纯JS实现五子棋游戏兼容各浏览器(附源码)_javascript技巧
纯JS五子棋(各浏览器兼容)
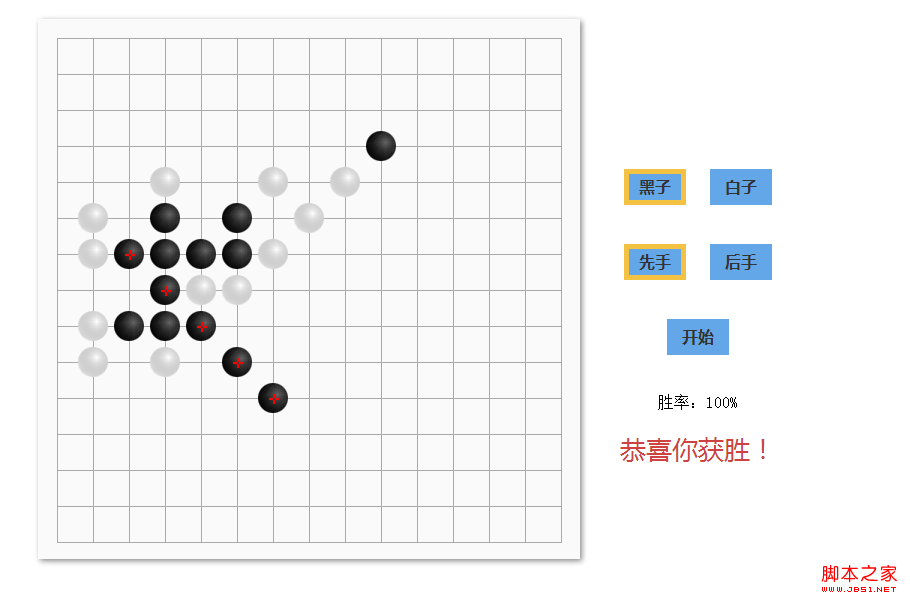
效果图: 
代码下载
HTML代码
<script> <BR>$(document).ready(function() { <BR>fiveChess.init(); <BR>}); <BR>var fiveChess = { <BR>NO_CHESS: 0, <BR>BLACK_CHESS: -1, <BR>WHITE_CHESS: 1, <BR>chessArr: [], //记录棋子 <BR>chessBoardHtml: "", <BR>humanPlayer: "black",//玩家棋子颜色 <BR>AIPlayer: "white",//AI棋子颜色 <BR>isPlayerTurn: true, //轮到player下棋 <BR>totalGames: cookieHandle.getCookie("totalGames") || 0,//总局数 <BR>winGames: cookieHandle.getCookie("winGames") || 0,//玩家赢局数 <BR>isGameStart: false,//游戏已经开始 <BR>isGameOver: false, //游戏结束 <BR>playerLastChess: [], //玩家最后下子位置 <BR>AILastChess: [], //AI最后下子位置 <BR>init: function () { <BR>this.chessBoardHtml = $("div.chessboard").html(); <BR>var _fiveChess = this; <BR>//右侧操作按钮 <BR>$(".operating-panel a").click(function (event) { <BR>event.preventDefault(); <BR>var id = $(this).attr("id"); <BR>if (_fiveChess.isGameStart && id !== "replay_btn" ) { return; }//正在游戏 不操作 <BR>switch (id) { <BR>case "black_btn": <BR>_fiveChess.humanPlayer = "black"; <BR>_fiveChess.AIPlayer = "white"; <BR>break; <BR>case "white_btn": <BR>_fiveChess.humanPlayer = "white"; <BR>_fiveChess.AIPlayer = "black"; <BR>break; <BR>case "first_move_btn": <BR>_fiveChess.isPlayerTurn = true; <BR>break; <BR>case "second_move_btn": <BR>_fiveChess.isPlayerTurn = false; <BR>break; <BR>case "replay_btn": <BR>_fiveChess.resetChessBoard(); <BR>if (_fiveChess.isGameStart) {//点重玩 <BR>_fiveChess.gameOver(); <BR>} <BR>else { //点开始 <BR>_fiveChess.gameStart(); <BR>} <BR>break; <BR>} <BR>if (id !== "replay_btn") { <BR>$(this).addClass("selected").siblings().removeClass("selected"); <BR>} <BR>}); <BR>this.resetChessBoard(); <BR>$("#result_info").html("胜率:" + (this.winGames * 100 / this.totalGames | 0) + "%"); <BR>}, <BR>//重置棋盘 <BR>resetChessBoard: function () { <BR>$("div.chessboard").html(this.chessBoardHtml); <BR>$("#result_tips").html(""); <BR>this.isGameOver = false; <BR>this.isPlayerTurn = $("#first_move_btn").hasClass("selected"); <BR>//初始化棋子状态 <BR>var i, j; <BR>for (i = 0; i < 15; i++) { <BR>this.chessArr[i] = []; <BR>for (j = 0; j < 15; j++) { <BR>this.chessArr[i][j] = this.NO_CHESS; <BR>} <BR>} <BR>//player下棋事件 <BR>var _fiveChess = this; <BR>$("div.chessboard div").click(function () { <BR>if (!_fiveChess.isPlayerTurn || _fiveChess.isGameOver) { <BR>return; <BR>} <BR>if (!_fiveChess.isGameStart) { <BR>_fiveChess.gameStart(); <BR>} <BR>var index = $(this).index(), <BR>i = index / 15 | 0, <BR>j = index % 15; <BR>if (_fiveChess.chessArr[i][j] === _fiveChess.NO_CHESS) { <BR>_fiveChess.playChess(i, j, _fiveChess.humanPlayer); <BR>if (i === 0 && j === 0) { <BR>$(this).removeClass("hover-up-left"); <BR>} <BR>else if (i === 0 && j === 14) { <BR>$(this).removeClass("hover-up-right"); <BR>} <BR>else if (i === 14 && j === 0) { <BR>$(this).removeClass("hover-down-left"); <BR>} <BR>else if (i === 14 && j === 14) { <BR>$(this).removeClass("hover-down-right"); <BR>} <BR>else if (i === 0) { <BR>$(this).removeClass("hover-up"); <BR>} <BR>else if (i === 14) { <BR>$(this).removeClass("hover-down"); <BR>} <BR>else if (j === 0) { <BR>$(this).removeClass("hover-left"); <BR>} <BR>else if (j === 14) { <BR>$(this).removeClass("hover-right"); <BR>} <BR>else { <BR>$(this).removeClass("hover"); <BR>} <BR>_fiveChess.playerLastChess = [i, j]; <BR>_fiveChess.playerWinOrNot(i, j); <BR>} <BR>}); <BR>//鼠标在棋盘上移动效果 <BR>$("div.chessboard div").hover( <BR>function () { <BR>if (!