角。
 win10搜索框自动弹出关闭方法
Jan 03, 2024 pm 12:45 PM
win10搜索框自动弹出关闭方法
Jan 03, 2024 pm 12:45 PM
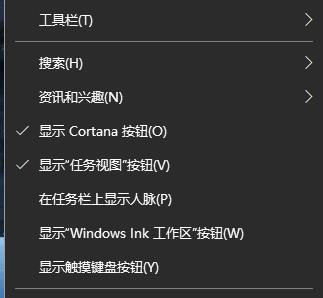
有些小伙伴在使用系统的时候总是被弹出来的搜索框所影响,也不知道win10搜索框自动弹出怎么关闭,为此带来了详细的关闭方法,详细可以帮助大家不在被骚扰。win10搜索框自动弹出怎么关闭:1、首先右击弹出来的搜索框,进入菜单。2、然后点击“搜索”。3、随后在弹出的菜单中,点击“隐藏”。4、如果你想用但是不想被打扰,就可以点击“显示搜索图标”。
 如何解决win7玩游戏时总弹出realtek音频管理器
Jul 18, 2023 pm 08:45 PM
如何解决win7玩游戏时总弹出realtek音频管理器
Jul 18, 2023 pm 08:45 PM
最近,当许多win7系统用户在电脑上玩游戏时,他们报告说他们总是自动弹出realtek音频管理器,这使得游戏自动返回桌面中断非常烦人。如何处理这样的问题?针对这个问题,小编将向您介绍win7系统realtek音频管理器在玩游戏时总是弹出的详细解决方案。如何解决win7玩游戏时总弹出realtek音频管理器?1.我们可以点击桌面上的按钮,即电脑的左下角。2.我们在那里找到一个操作选项,我们可以点击它。它将进入操作界面。3.在操作界面中,我们需要输入msconfig。输入后,点击操作或直接键。4.在
 PHP函数介绍—array_shift(): 弹出数组开头的元素
Jul 27, 2023 pm 10:57 PM
PHP函数介绍—array_shift(): 弹出数组开头的元素
Jul 27, 2023 pm 10:57 PM
PHP函数介绍—array_shift():弹出数组开头的元素PHP是一种广泛使用的脚本语言,特别适合用于Web开发。在PHP中,提供了许多强大的数组函数,其中之一就是array_shift()函数。这个函数可以从数组的开头移除并返回第一个元素,同时更新原数组的键值。array_shift()函数的语法如下:mixedarray_shift(arra
 利用CSS实现鼠标悬停时的弹出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS实现鼠标悬停时的弹出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS实现鼠标悬停时的弹出特效的技巧和方法在网页的设计中,常常会遇到鼠标悬停时需要弹出特效的需求,这一特效能够提升用户体验和页面交互性。本文将介绍利用CSS实现鼠标悬停时的弹出特效的技巧和方法,并提供具体的代码示例。一、使用CSS3的transition属性实现渐变动画CSS3的transition属性可以实现元素的渐变动画,通过设置合适的过渡时间和过渡
 怎样处理Win10按键盘弹出的各种问题?
Jan 03, 2024 am 08:17 AM
怎样处理Win10按键盘弹出的各种问题?
Jan 03, 2024 am 08:17 AM
最近很多小伙伴遇见使用键盘的时候,不管按什么键,都会弹出各种内容,玩游戏都不可以了,这个是什么情况呢?下面一起来看看具体的解决方法吧。win10按键盘各种弹出解决方法1、首先,排除硬件问题,也就是你的窗口键或者其他弹出键是否被莫名其妙的碰到,或者压到,或者是按键失灵,自动按键的情况,这些都没有的话再进行下面的软件操作。2、然后我们使用window+r键打开命令行,然后输入services.msc3、之后,点一下右边的方框,在里面找到ProgramCompatibilityAssistantSer
 ps蒙版工具怎么用-ps蒙版工具的使用方法
Mar 05, 2024 am 08:52 AM
ps蒙版工具怎么用-ps蒙版工具的使用方法
Mar 05, 2024 am 08:52 AM
很多小伙伴不知道ps蒙版工具怎么用,所以下面小编就分享了ps蒙版工具怎么用的操作教程,一起去看看吧,相信对大家会有帮助。在Photoshop软件界面中,导入您的图片后,单击右侧图层区域中的背景图层,然后将鼠标移至下方的复制按钮上,复制一个相同的背景图层。在进入需要设置蒙版的图片界面后,使用左侧的快速选择工具,然后选择要用作蒙版的图片(如图所示)。3、选中后点击左侧的移动工具,点击被选中的图片,将这个图片移动到蒙版背景图片上面(如图所示)。4、新建一个蒙版,在左侧工具栏里面点击画笔工具,在上方选择






