只需20行代码就可以写出CSS覆盖率测试脚本_基础知识
document.styleSheets里保存了当前页面上所有CSS规则的集合。通过它可以遍历出页面
这里我们只求CSS规则的覆盖率,所以访问 querySelectorAll().length 即可。通过排序就可看出各个CSS使用情况。
代码很简单。
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
for(var j = rules.length - 1; j != -1; j--) {
var rule = rules[j];
var text = rule.selectorText;
usage.push({name: text, count: document.querySelectorAll(text).length});
}
}
usage.sort(function(a, b){return a.count - b.count});
for(var i = usage.length - 1; i != -1; i--) {
console.log("选择器:" + usage[i].name + "\n\t匹配数:" + usage[i].count);
}
呼出F12,把代码粘到console里回车即可。
当然由于权限问题,外部导入的CSS无论如何都访问不到,暂时先不考虑了。至于不支持styleSheets的破IE嘛,可以考虑用expression或者behaviour.htc,改天试试看。
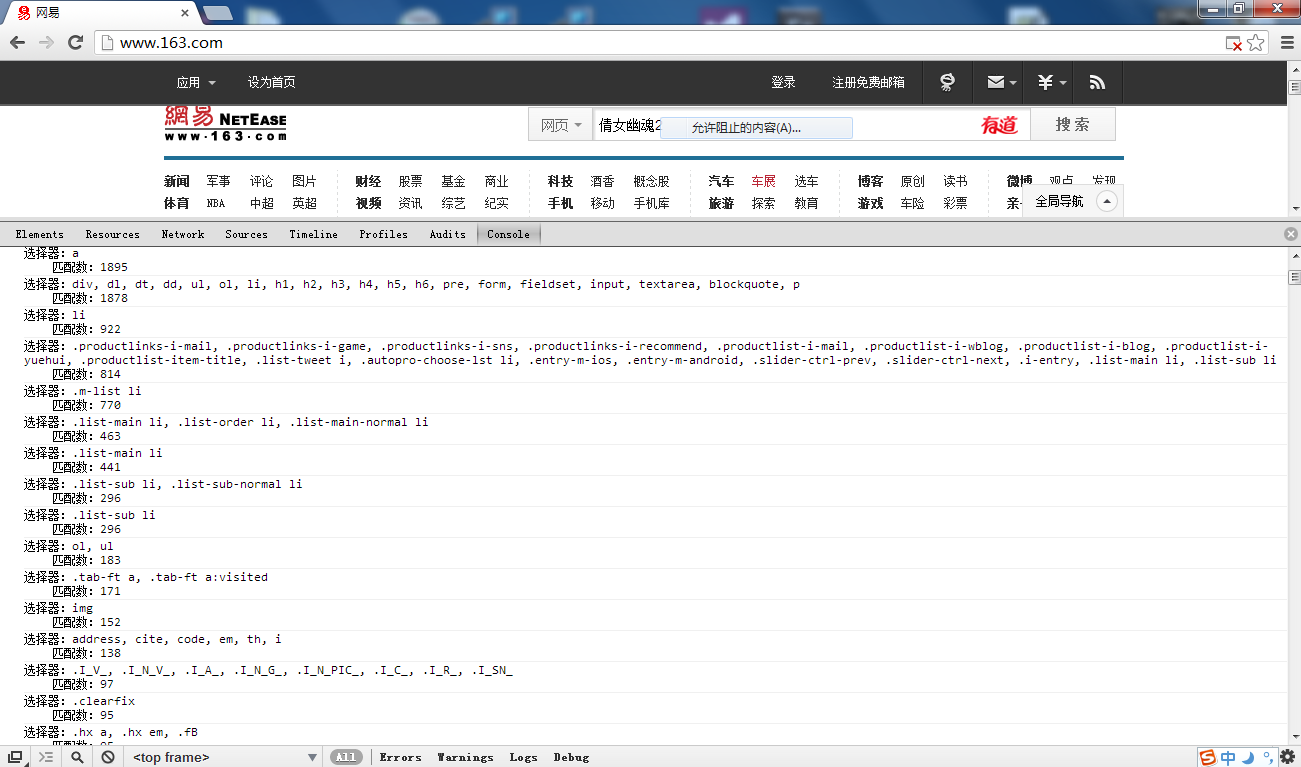
顺便贴个测试结果:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。