_fiveChess.isPlayerTurn || _fiveChess.isGameOver) { return; } <BR>var index = $(this).index(), <BR>i = index / 15 | 0, <BR>j = index % 15; <BR>if (_fiveChess.chessArr[i][j] === _fiveChess.NO_CHESS) { <BR>if (i === 0 && j === 0) { <BR>$(this).addClass("hover-up-left"); <BR>} <BR>else if (i === 0 && j === 14) { <BR>$(this).addClass("hover-up-right"); <BR>} <BR>else if (i === 14 && j === 0) { <BR>$(this).addClass("hover-down-left"); <BR>} <BR>else if (i === 14 && j === 14) { <BR>$(this).addClass("hover-down-right"); <BR>} <BR>else if (i === 0) { <BR>$(this).addClass("hover-up"); <BR>} <BR>else if (i === 14) { <BR>$(this).addClass("hover-down"); <BR>} <BR>else if (j === 0) { <BR>$(this).addClass("hover-left"); <BR>} <BR>else if (j === 14) { <BR>$(this).addClass("hover-right"); <BR>} <BR>else { <BR>$(this).addClass("hover"); <BR>} <BR>} <BR>}, <BR>function () { <BR>if (!_fiveChess.isPlayerTurn || _fiveChess.isGameOver) { return; } <BR>var index = $(this).index(), <BR>i = index / 15 | 0, <BR>j = index % 15; <BR>if (i === 0 && j === 0) { <BR>$(this).removeClass("hover-up-left"); <BR>} <BR>else if (i === 0 && j === 14) { <BR>$(this).removeClass("hover-up-right"); <BR>} <BR>else if (i === 14 && j === 0) { <BR>$(this).removeClass("hover-down-left"); <BR>} <BR>else if (i === 14 && j === 14) { <BR>$(this).removeClass("hover-down-right"); <BR>} <BR>else if (i === 0) { <BR>$(this).removeClass("hover-up"); <BR>} <BR>else if (i === 14) { <BR>$(this).removeClass("hover-down"); <BR>} <BR>else if (j === 0) { <BR>$(this).removeClass("hover-left"); <BR>} <BR>else if (j === 14) { <BR>$(this).removeClass("hover-right"); <BR>} <BR>else { <BR>$(this).removeClass("hover"); <BR>} <BR>} <BR>); <BR>}, <BR>gameStart: function () { <BR>this.totalGames++; <BR>cookieHandle.setCookie({ name: "totalGames", value: this.totalGames, expiresHours: 365 * 24 }); <BR>//AI先手 <BR>if (!this.isPlayerTurn) { <BR>this.AImoveChess(); <BR>} <BR>this.isGameStart = true; <BR>$(".operating-panel p a").addClass("disable"); <BR>$("#replay_btn").html("重玩"); <BR>}, <BR>gameOver: function () { <BR>this.isGameStart = false; <BR>$(".operating-panel a").removeClass("disable"); <BR>$("#replay_btn").html("开始"); <BR>$("#result_info").html("胜率:" + (this.winGames * 100 / this.totalGames | 0) + "%"); <BR>}, <BR>//下棋 i行,j列,color颜色 <BR>playChess: function (i, j, color) { <BR>this.chessArr[i][j] = color === "black" ? this.BLACK_CHESS : this.WHITE_CHESS; <BR>if (color === this.AIPlayer) { <BR>$("div.chessboard div." + color + "-last").addClass(color).removeClass(color + "-last"); <BR>$("div.chessboard div:eq(" + (i * 15 + j) + ")").addClass(color + "-last"); <BR>} <BR>else { <BR>$("div.chessboard div:eq(" + (i * 15 + j) + ")").addClass(color); <BR>} <BR>}, <BR>//玩家是否取胜 <BR>playerWinOrNot: function (i, j) { <BR>var nums = 1, //连续棋子个数 <BR>chessColor = this.humanPlayer === "black" ? this.BLACK_CHESS : this.WHITE_CHESS, <BR>m, n; <BR>//x方向 <BR>for (m = j - 1; m >= 0; m--) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = j + 1; m < 15; m++) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>this.playerWin(); <BR>return; <BR>} <BR>else { <BR>nums = 1; <BR>} <BR>//y方向 <BR>for (m = i - 1; m >= 0; m--) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1; m < 15; m++) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>this.playerWin(); <BR>return; <BR>} <BR>else { <BR>nums = 1; <BR>} <BR>//左斜方向 <BR>for (m = i - 1, n = j - 1; m >= 0 && n >= 0; m--, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j + 1; m < 15 && n < 15; m++, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>this.playerWin(); <BR>return; <BR>} <BR>else { <BR>nums = 1; <BR>} <BR>//右斜方向 <BR>for (m = i - 1, n = j + 1; m >= 0 && n < 15; m--, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j - 1; m < 15 && n >= 0; m++, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>this.playerWin(); <BR>return; <BR>} <BR>this.AImoveChess(); <BR>}, <BR>playerWin: function () { <BR>this.winGames++; <BR>cookieHandle.setCookie({ name: "winGames", value: this.winGames, expiresHours: 365 * 24 }); <BR>this.showResult(true); <BR>this.gameOver(); <BR>}, <BR>//AI下棋 <BR>AImoveChess: function () { <BR>this.isPlayerTurn = false; <BR>var maxX = 0, <BR>maxY = 0, <BR>maxWeight = 0, <BR>i, j, tem; <BR>for (i = 14; i >= 0; i--) { <BR>for (j = 14; j >= 0; j--) { <BR>if (this.chessArr[i][j] !== this.NO_CHESS) { <BR>continue; <BR>} <BR>tem = this.computeWeight(i, j); <BR>if (tem > maxWeight) { <BR>maxWeight = tem; <BR>maxX = i; <BR>maxY = j; <BR>} <BR>} <BR>} <BR>this.playChess(maxX, maxY, this.AIPlayer); <BR>this.AILastChess = [maxX, maxY]; <BR>if ((maxWeight >= 100000 && maxWeight < 250000) || (maxWeight >= 500000)) { <BR>this.showResult(false); <BR>this.gameOver(); <BR>} <BR>else { <BR>this.isPlayerTurn = true; <BR>} <BR>}, <BR>showResult: function(isPlayerWin) { <BR>if (isPlayerWin) { <BR>$("#result_tips").html("恭喜你获胜!"); <BR>} <BR>else { <BR>$("#result_tips").html("哈哈,你输咯!"); <BR>} <BR>this.isGameOver = true; <BR>this.showWinChesses(isPlayerWin); <BR>}, <BR>//标记显示获胜棋子 <BR>showWinChesses: function (isPlayerWin) { <BR>var nums = 1, //连续棋子个数 <BR>lineChess = [],//连续棋子位置 <BR>i, <BR>j, <BR>chessColor, <BR>m, n; <BR>if (isPlayerWin) { <BR>chessColor = this.humanPlayer === "black" ? this.BLACK_CHESS : this.WHITE_CHESS; <BR>i = this.playerLastChess[0]; <BR>j = this.playerLastChess[1]; <BR>} <BR>else { <BR>chessColor = this.AIPlayer === "black" ? this.BLACK_CHESS : this.WHITE_CHESS; <BR>i = this.AILastChess[0]; <BR>j = this.AILastChess[1]; <BR>} <BR>$("div.chessboard div." + this.AIPlayer + "-last").addClass(this.AIPlayer).removeClass(this.AIPlayer + "-last"); <BR>//x方向 <BR>lineChess[0] = [i]; <BR>lineChess[1] = [j]; <BR>for (m = j - 1; m >= 0; m--) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>lineChess[0][nums] = i; <BR>lineChess[1][nums] = m; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = j + 1; m < 15; m++) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>lineChess[0][nums] = i; <BR>lineChess[1][nums] = m; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>for (k = nums - 1; k >= 0; k--) { <BR>this.markChess(lineChess[0][k] * 15 + lineChess[1][k], isPlayerWin ? this.humanPlayer : this.AIPlayer); <BR>} <BR>return; <BR>} <BR>//y方向 <BR>nums = 1; <BR>lineChess[0] = [i]; <BR>lineChess[1] = [j]; <BR>for (m = i - 1; m >= 0; m--) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = j; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1; m < 15; m++) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = j; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>for (k = nums - 1; k >= 0; k--) { <BR>this.markChess(lineChess[0][k] * 15 + lineChess[1][k], isPlayerWin ? this.humanPlayer : this.AIPlayer); <BR>} <BR>return; <BR>} <BR>//左斜方向 <BR>nums = 1; <BR>lineChess[0] = [i]; <BR>lineChess[1] = [j]; <BR>for (m = i - 1, n = j - 1; m >= 0 && n >= 0; m--, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = n; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j + 1; m < 15 && n < 15; m++, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = n; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>for (k = nums - 1; k >= 0; k--) { <BR>this.markChess(lineChess[0][k] * 15 + lineChess[1][k], isPlayerWin ? this.humanPlayer : this.AIPlayer); <BR>} <BR>return; <BR>} <BR>//右斜方向 <BR>nums = 1; <BR>lineChess[0] = [i]; <BR>lineChess[1] = [j]; <BR>for (m = i - 1, n = j + 1; m >= 0 && n < 15; m--, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = n; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j - 1; m < 15 && n >= 0; m++, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>lineChess[0][nums] = m; <BR>lineChess[1][nums] = n; <BR>nums++; <BR>} <BR>else { <BR>break; <BR>} <BR>} <BR>if (nums >= 5) { <BR>for (k = nums - 1; k >= 0; k--) { <BR>this.markChess(lineChess[0][k] * 15 + lineChess[1][k], isPlayerWin ? this.humanPlayer : this.AIPlayer); <BR>} <BR>} <BR>}, <BR>markChess: function (pos, color) { <BR>$("div.chessboard div:eq(" + pos + ")").removeClass(color).addClass(color + "-last"); <BR>}, <BR>//下子到i,j X方向 结果: 多少连子 两边是否截断 <BR>putDirectX: function (i, j, chessColor) { <BR>var m, n, <BR>nums = 1, <BR>side1 = false, <BR>side2 = false; <BR>for (m = j - 1; m >= 0; m--) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[i][m] === this.NO_CHESS) { <BR>side1 = true; <BR>} <BR>break; <BR>} <BR>} <BR>for (m = j + 1; m < 15; m++) { <BR>if (this.chessArr[i][m] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[i][m] === this.NO_CHESS) { <BR>side2 = true; <BR>} <BR>break; <BR>} <BR>} <BR>return {"nums": nums, "side1": side1, "side2": side2}; <BR>}, <BR>//下子到i,j Y方向 结果 <BR>putDirectY: function (i, j, chessColor) { <BR>var m, n, <BR>nums = 1, <BR>side1 = false, <BR>side2 = false; <BR>for (m = i - 1; m >= 0; m--) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][j] === this.NO_CHESS) { <BR>side1 = true; <BR>} <BR>break; <BR>} <BR>} <BR>for (m = i + 1; m < 15; m++) { <BR>if (this.chessArr[m][j] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][j] === this.NO_CHESS) { <BR>side2 = true; <BR>} <BR>break; <BR>} <BR>} <BR>return {"nums": nums, "side1": side1, "side2": side2}; <BR>}, <BR>//下子到i,j XY方向 结果 <BR>putDirectXY: