Extjs中通过Tree加载右侧TabPanel具体实现_extjs
extjs
tree
最近在做一个物流管理的项目,公司必须要求用Extjs4.1来做界面,因为以前一直也没有接触过所以开发的过程中遇到了很多的困难。同时Extjs4.1的资料在网上也相对来说较少。好了,不说废话上代码:
1.左侧的功能树
复制代码 代码如下:
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false,// 不展示ROOT
displayField : 'text',
// title:'物流运输系统',
viewConfig : { // 具有拖拽功能
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // 拖拽
drop : function(node, data, overModel, dropPosition, options) {
alert("把: " + data.records[0].get('text') + " 移动到: "
+ overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png',
text : '展开全部'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : '收起全部'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0',
children : [ {
text : '运输管理',
checked : false, // 显示被选中
leaf : false, // 是否是叶子节点
icon : 'resources/img/folder_user.png',
id : '01',
children : [ {
text : '车辆信息管理',
checked : false,
icon : 'resources/img/report_edit.png',
leaf : true,
id : 'vehiclelist', //主要的要点在这里,这里的id要指定为你要打开的那个视图的别名
}]
}]
}
});
要点介绍:
•tree一定不要忘记添加别名alias
•设置树形结构的子节点的id值为你需要在右侧显示的view的别名alias(重要) ------可参考下方的view代码
2.需要打开的对应的view
复制代码 代码如下:
Ext.define("AM.view.transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //这里一定要设置别名
id:'vehiclelist',
store:'VehicleStore',
......中间代码省略
columns : [
{text:'车辆编号',dataIndex:'vehicleNo',
field:{
xtype:'textfield',
allowBlank:false
}
},
{text:'车辆描述',xtype:'templatecolumn',
tpl:'车辆的编号为{vehicleNo} 所在地区为{vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3.建立一个右侧的TabPanel
复制代码 代码如下:
Ext.define('AM.view.TabPanel',{ //主页面的tab面板
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: 'destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: '主页',
autoLoad:'content.jsp' //只有一个基本的panel
}],
});
4.设置点击tree的触发事件
复制代码 代码如下:
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//获取当前点击的节点
var treeNode=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//获取点击的树节点相同的tab标签
var tab = tabs.getComponent(id);
if(!tab){//如果不存在
tabs.add({//用点击树的节点的ID、text新建一个tab
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //将tree设置好的id对应的TabPanel中去,相当与把对应的view填充到TabPanel中
}).show();
}else{//如果存在
tabs.setActiveTab(tab);//Active
}
}
},
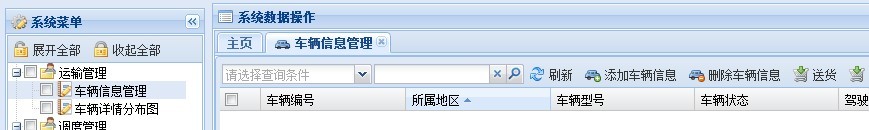
结果上效果图:

总结:Extjs做出来的效果确实很炫,但是学起来也有一定的难度,特别是比较新的版本,网上很难找到什么好的教程。还好我们有API,可以多对着API中的例子进行练习,这样掌握起来也很快。最近才接触Extjs,希望各位大神不要吐槽!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