function (i, j, chessColor) { <BR>var m, n, <BR>nums = 1, <BR>side1 = false, <BR>side2 = false; <BR>for (m = i - 1, n = j - 1; m >= 0 && n >= 0; m--, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][n] === this.NO_CHESS) { <BR>side1 = true; <BR>} <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j + 1; m < 15 && n < 15; m++, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][n] === this.NO_CHESS) { <BR>side2 = true; <BR>} <BR>break; <BR>} <BR>} <BR>return {"nums": nums, "side1": side1, "side2": side2}; <BR>}, <BR>putDirectYX: function (i, j, chessColor) { <BR>var m, n, <BR>nums = 1, <BR>side1 = false, <BR>side2 = false; <BR>for (m = i - 1, n = j + 1; m >= 0 && n < 15; m--, n++) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][n] === this.NO_CHESS) { <BR>side1 = true; <BR>} <BR>break; <BR>} <BR>} <BR>for (m = i + 1, n = j - 1; m < 15 && n >= 0; m++, n--) { <BR>if (this.chessArr[m][n] === chessColor) { <BR>nums++; <BR>} <BR>else { <BR>if (this.chessArr[m][n] === this.NO_CHESS) { <BR>side2 = true; <BR>} <BR>break; <BR>} <BR>} <BR>return {"nums": nums, "side1": side1, "side2": side2}; <BR>}, <BR>//计算下子至i,j的权重 <BR>computeWeight: function (i, j) { <BR>var weight = 14 - (Math.abs(i - 7) + Math.abs(j - 7)), //基于棋盘位置权重 <BR>pointInfo = {},//某点下子后连子信息 <BR>chessColor = this.AIPlayer === "black" ? this.BLACK_CHESS : this.WHITE_CHESS; <BR>//x方向 <BR>pointInfo = this.putDirectX(i, j, chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重 <BR>pointInfo = this.putDirectX(i, j, -chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重 <BR>//y方向 <BR>pointInfo = this.putDirectY(i, j, chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重 <BR>pointInfo = this.putDirectY(i, j, -chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重 <BR>//左斜方向 <BR>pointInfo = this.putDirectXY(i, j, chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重 <BR>pointInfo = this.putDirectXY(i, j, -chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重 <BR>//右斜方向 <BR>pointInfo = this.putDirectYX(i, j, chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重 <BR>pointInfo = this.putDirectYX(i, j, -chessColor); <BR>weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重 <BR>return weight; <BR>}, <BR>//权重方案 独:两边为空可下子,单:一边为空 <BR>weightStatus: function (nums, side1, side2, isAI) { <BR>var weight = 0; <BR>switch (nums) { <BR>case 1: <BR>if (side1 && side2) { <BR>weight = isAI ? 15 : 10;//独一 <BR>} <BR>break; <BR>case 2: <BR>if (side1 && side2) { <BR>weight = isAI ? 100 : 50;//独二 <BR>} <BR>else if (side1 || side2) { <BR>weight = isAI ? 10 : 5;//单二 <BR>} <BR>break; <BR>case 3: <BR>if (side1 && side2) { <BR>weight = isAI ? 500 : 200;//独三 <BR>} <BR>else if (side1 || side2) { <BR>weight = isAI ? 30 : 20;//单三 <BR>} <BR>break; <BR>case 4: <BR>if (side1 && side2) { <BR>weight = isAI ? 5000 : 2000;//独四 <BR>} <BR>else if (side1 || side2) { <BR>weight = isAI ? 400 : 100;//单四 <BR>} <BR>break; <BR>case 5: <BR>weight = isAI ? 100000 : 10000;//五 <BR>break; <BR>default: <BR>weight = isAI ? 500000 : 250000; <BR>break; <BR>} <BR>return weight; <BR>} <BR>}; <BR></script>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript



















